What is SHOPIFY's meta field? Thorough explanation to the implementation method!

When registering a product in SHOPIFY, you can use the text editor of "explanation" to freely handle text, URL, and images, so it is easy to use.
However, if you put all the information together, it may be troublesome to find a place to update, or you may accidentally erase important information. Also, if you want to change the display dynamically, you cannot get a specific value from the text editor in "Explanation".
Metafield solves such troubles.
This time, I will explain the functions and benefits of the meta field, and how to implement it with zero code knowledge.
What is Metafield?

Metrophind is a flexible function to add specific information that cannot be incorporated on a normal management screen to SHOPIFY objects such as products, orders, customers, and collections. You can use a metaphist to track internally or display specific information on the store.
In metafield, various information such as text, date, image, and other page data in the store can be registered, and information can be customized according to specific needs of each store.
These functions are equipped with SHOPIFY's basic functions and do not need to be introduced.
Metafield type
You can set various values in metafield. A diverse format called the content type is prepared, and it can be set flexibly according to the application such as organizing information and passing values.
Multiple content types are summarized in a table format.
| Date and time |
It can be registered as a trigger for the release date registration and the release of the site display. |
| measurement |
It corresponds to various units, such as the weight of the product, the capacity of cosmetics, and the size of the box. |
| Values |
The integer is up to 13 digits, and the decimal is up to 9 digits. |
| File |
It supports an image of 20MB or less and a video of less than 1GB. |
| reference |
You can refer to the products, existing pages, and collection data on the site. |
| text |
Add a short text and a line break text. |
| Rich text |
In addition to the textbooks that can be broken, you can add a heading style, bold, slope, and underlined style. |
| colour |
You can register the RGB value and change the display color. |
| Amount of money |
You can register the cost of products such as delivery costs. |
| evaluation |
You can specify the range and evaluate with numerical values. |
| True, False |
Create a check box to select true, false. It is often used in practice, such as switching label display. |
| URL |
You can insert a link. |
Let's implement a metafield
From here, let's display it on the product page using a metaphield that can actually be set with no code.
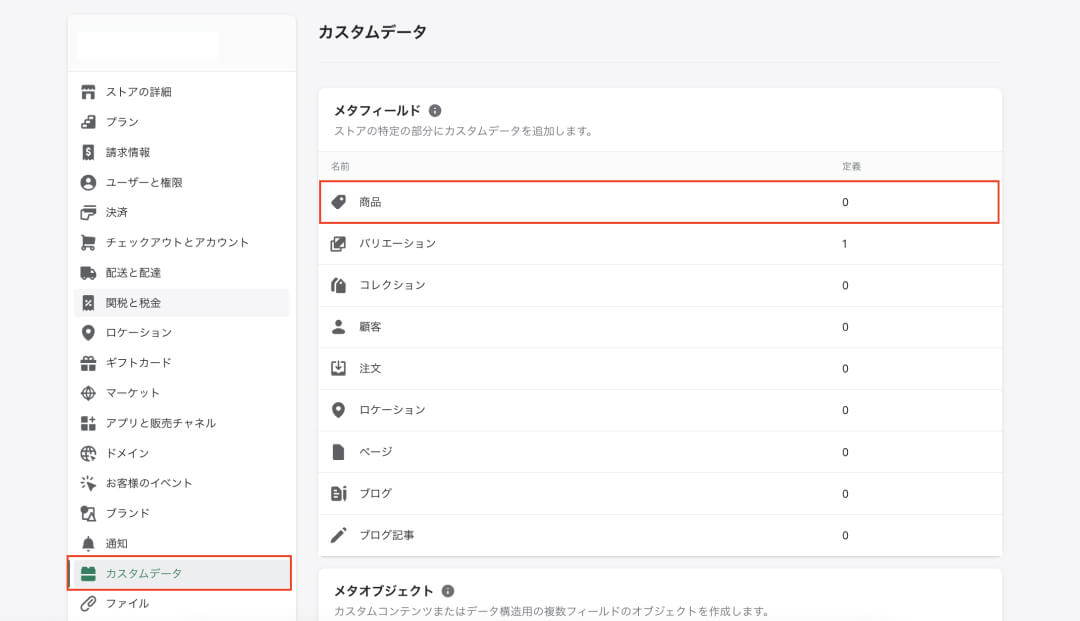
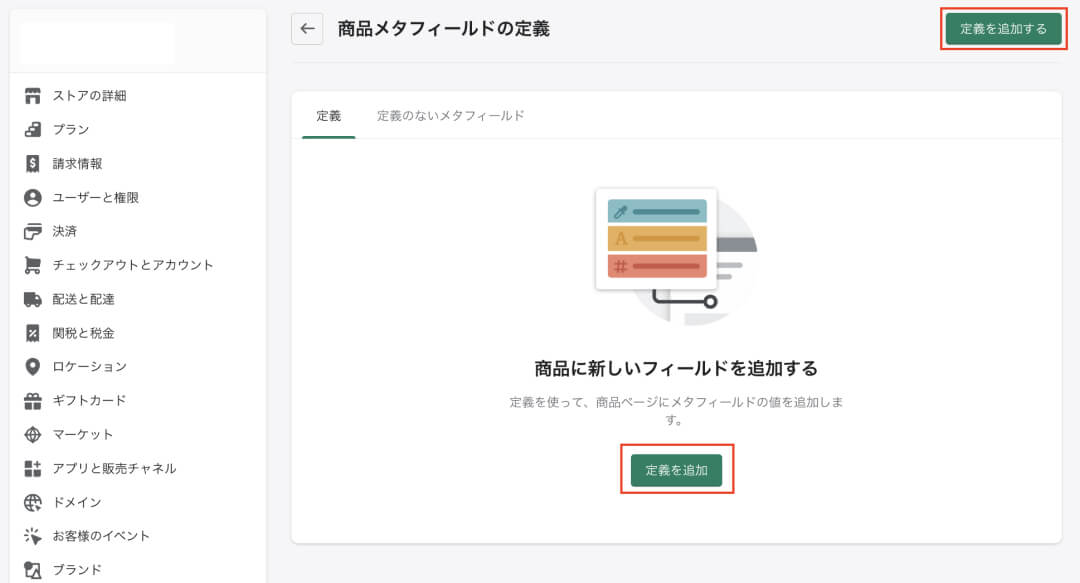
1. Select a metafield from the settings
Settings at the bottom left of the management screen> Click the custom data.

