ShopifyでMetaobjectを使用したLPの作成方法
Shopifyでメタオブジェクトを使用したカスタムランディングページの作成方法について説明します。
MetafieldsとMetaobjectの簡単な違いについては以下となります。
Metafields (メタフィールド): 既存のデータに対して情報を付与する。
データベースのカラムを追加するイメージです。
etc. 商品情報ごとに異なる発売日情報を定義し、商品詳細ページで表示する。
メタフィールドの詳しい説明についてはこちら
Metaobject (メタオブジェクト): 情報自体のマスターを定義する。
データベースのテーブルを作成するイメージです。
etc. LPのコンテンツの内容を動的変える。店舗一覧情報の店舗情報を定義する。
LPでメタオブジェクトを利用するメリットは、以下2点だと思います。
・LPのコンテンツの内容をコードを変更させることなく編集できる。Sections everywhereを使用して、カスタマイザーから直接内容を編集することも可能ですが、それを行うとsetting系のjsonを自動的に更新するため作業のコンフリクトが起きる可能性があるのでそれを防ぐことができる。
・テンプレートの再利用性。同じデザインで内容を変えて複数のLPを作成したい場合にテンプレートを複製する必要がなく、作成できる。
無料テーマDownの既存セクションとメタオブジェクトを使用してノーコードでLPを作成する手順を紹介します。
1: 既存のセクションから完成系をイメージする
既存のセクションを利用するので、デザインや内容に制限が出てきます。 何ができるのかを確認して、今回は3つのセクションを利用します。
・画像バナー
・テキスト付き画像
・コラージュ

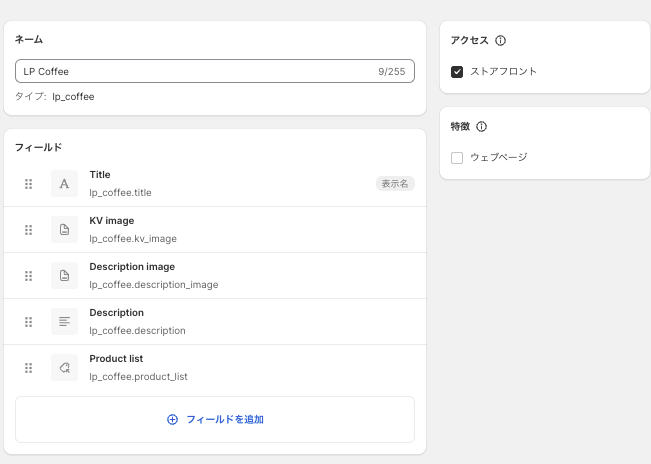
2: セクションの内容を動的に変更できるようにメタオブジェクトを定義して、内容を入力する
Shopify管理画面 > コンテンツ > 定義を追加 よりメタオブジェクトの定義を作成します。
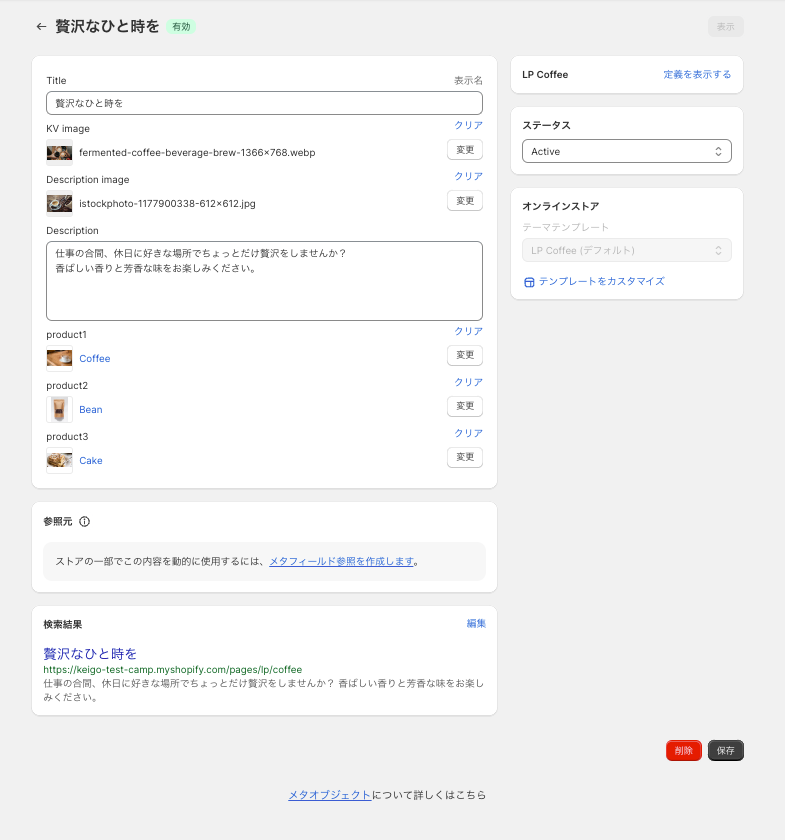
動的に変更したいコンテンツ内容を入力、選択していきます。


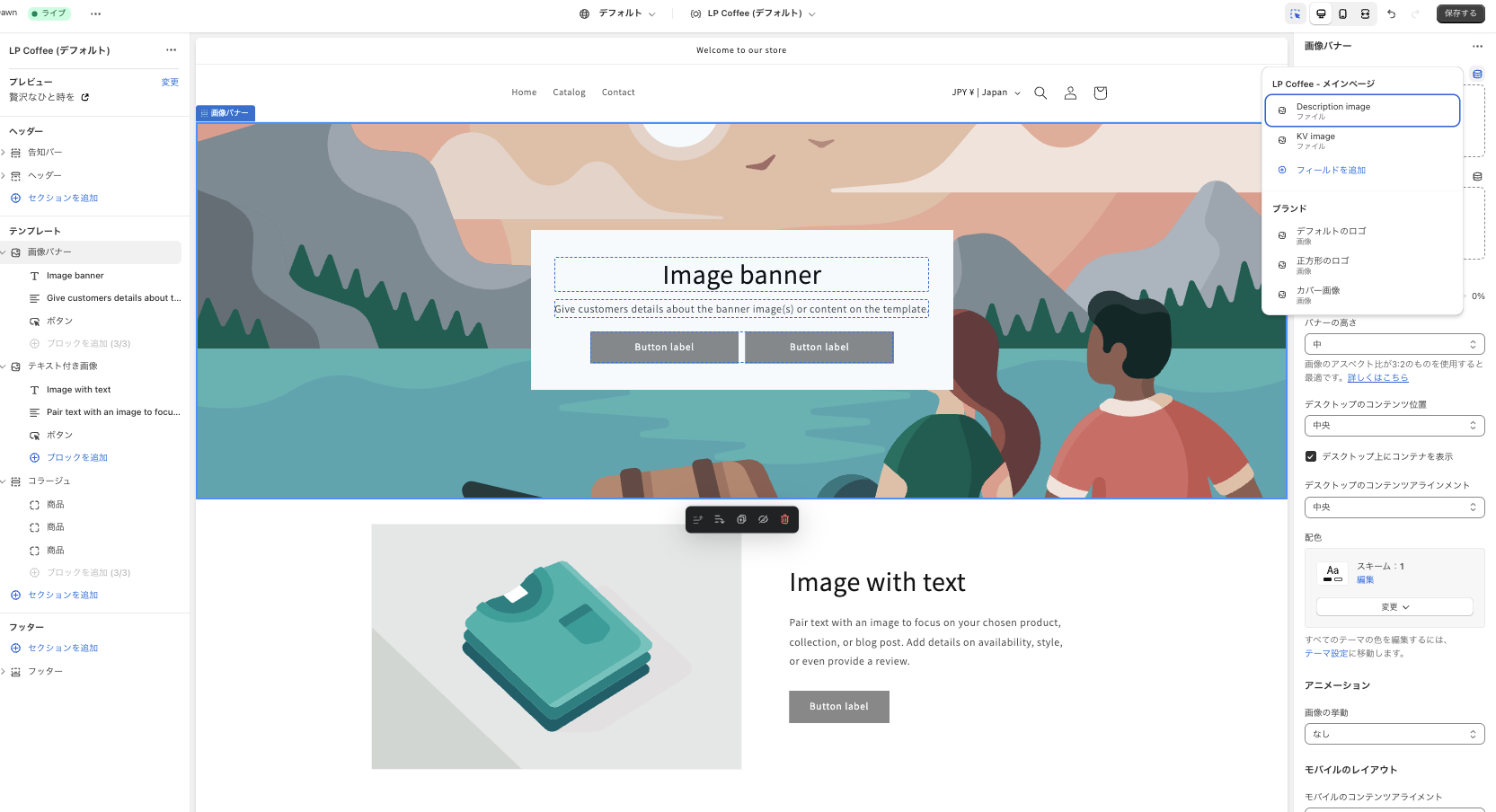
3: テーマカスタマイザーよりメタオブジェクトテンプレートの作成をして、選択したセクションの配置、メタオブジェクトの値を使用
