How to develop a SHOPIFY app
The merit of SHOPIFY
Shopifyは、会社が商品を販売するためのオンラインストアを簡単に構築できる、オールインワンのEコマースプラットフォームです。
迅速で簡単なセットアップと使用のしやすさ
Shopifyを使用すると、マーチャントは多大な開発コストをかけずに素早くオンラインストアを立ち上げることができます。また、Shopifyはソフトウェア、ホスティング、サードパーティアプリとの統合を提供し、マーチャントのオンラインストアの立ち上げ、運営もサポートしています。Shopifyでオンラインストアを簡単にデザインでき、速く、安全に運営を行えます。ストアのトラフィックの急増に対応しています。
安全性と信頼性
Eコマースストアでは、膨大なデータや個人情報、クレジットカード情報などの機密性の高い顧客情報を扱います。Shopifyストアは信頼性が高く、ウェブサイトが高速で安全、かつ常にオンラインであることを保証します。
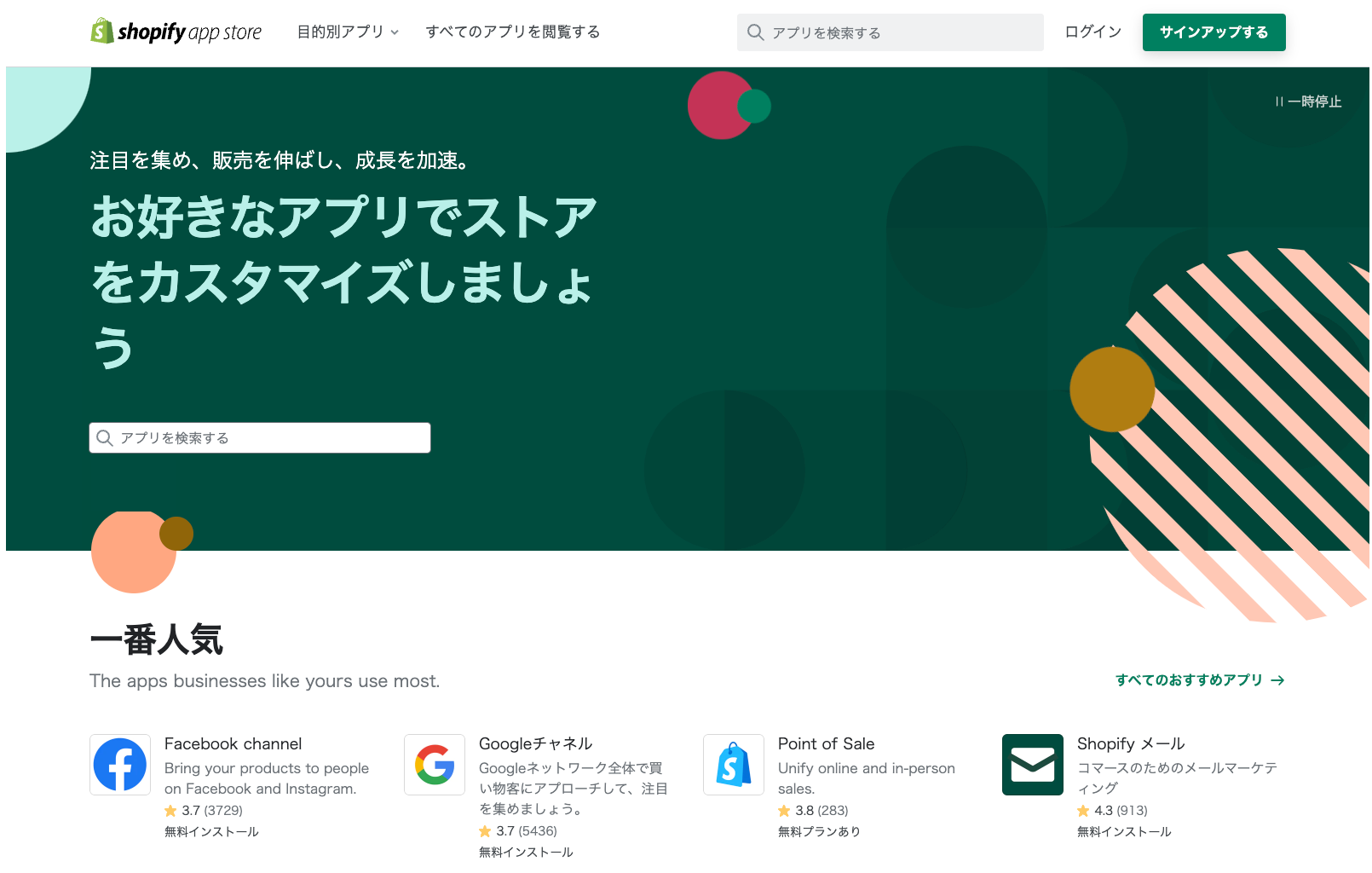
About SHOPIFY app and app store

Shopifyでのストアの機能を強化するために、プラットフォームとシームレスに動作する埋め込みアプリを構築または購入することができます。アプリは、一般的にサードパーティの開発者によって作られた公開アプリで、Shopifyアプリストアを通じて入手できます。
Shopifyアプリストアでは、何千ものアプリが利用可能で、マーチャントはShopifyのアプリを選んで、ストアと簡単に統合することができます。
アプリは、マーチャントとストアの顧客がオンラインストアを利用しやすくなるような特別な機能を追加したり、Shopifyの管理機能を追加したり、マーチャントの経験を合理化して、顧客のためにユニークなオンラインショッピングの経験を提供できます。
SHOPIFY app type