Metafield can be set to the following data.
·merchandise
·variation
·collection
·client
·order
・ Location
·page
·blog
・ Blog article
This time, let's select the product.
Then, click the "Add Definition" or "Add Definition" button. * Either is fine.

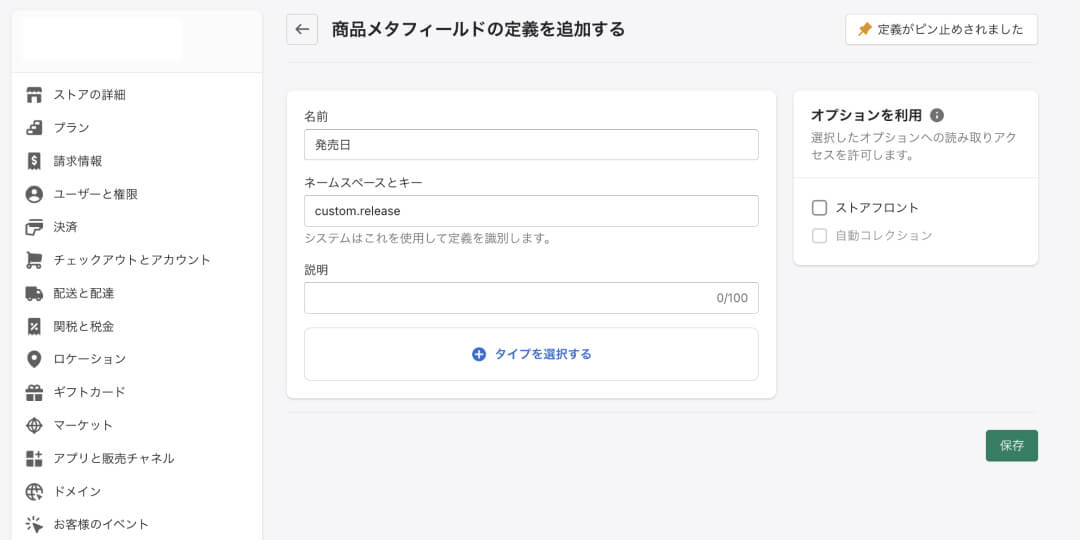
2. Enter the definition of a meta field.
Settings at the bottom left of the management screen> Click the custom data.
The definition sets the following four.
·name
It is the name of the meta field. It is easy to manage if you give an easy -to -understand name.
・ Name space and key
With a unique ID of the meta field, it is the name for the system to identify. It is a good idea to set the associated alphanumeric characters. * It cannot be changed once set.
·explanation
You can fill out the explanation of the meta field. This text is basically not displayed on the site, so you can leave it blank.
・ Select a type
Select the content type of the metafield described above.
This time, the name is "Release Date", the name space and key are ".release", and the explanation is blank.

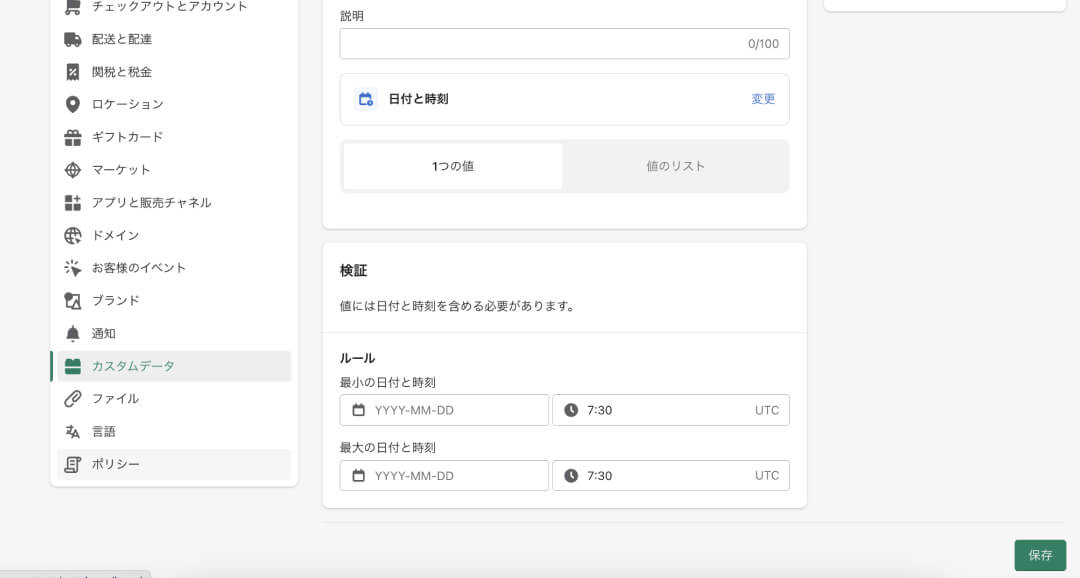
Then, for the content type, select "Date and Time". If you do not decide the rules, you do not need the minimum or maximum settings.

