ブランドイメージ向上、デザインの一貫性をもたらす「デザインシステム」とは?実例を踏まえて解説!
デザインシステムは、製品やサービスのユーザーインターフェースを一貫性のあるものにするための、ガイドラインやコンポーネントの集合体です。
これにより、デザイナーや開発者はより迅速かつ効率的に作業を進めることができ、結果としてユーザーに対して一貫性のある体験を提供することが可能になります。
この記事では、デザインシステムの概念や実例を交えてご紹介します!
デザインシステムとは?
デザインシステムとは、製品開発におけるデザインの一貫性と効率性を確保するためのガイドラインやコンポーネントの集合体です。このシステムは通常、以下の要素を含んでいます。
-
UIコンポーネント
- 再利用可能なユーザーインターフェースの要素、例えばボタン、テキストフィールド、ナビゲーションバーなど。これらは一貫性を保つためのデザインとコーディングのガイドラインに基づいて作成されます。
-
デザイン原則
- デザインの決定をガイドする基本的な原則や哲学。これにはユーザーエクスペリエンスの考慮事項、アクセシビリティの基準、レスポンシブデザインのアプローチなどが含まれます。
-
スタイルガイド
- 色、フォント、間隔、アイコンなどの視覚的な要素を定義するガイドライン。これにより、ブランドの一貫性が保たれます。
-
パターンライブラリ
- よく使用されるデザインパターンのコレクション。これには、特定のユーザーインタラクションやワークフローに最適なデザインソリューションが含まれます。
-
ドキュメントとガイドライン
- デザインシステムの使い方、コンポーネントの使用方法、デザイン原則の適用方法などを説明する詳細なドキュメント。
-
コードリポジトリ
- 再利用可能なコード、コンポーネント、テンプレートを保管するためのリポジトリ。これにより、開発者は既存の資産を簡単に利用し、一貫性を保ちながら迅速に開発を進めることができます。
- 再利用可能なコード、コンポーネント、テンプレートを保管するためのリポジトリ。これにより、開発者は既存の資産を簡単に利用し、一貫性を保ちながら迅速に開発を進めることができます。
デザインシステムは、デザイナーや開発者が一貫したユーザー体験を提供するための共通の基準を持つことを可能にし、製品開発のスピードと品質を向上させることを目的としています。また、新しいチームメンバーや外部のコラボレーターがプロジェクトに容易に参加できるようにする役割も持っています。
デザインシステムの事例3選
Polaris(Shopify)

Shopifyにもデザインシステムが存在します。
アプリの管理画面などで使われるボタンやナビゲーションなどもpolarisを利用することが多いです。
弊社で開発しているGo Sub | 定期購入 | Subscriptionもpolarisを使用して実装しています!
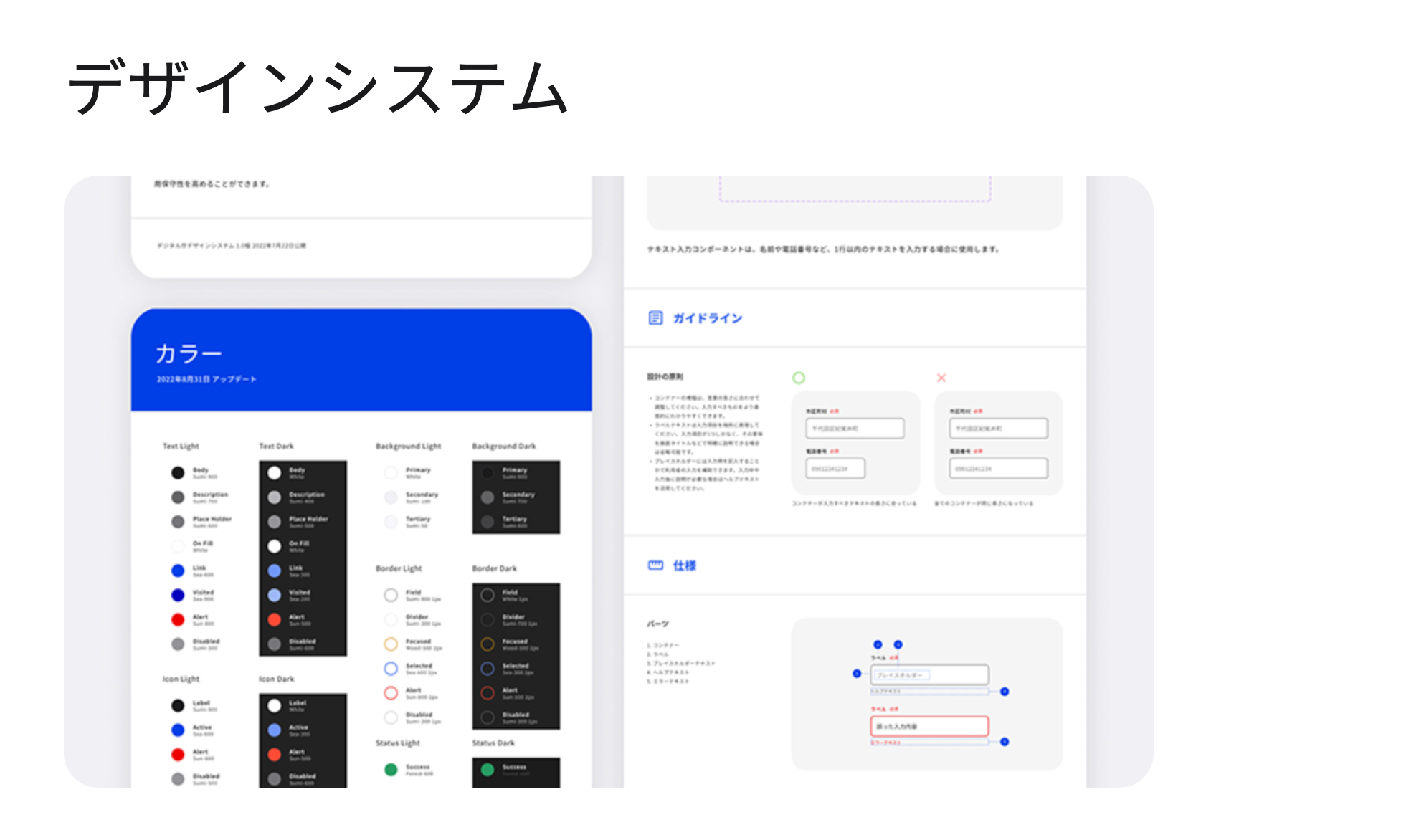
デジタル庁デザインシステム

日本のデジタル庁が構築しているデザインシステム。
誰でも観覧が可能になっており、Figmaデータも公開されています。
SMBCデザインシステム

2021年度のグッドデザイン賞を受賞したSMBCのデザインシステム。大手金融機関でデザインシステムを採用した事例として珍しい事例です。
まとめ
デザインシステムの概要から、実例を交えてご紹介しました。
企業が大きくなっていくタイミング、大手企業がデザインの統一やユーザーエクスペリエンスの一貫性を持たせるために非常に有効なデザインシステム。
チームの生産性を向上し、誰がどのタイミングでチームに入ってきたとしてもアウトプットのクオリティを担保させるためにも重要な戦略とも言えるでしょう。











