【前編】Shopifyのメタオブジェクトってなに?ノーコードでの実装方法まで手順付きで解説
今回の記事ではShopifyで利用できる「メタオブジェクト」について、実際の使い方例を用いて解説していきます!
- Shopifyのメタオブジェクトとは?
- なにができるの?
- メタフィールドとなにが違うの?
- 気になっているけど難しそうで手が出せない…
- コーディングの知識がないからオブジェクトについてよく分らない…
そんな方はぜひこの記事を読んで実践してみてくださいね。
Table of content
後編記事もぜひご覧ください
メタオブジェクトとは
Shopifyの公式ヘルプページを読むと、下記のような記載があります。
メタオブジェクトを使用すると、ストアに構造化された情報を追加し、保存できます。例えば、機能、仕様、サイズチャートなどの商品情報を保存することができます。
メタオブジェクトには2つの主要な構成要素があります。
定義:オブジェクトの構造を定義する複数のフィールドです。管理画面の [設定] > [カスタムデータ] で管理できます。
エントリー:メタオブジェクトのコンテンツまたはデータです。エントリーは、管理画面の [コンテンツ] > [メタオブジェクト] で作成および管理されます。
https://help.shopify.com/ja/manual/custom-data/metaobjects
………よく分らないですよね…
視覚的にメタオブジェクトを表してみると下記のようなものになります


「支店」として定義されたオブジェクトには、住所・電話番号・営業時間などのフィールドを設定することができます。
「人」として定義されたオブジェクトには、名前・性別・国籍などのフィールドを設定することができます。
メタオブジェクトについてぼんやり想像することができるようになったでしょうか?
この段階ではまだ「ぼんやり」分かっていれば大丈夫です。
メタフィールドとメタオブジェクトの違い
Shopifyにストアをお持ちの方、Shopifyについて調べている方は「メタフィールド」という言葉を聞いたことがあるかもしれません。
今回の記事のテーマ「メタオブジェクト」との違いについて簡単にご説明します。
メタフィールドは、 Shopifyにすでに存在しているモノ(オブジェクト)に対して追加データを保存するためのもの です。
Shopifyにすでに存在しているモノ(オブジェクト)とは、商品やページ、顧客などを指します。
例えば、商品というモノ(オブジェクト)に対しShopifyの標準商品登録画面では定義ができないようなサイズや内容物の詳細のことを指します。
対して
メタオブジェクトは モノ(オブジェクト)そのもの であり、モノの中に自由にフィールドを設定することができます。
メタオブジェクトを使って何ができるのか
メタオブジェクトについてざっくりご説明しましたが、実際のShopifyストアではどういった場面で使用できるのでしょうか
例① 店舗情報
「メタオブジェクトとは」で例に挙げた支店のオブジェクトと同じように、店舗のオブジェクトを作成し、それぞれに店舗名・住所・電話番号・営業時間などのフィールドを設定することができます。
例② FAQ
例③ 制作者やデザイナー
手作り商品の制作者、アパレルやアクセサリーのデザイナーなどの紹介にもメタオブジェクトを使用することができます。
ショップで取り扱っている商品の制作者やデザイナーのページを作成して顧客にアプローチすることができます。
例えば、手作りの雑貨を販売するストアを持っているとします。
「制作者」というオブジェクトがあり、その中に名前・紹介文・画像などを定義します。
その後「Aさん」「Bさん」「Cさん」などの情報をエントリーとして登録。
制作者一覧ページを作成し表示するとともに、制作者個別の紹介ページを作成することも可能です。
このあとのセクションからは、工芸品の制作者一覧を想定し実際に情報の定義や入力を行うところからShopifyのフロント(お客様から見える画面)に反映させるまで、ステップバイステップでご紹介していきます!
Shopifyのメタオブジェクト機能を使って制作者一覧を作成し表示する
前のセクションでどんなことができるかご説明しましたが文字だけだと少し分かりづらいかもしれないため、ここからは手順を踏んでご紹介していきます。
今から実現したこと
制作者のメタオブジェクトを定義する
制作者のメタオブジェクトにエントリー(各個人)を追加する
制作者エントリー(各個人)の紹介ページを作成する
制作者一覧のページを作成する
少し手順は多くなりますが、画面のスクリーンショット付きで一つひとつご説明していますので、ぜひ一緒にお手元の画面でも挑戦してみてください。
メタオブジェクトの定義とエントリーの追加
手順① メタオブジェクトを定義する
作業するページ: 設定→カスタムデータ
下にスクロールし「最初のメタオブジェクトを定義する」の項目で「定義を追加する」をクリック