Finally, click Save to save the meta field.
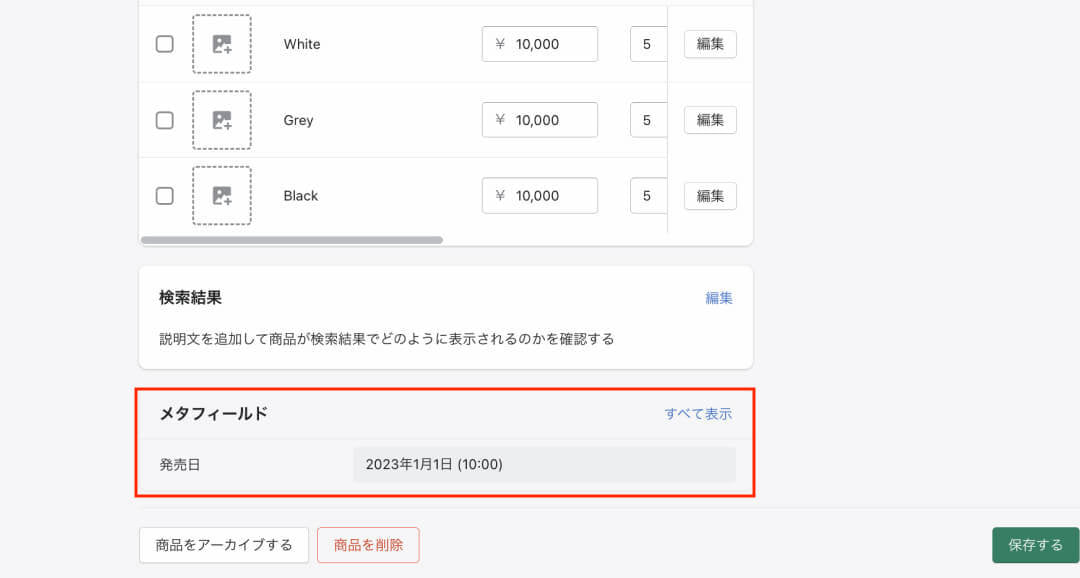
3. Enter the value of the meta field in the product.
When you save a metaphist, a metaphode item is added to the bottom of the product management registration screen.
This time, it will be set at 10:00 on January 1, 2023.

4. Dynamically output the value of the meta field.
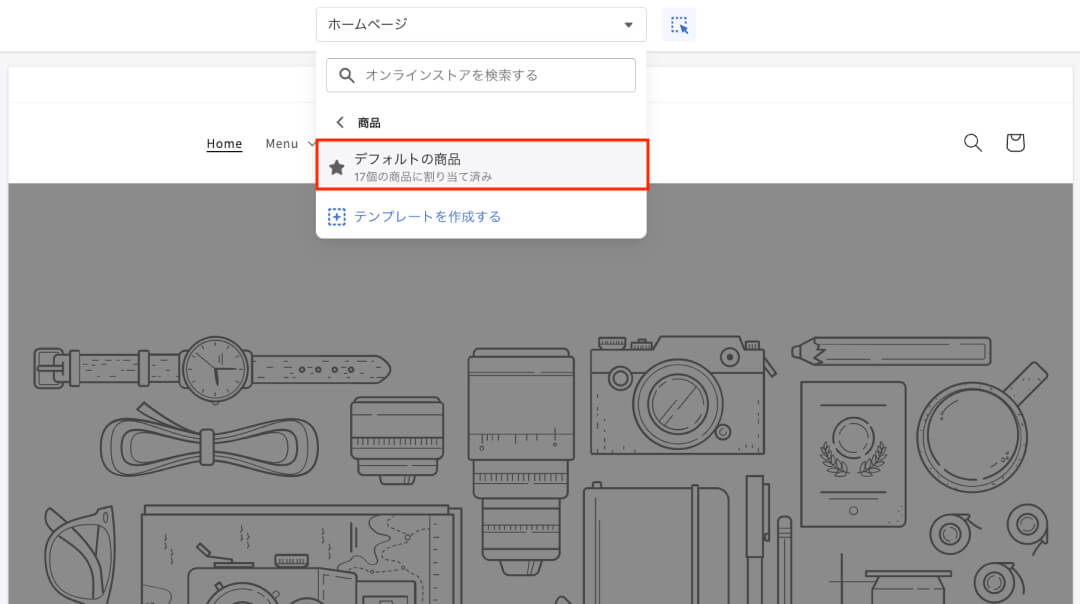
Click online store> Theme> Customization on the management screen.