公開アプリ:公開アプリは、Shopifyアプリストアで提供できる唯一のアプリです。登録と未登録の2つの種類があります。マーチャントは、Shopifyアプリストアから登録アプリをインストールすることができます。未登録アプリはShopifyアプリストアのカテゴリや検索結果には表示されません。その代わり、開発者のウェブサイトやアプリのアプリストアのリストからインストールすることができます。アプリを登録するために、Shopifyの審査プロセスを合格する必要があり、ユーザーの観点からShopifyによって検査されます。
カスタムアプリ:カスタムアプリは特定のマーチャントのために作られたアプリで、Shopifyアプリストアに掲載されることはできません。Shopifyの管理画面に機能の追加、オンラインストアを他のプラットフォームに拡張することに向いています。外部のアプリ開発者は、カスタムアプリを構築するために、ストアへのAPIアクセスやShopify管理画面へのアクセスは必要ではございません。 カスタムアプリは、合意した料金で一人のクライアントのために開発され、マーチャントのニーズに合わせて構築されます。
プライベートアプリ:カスタムアプリでは満たされない特定の要件を持つマーチャントのために開発者が提供するものでした。しかし、プライベートアプリは、2022年1月時点で非推奨です。Shopifyは代わりにカスタムアプリを作成することをお勧めしています。
下書きアプリ:下書きアプリは、Shopifyパートナーが開発中にテスト目的で使用するアプリです。開発用ストアにのみインストール可能です。ストアの移行は永久に無効となります。Shopifyの審査後、あるいはカスタムアプリに変換された後にのみ、他のストアにインストールすることができます。
How to develop the SHOPIFY app
Shopifyアプリ開発プロセス
The developers of the SHOPIFY app can use your favorite programming language and framework when developing the app. SHOPIFY has various tools, resources, and documents for developers to start making the first app.