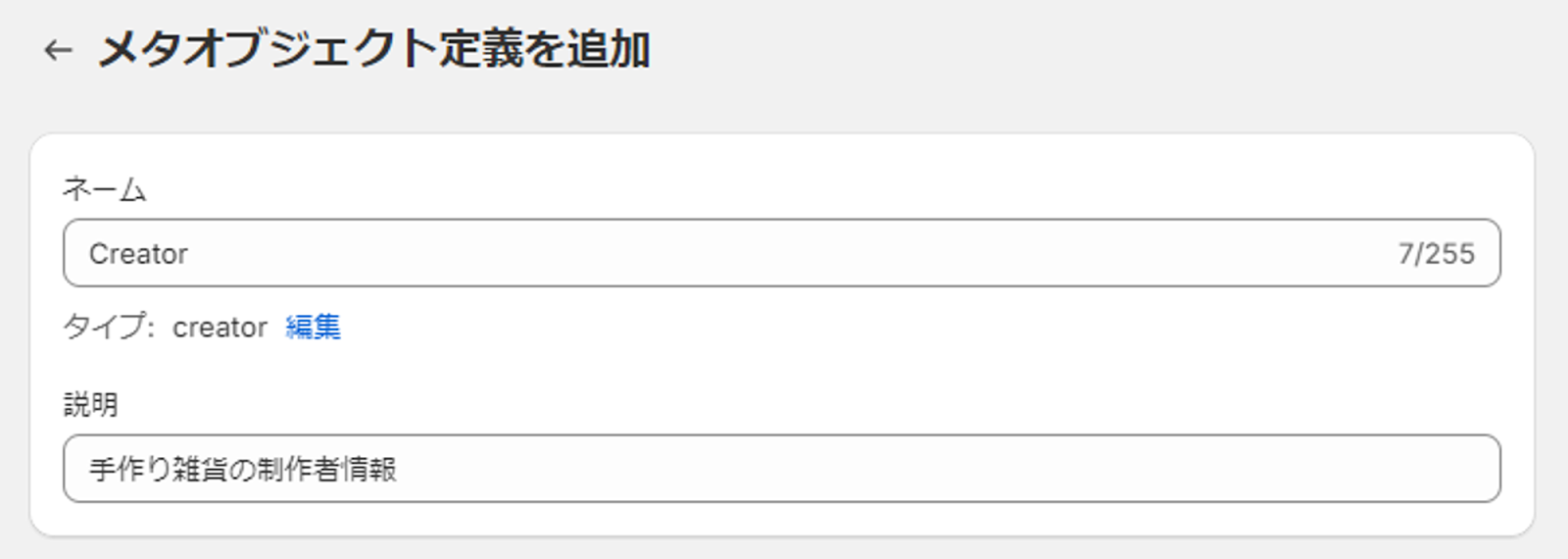
ネームと説明を追加します。分かりやすいものでOKです。
ネームは日本語でも構いませんが、その下に表示されるタイプはアルファベットである必要があります。ネームを日本語で設定する場合はタイプの「編集」からアルファベットの名前に書き換えてください。

次に「フィールドを追加」からお好きなフィールドを追加します。
今回は制作者の名前を定義したいので「単一行のテキスト」を選びます。

様々なオプションがありますが、ひとまずは名前だけ入力できていればOKです。

同様の手順で、introduction 紹介文(複数行のテキスト)・image 画像(ファイル)・product 商品(商品)を定義しました。

完了したら「保存」をクリックします。
手順② エントリーを追加する
作業するページ: Shopify管理画面→左メニュー→コンテンツ→メタオブジェクト
先ほど作成した「Creator」を選択し、次の画面で「エントリーを追加」ボタンをクリックします。

エントリー追加の画面に切り替わったら先ほど定義を作成した際に設定した名前・紹介文・画像を設定します。

作成したメタオブジェクトを表示させる
ここからは設定したメタオブジェクトをページに表示する手順について説明します。
メタオブジェクトのエントリー個別ページ
先ほど「John Doe」さんという制作者のメタオブジェクトエントリーを作成しました。このセクションではJohn Doeさんのページを作成してみます。
手順① ページテンプレートを作成する
作業するページ: Shopify管理画面→左メニュー→オンラインショップ→利用中テーマの「カスタマイズ」
情報を表示するためにはそのページのテンプレートが必要です。Shopifyのテーマカスタマイザーから設定しましょう。
画面上部「ホームページ」と記載のある個所をクリックし、表示された中から「メタオブジェクトのテンプレートを作成する」を選択します。その後の画面で先ほど作成したメタオブジェクト「Creator」を選択します。
次に表示される画面で「テンプレートを作成」をクリックします。
(この画面ではSEOに関連するページのタイトルやディスクリプション、URLの設定を行うことができます。今回詳細設定については割愛します)

手順② テンプレートにセクションを挿入する
表示させたいセクションを選択します。今回はテキスト付画像を選択し、挿入しました。

手順③ 表示するメタオブジェクトを指定する
テキスト付き画像セクションの見出しを選択し、一番上に表示される(サーバーのような)アイコン「動的ソースを追加」をクリックし表示された中から「メタオブジェクト」を選択します。