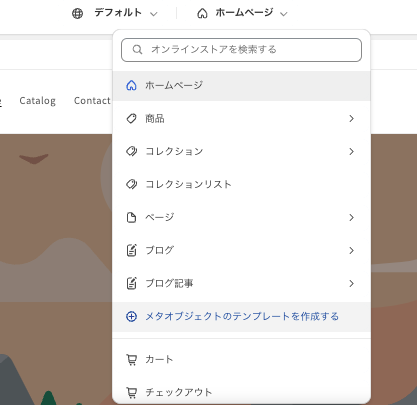
3.1: 下画像のホームページをクリックするとメタオブジェクトテンプレートを作成が表示されるのテンプレートを作成します。
3.2: 手順1で選択した3つのセクションをセクションを追加するより追加します。
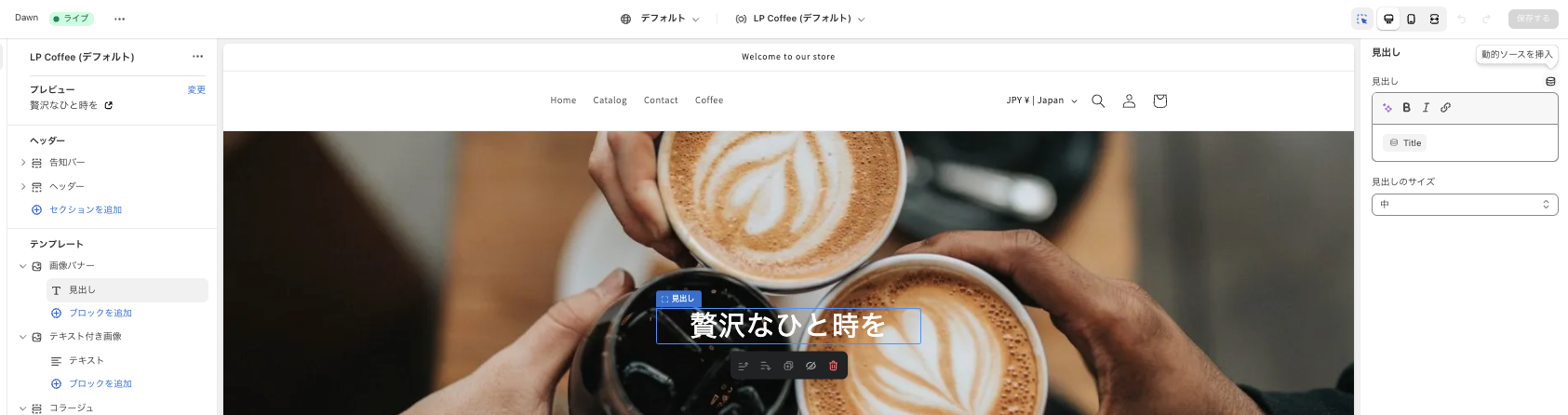
3.3: メタオブジェクトの内容を表示したい箇所に「動的ソースを挿入」から定義したメタオブジェクトを選択します。


4: 作成したページへの導線追加
テンプレートを作成すると、メタオブジェクトのエントリー定義の一番下にURLが表示されると思うので、それをコピーしてメインメニューに追加しましょう。 完成系はこちらです。

まとめ
今回はメタオブジェクトを使用したカスタムランディングページ作成方法についてノーコード実装の方法を紹介しました。
カスタムセクションとメタオブジェクトを組み合わせれば、デザイン性の高い自由に編集可能なLPが作成可能です。
また、メタオブジェクトはよくある店舗一覧ページなどの店舗情報を管理するマスターとして定義するのが良い利用方法だと思います。
他にもアイデア次第で色々な利用できそうですね。