技術スタックの選択
Shopifyのアプリはセルフホスティングなので、APIはプログラミング言語に依存しませんが、
プログラミング言語の選択肢として最適なのは、以下の2つです。
JavaScript
Ruby
この2つの言語は、Shopifyが最もサポートしている言語です。
Shopifyパートナーアカウントの登録
パートナーアカウントの作成はこちらから: https://partners.shopify.com/signup

Shopifyパートナーは、Shopifyパートナープログラムのアクティブなメンバーで、起業家はShopifyを他のストアに薦めたり、テーマやアプリを作成したり、あるいは自分のウェブサイトにアフィリエイトリンクを貼るだけで収入を得ることができます。
開発ストアの作成

開発ストアは、いくつかの制限がある無料のShopifyアカウントです。Shopifyパートナーとして、開発ストアを無制限に作成することができます。作成したテーマやアプリをテストしたり、クライアントのためにShopifyストアをセットアップすることもできます。
開発ストアで、テストするために以下のことができます。
テスト注文を無制限に処理する
ユニークな商品を無制限に作成する
最大10個のカスタムアプリを作成する
カスタムドメインの割り当て
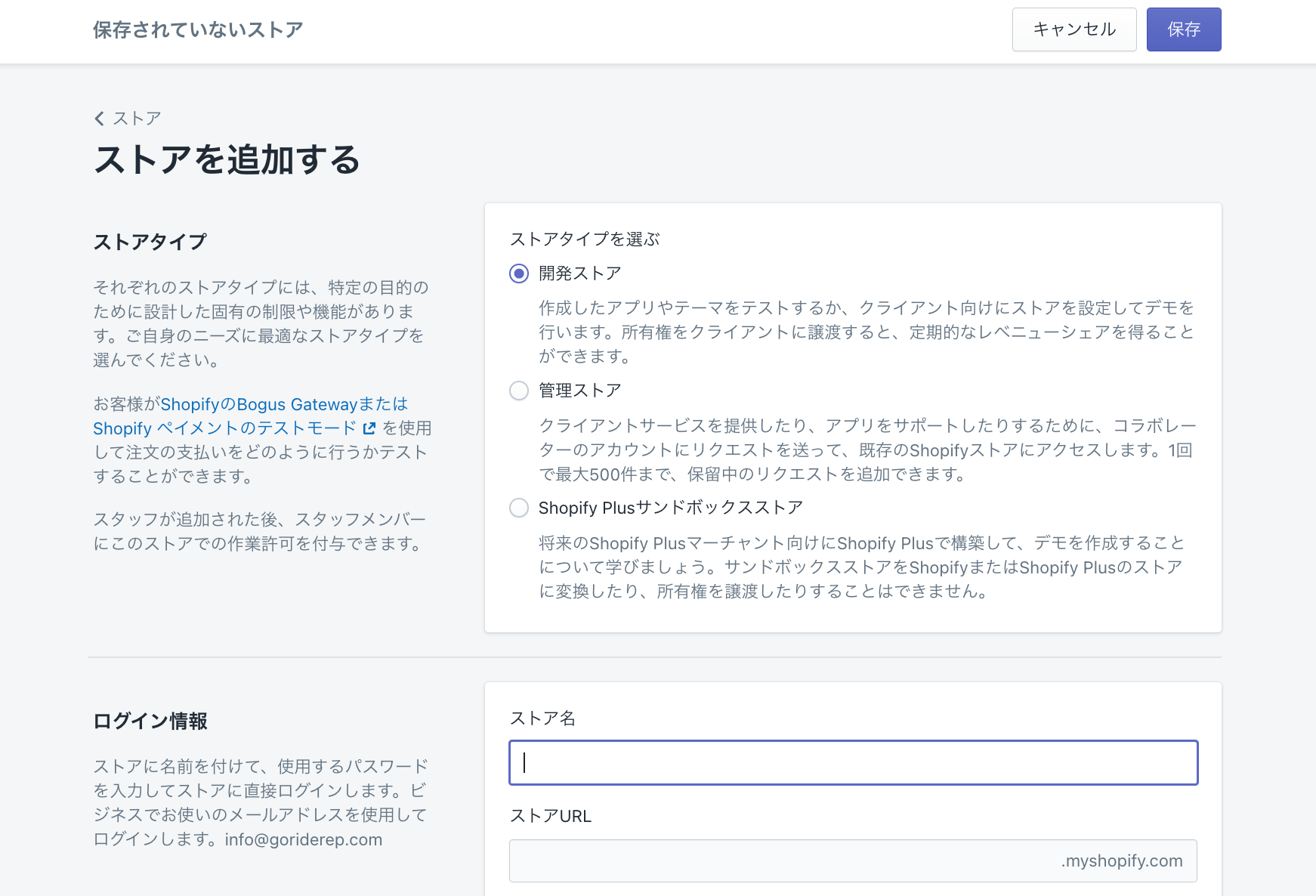
パートナーダッシュボードから開発ストアを作成できます。サイドメニューの「ストア管理」をクリックして、ストアを追加します。

ストアの種類のセクションで、「開発ストア」を選択して、ストア名やURLを決めて、保存します。

アプリ作成とShopify CLIのインストール
