Web Accessibility by accessiBeとは?ウェブアクセシビリティ対応が可能なアプリをご紹介!
ウェブアクセシビリティとは
ウェブアクセシビリティとは、ウェブサイトやアプリケーションが、すべてのユーザーにとってアクセス可能で使いやすい状態を通ります。
これは、特に障害を持つ人々、例えば視覚障害者、聴覚障害者、運動障害者、または認知障害を持つ人々が、ウェブのコンテンツや機能を利用できるようにすることを目指しています。
ADA、WCAGとはなにか
ウェブアクセシビリティに関する重要な指針とガイドラインのことです。これらは、ウェブサイトやデジタルコンテンツがすべてのユーザーにアクセス可能であることを確保するための基準です。
ADA(Americans with Disabilities Act)
ADAは、1990年に米国で制定された法律で、障害を持つ人々に対する差別を禁止するものです。この法律は、公共施設、雇用、通信など、多くの分野に適用されます。
ADAについて詳しくはこちらの記事をご確認ください!
・日本でも始まったウェブアクセシビリティとADA (Americans with Disability Act) との違い
WCAG(Web Content Accessibility Guidelines)
WCAGは、World Wide Web Consortium(W3C)のWeb Accessibility Initiative(WAI)が策定したウェブコンテンツのアクセシビリティに関するガイドラインです。WCAGは、ウェブサイトやアプリケーションが障害を持つユーザーにとって利用可能であることを確保するための技術の基準です。
WCAGの原則
1.知覚可能(知覚可能)
2.操作可能(Operable)
3.理解可能(理解できる)
4.堅牢
準拠の3つのレベル
A(最低限の要件):基本的なアクセシビリティ要件。
AA(中間レベル): 多くの障害者にとってアクセス可能であることを確保する要件。
AAA(最も高いレベル): すべてのユーザーが利用可能な状態を目指す、より厳しい要件。
Web Accessibility by accessiBeとは
AccessiBe による Web アクセシビリティは、ADA と WCAG に準拠し、AI を活用した Web アクセシビリティの自動化アプリです。このアプリは、障害者コミュニティと協力して構築されています。
① アプリのインストール

アプリがアクセスする内容を確認し「インストール」ボタンをクリック。
② アプリからの承認を許可

ガイダンスの通りチェックを入れて保存することで、インストールは完了します。

インストールが完了したら、テーマのカスタマイザーにてアプリをONにしてください。
そうすることで、アプリをサイトに導入することができます。
③ 管理画面のアプリメニューバー
メニューは2種類です。
・カスタマイズ
表示する内容をカスタマイズするメニュー
・契約プラン
アプリの契約プランを選択するメニュー

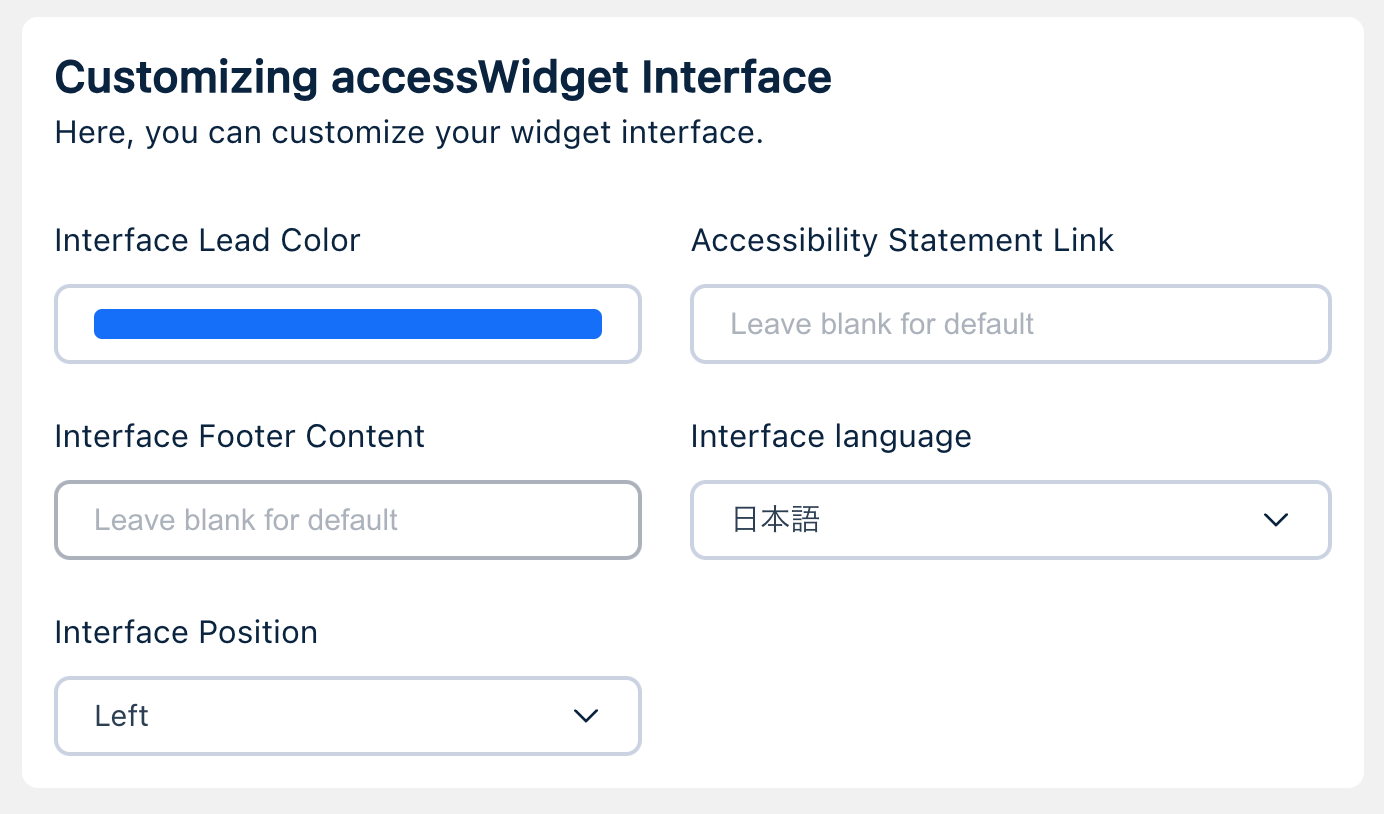
④ パソコンとモバイルそれぞれの表示方法や言語を設定
表示方法や、言語の設定は、メニューバーのカスタママイズから可能です。



⑤ パソコンとモバイルの表示例
PC表示の場合

モバイル表示の場合

アイコンをクリックすると設定が画面が表示される仕組みとなります。

まとめ
Shopifyストアにウェブアクセシビリティアプリを追加することは、サイトに訪れたすべてのユーザーがアクセス可能になり、より多くの方に商品を提供できるきっかけになると思います。
今回ご紹介したアプリのように、比較的簡単に導入できるうえに、メリットも大きいため、是非ウェブアクセシビリティを導入してみてください!