そうするとシステムが自動的にメタオブジェクトからエントリーの内容を取ってきて表示してくれます!
同じ手順で、テキストへ紹介文も設定しましょう。

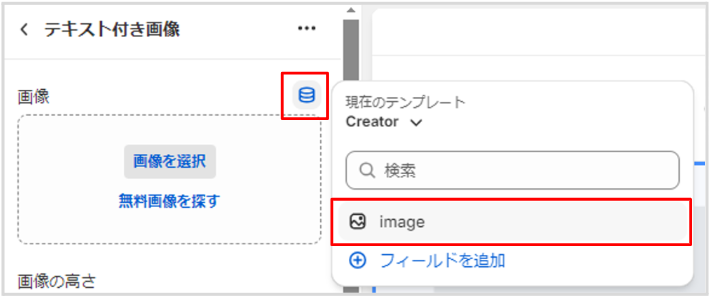
画像の場合は「テキスト付き画像」を選択し、画像欄の右端にある同様の(サーバーのような)アイコンをクリック、imageを選択します。

全て選択し終えたらこのような表示に!

別の制作者の表示を見てみる
ここまでやってみて、一人の制作者のページを表示するための工数としては少し多いように感じませんでしたか?空白のテンプレートを作成し、画像・名前・紹介文を入れていくだけで作業としては十分なのでは…?
メタオブジェクトのテンプレートを作成する利点は、一人分のページを作成することだけではありません。
「エントリー」として情報さえ登録できていれば、一人ずつ個別のページを作成することなく表示することが可能なのです!
プレビューの右にある「変更」を押し、別のエントリーへと変更してみます。今回はEmilyさんの情報をすでに追加しておきました。

すると、Emilyさんの情報がJohnさんと同じように表示されました!もちろんこの表示は管理画面からだけでなく、お客様からも確認ができます。
「ハンドル」としてURLがすでに割り振られているため、 これ以上の面倒な設定は必要ありません。

メタオブジェクトのエントリー一覧ページ
手順① カスタマイザでテンプレートを作成する
作業するページ: Shopify管理画面→左メニュー→オンラインストア→カスタマイズ
現在ホームページとなっている部分でページを選択、次に「テンプレートを作成する」をクリック
次の画面でテンプレートの名前を入力し「テンプレートを作成する」をクリック


手順② 空白の「ページ」を作成する
作業するページ: Shopify管理画面→左メニュー→オンラインストア→ページ
「ページを追加」からタイトルを入力、テーマテンプレートの欄で手順①で作成したテンプレートを選択して保存します。

手順③ ページにページメタフィールドを設定する
作業するページ: Shopify設定→カスタムデータ→ページ
作業するページが行ったり来たりと、少し複雑になってきましたね。ですが、今までの作業もこの作業も一度設定するだけで後の更新では作業の必要がないので安心してください。
設定のカスタムデータからページを選択し、名前を入力
「タイプを選択する」からメタオブジェクトを選択し、さらに「エントリーのリスト」を選択します。

「エントリーを選択」から、全て(または任意の)エントリーにチェックを入れ保存します。

手順④ カスタマイザでページにメタフィールドを紐づける
作業するページ: Shopify管理画面→左メニュー→オンラインストア→カスタマイズ
メタオブジェクト一覧表示の最終ステップです!
カスタマイズ画面、手順②で作成したcreatorsのテンプレートを表示させます。

「複数列」のセクションをページ追加し、最初のRowを選択します。

「動的ソースを接続」をクリックし、creatorsを選択します。

すると!
Creatorというメタオブジェクトに追加したエントリー、JohnさんとEmilyさんの情報が一気に表示されました!
ボタンのリンクも自動的に各制作者の個別ページに設定されます。
あとはスタイルを自由に変更したり、テキストや見出しの調整を行ってください。

お疲れさまでした!!
まとめ
いかがでしたでしょうか。最初は少し大変だと感じられたかもしれません。
しかし、一度今回の設定を行っておけば、制作者が増えたとしてもメタオブジェクトのメタオブジェクトのエントリーを追加するだけで自動的に個別ページが生成され、制作者一覧にも名前や写真が表示されるようになります。
今回は手作り商品の制作者という例をご紹介しましたが、メタオブジェクトを使って何ができるのかで紹介したように店舗や支店の一覧を作成したり、FAQを作成して自動表示させたりなど使い方はまだまだたくさん!
皆さんのビジネスに合ったメタオブジェクトの使い方を探してみてくださいね。
今回はノーコードでの使い方をご紹介しましたが、それでもステップが多いので自社では対応できる人がいない…コード編集でもっとカスタマイズ性の高いストアにしたい!などの場合はぜひGO RIDEへお問い合わせください。