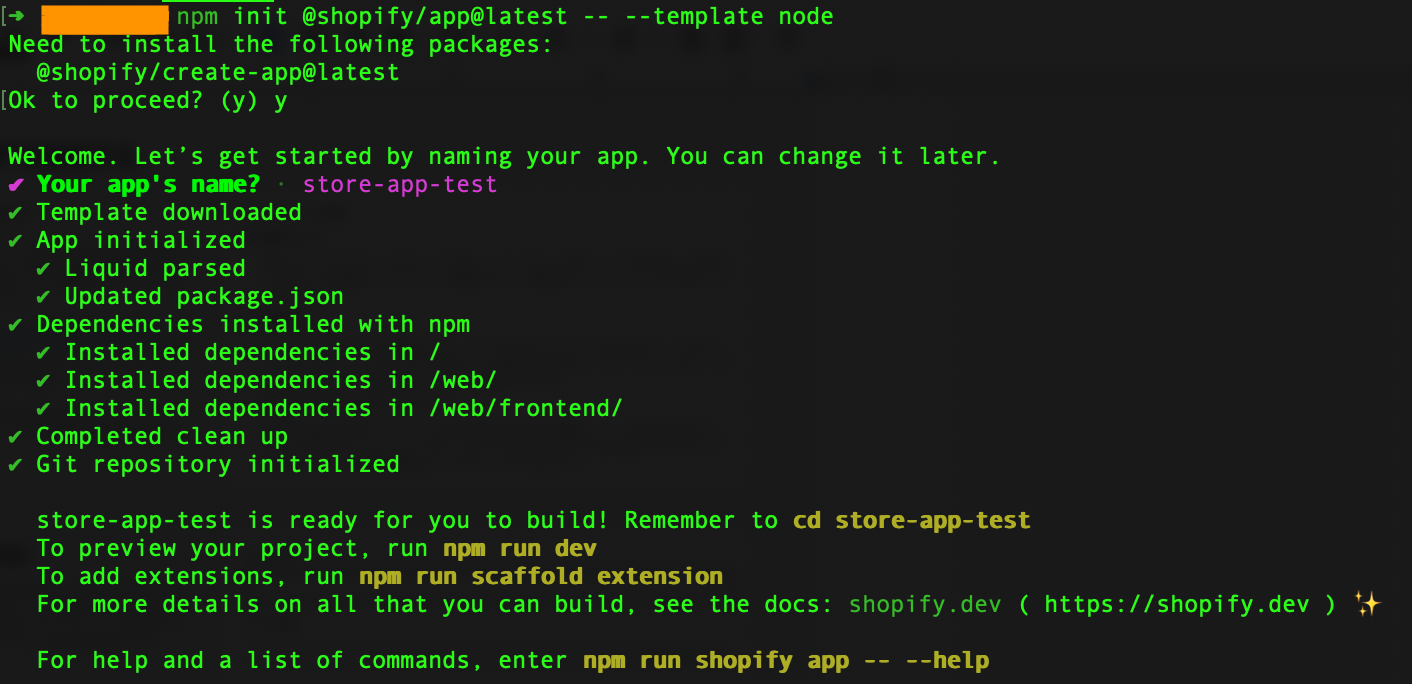
アプリを作成したいディレクトリに移動します。以下のコマンドを実行することで、簡単に新しいアプリを作成できます。
npm init @shopify/app@latest -- --template node

新しいサブディレクトリに作成されます。
(--template nodeを使用していましたので、Nodeのアプリを作成されます。)
*npm、yarn、またはpnpmコマンドを使用して、新しいShopifyアプリを作成することもできます。Shopifyは、node、php、rubyなど、複数の言語とフレームワークのアプリテンプレートを提供しています。使用するテンプレートは --template (言語・フレームワーク)で指定するか、アプリが表示されたときにテンプレートを選択することができます。
Shopify CLIは、Shopifyアプリの構築を支援するコマンドラインインターフェイスツールです。Shopifyアプリを素早く生成し、アプリの拡張を足場とします。また、多くの一般的な開発タスクを自動化することもできます。
Shopify CLIとShopifyアプリを構築するための必要なすべての依存関係とともにインストールされます。
Shopify CLIでは以下のことができます。
Shopifyパートナーアカウントにログインし、必要であればパートナー組織を選択できる
Partner Dashboard でアプリを作成し、ローカルアプリファイルとアプリを接続できる
ngrok トークンを保存し、ngrok を使用してローカル環境と開発ストアの間のトンネルを作成できる