From the search menu at the top, click the default product.

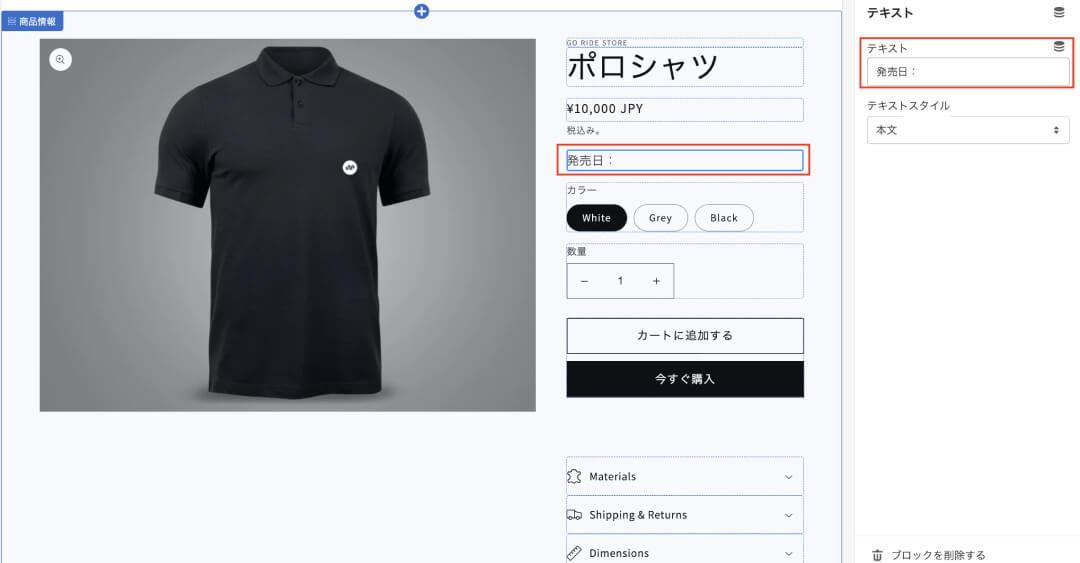
Insert the text and enter "Release date:".

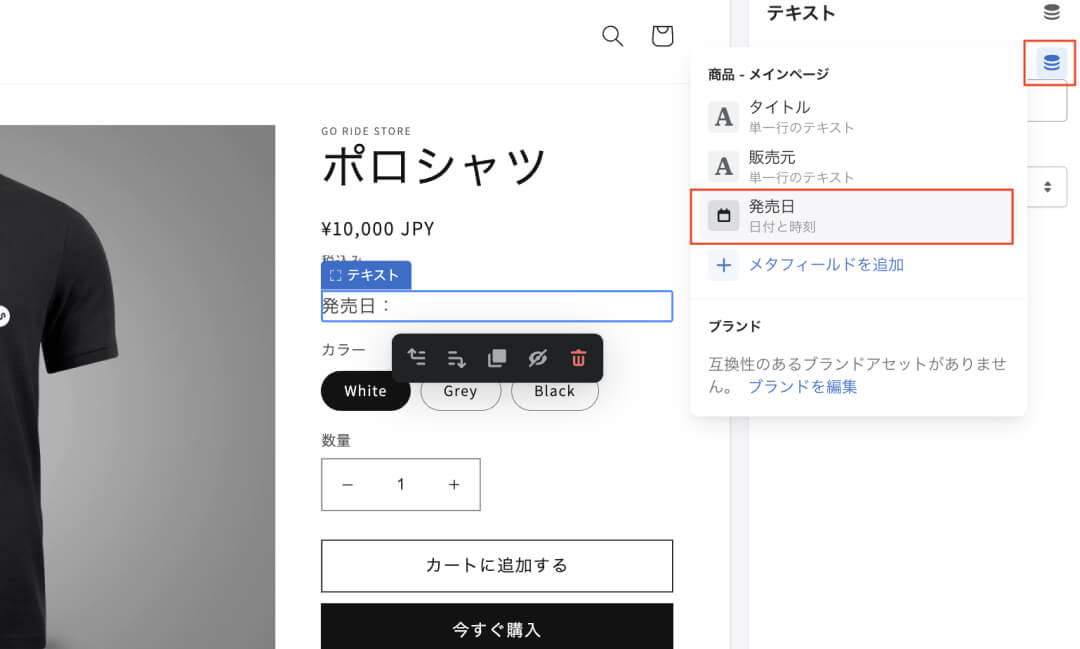
Insert the dynamic source of the right sidebar> Click the release date.