ローカル開発サーバーの開始
アプリが作成された後、アプリをビルドし、ローカル開発サーバーを起動することで作業ができます。
Shopify CLI は ngrok を使用してトンネルを作成し、一意の HTTPS URL を使用してアプリにアクセスできるようにします。アプリをプレビューするには、ngrok アカウントと認証トークンを作成する必要があります。
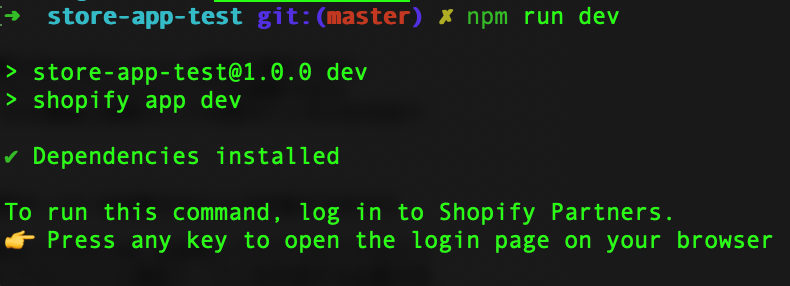
新しく作成したアプリのディレクトリに移動して、アプリのローカルサーバーを起動するには、以下のコマンドを実行します。

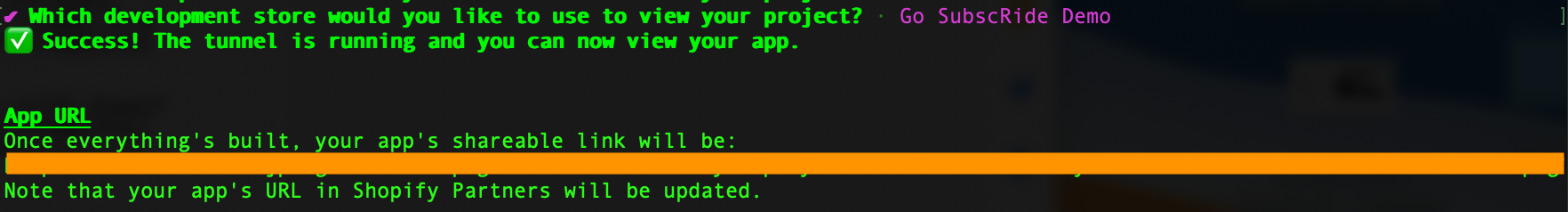
インストールしたい開発ストアを選びます。
開発ストアにアプリのインストール
サーバーが起動している状態で、先ほどの手順で出力されたターミナルのApp URLの部分にあるURLを開きます。

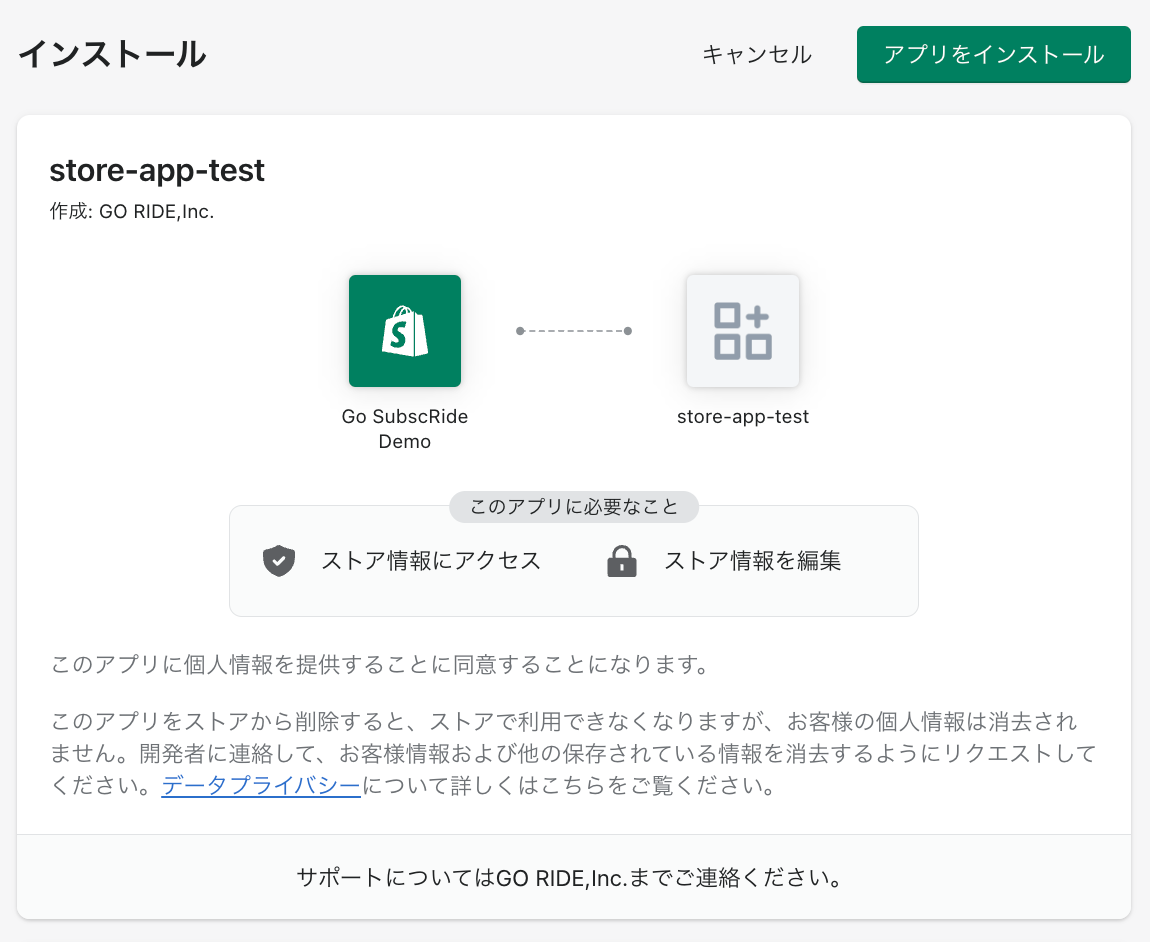
URLを開くと、開発用ストアにアプリをインストールできます。

アプリの構築の開始
アプリを構築やテストするために下記のこともできます。
アプリをテストするために、開発ストアに製品を配置します。
Polarisを使用してユーザーインターフェースを構築します。

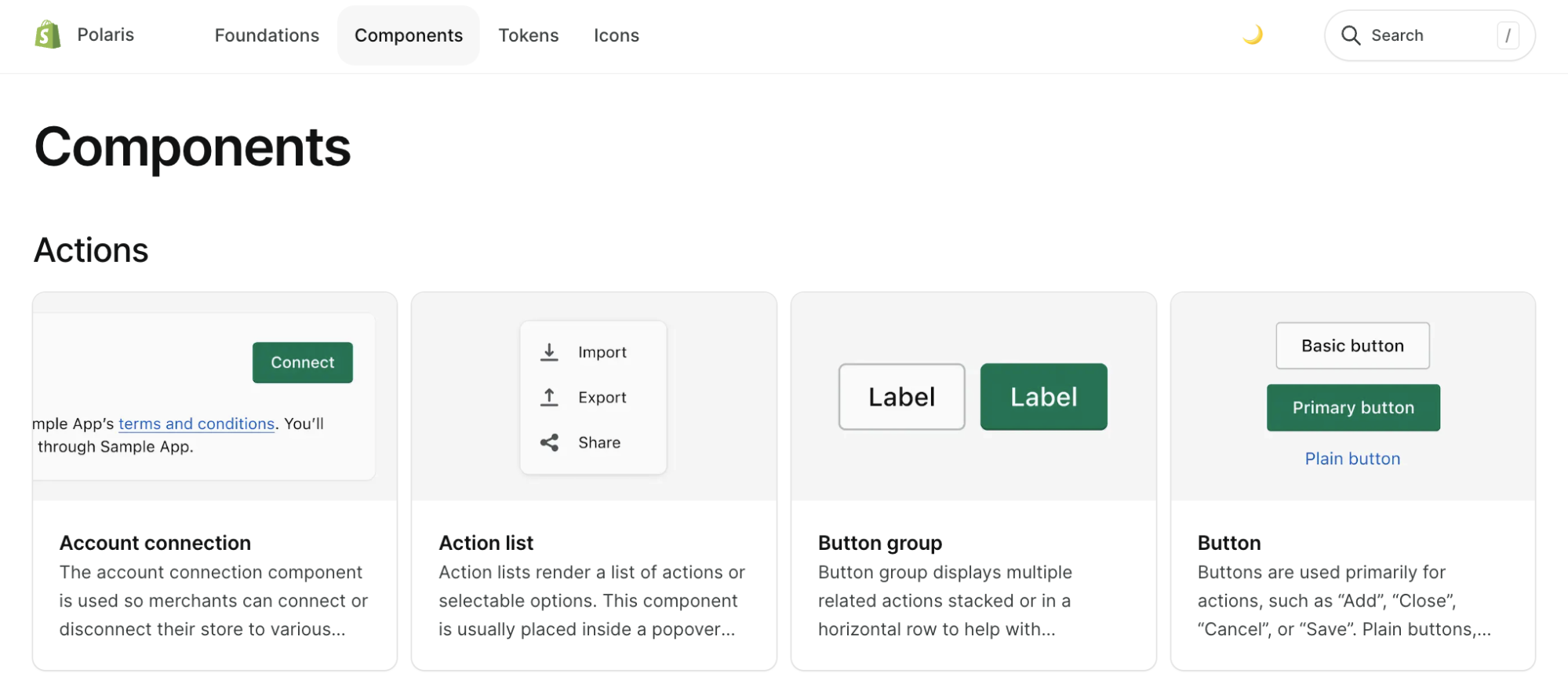
Polarisは、Shopifyアプリを構築し設計するために、開発者が使用するオープンソースの設計システムです。Polarisはウェブアクセシビリティの標準に準拠しており、開発者はアプリがShopify Adminの内部で動作するか外部で動作するかに関係なく、これを使用することができます。