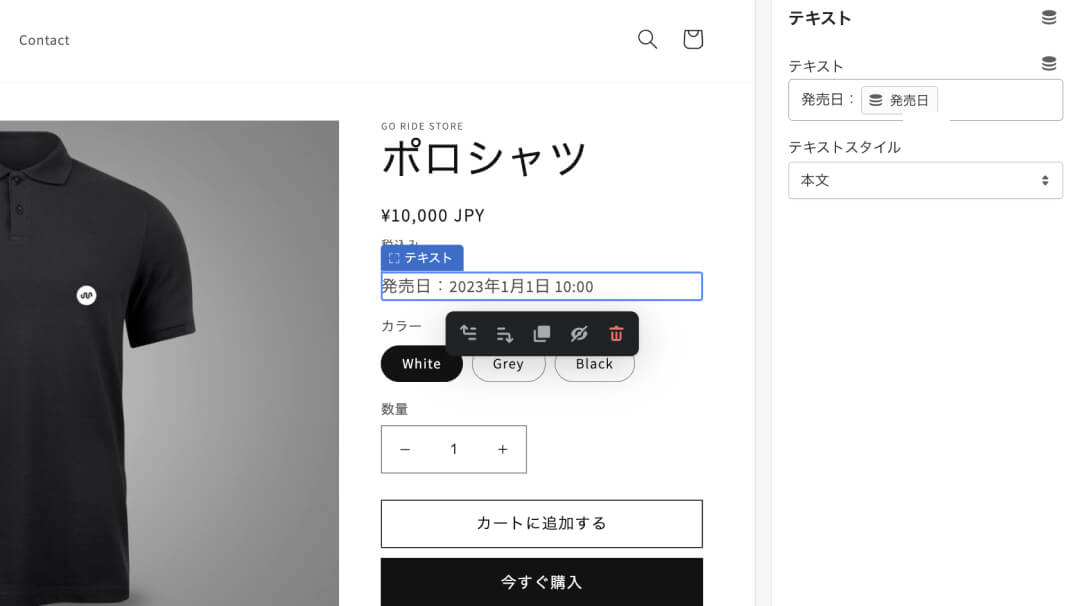
Then, the release date of the release date set in the meta field "January 1, 2023 10:00" was dynamically output.

Build a store that is easy to manage in Metafield
Isn't it the strength of SHOPIFY that can make a dynamic display so easy?
Other pages and content types can be set as easy to set, so please try various things and customize your store.
Go Ride Co., Ltd. is applied to custom fields to support full customization that is more functional and easy to manage.
If you are a business operator who is considering EC operation, if you have a lot of requests but can do it, feel free to do it.HerePlease consult more.
Until the end Thank you for reading!