Polarisを使えば、開発者はカスタムUI要素を構築する必要はありません。すべてのコンポーネントが柔軟で、あらかじめ構築されており、簡単に実装することができます。コンポーネントのリストには、タイポグラフィー、イラスト、アイコン、スペーシング、カラー、インタラクションステートが含まれています。
Polarisの詳細はこちら:https://polaris.shopify.com/
REST API または GraphQL Admin API を使用して、GraphQL Admin API にアクセスし、設定します。
GraphQLの詳細はこちら:https://shopify.dev/api/admin-graphql
Billing API を接続します。
Billing APIの詳細はこちら:https://shopify.dev/apps/billing
webhooksまたはEventBridgeを使用して、イベントの取得と反応を行うことができます。
webhooksの詳細はこちら:https://shopify.dev/apps/webhooks
アプリストアの投稿とレビューのプロセス
アプリをテストし、本番に対応できることを確認したら、承認のためにアプリを提出することができます。
提出後、Shopifyアプリレビューチームは、アプリがその基準を満たしていることを確認します。レビュアーは、アプリのコア機能、認証、課金APIが正しく機能していることを確認します。
レビュアーはアプリのリストをスキャンして、すべての必須フィールドが正しく記入されていることを確認します。審査プロセスには6~8営業日かかり、アプリはさまざまな段階を経て進行します。審査中、アプリがどの段階にあるのか、ユーザーに通知されます。






![[2025 Best Buy] If you're not sure what to buy, try this! Introducing products our employees are glad to have bought.](http://goriderep.com/cdn/shop/articles/best-buy.jpg?v=1766996889&width=600)
![Shopify Update Summary [3rd Week of December] - 3 Important Improvements to Make Operations Easier by the End of 2025!](http://goriderep.com/cdn/shop/articles/update-4_c2f02478-0c0c-4c98-a46f-1db9f3cf7375.png?v=1766708027&width=600)

![[Shopify Plus] Automate your sales! Schedule theme and price changes on Launchpad and important points to note](http://goriderep.com/cdn/shop/articles/launchpad_788bf14b-1e5a-43b8-8691-f82c13dd73fb.jpg?v=1764920808&width=600)
