SHOPIFY My Page Automatic Input and Foam localization method
Although it is the address input field of My Page, it is slightly less practical in the default state. I would like to introduce the localization method of My Page with free theme DAWN! There are three things to do this time.
- Make the arrangement of forms familiar in Japan.
- Pull down the prefectural select is not in the default order, but in the order of Hokkaido-Okinawa.
- When the postal code is entered, the address should be complemented.
1. Make the form of the form in that order in Japan.
Edit Sections> Main-Address.liquid.
Find Customer.new_address in the Former tag and change the contents of the contents.
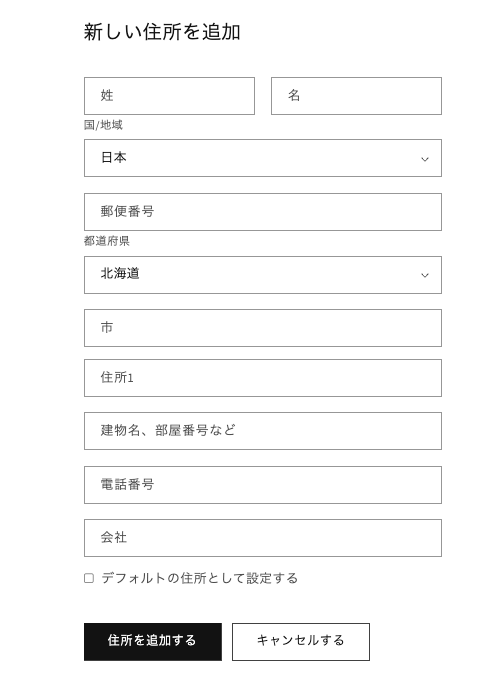
The replacement result is the state of the photo after the changed.
In the case of Japan only, it may be good to hide the national options.
Main-address.liquid
{%- form 'customer_address', customer.new_address -%}
<div class="field">
<input
type="text"
id="AddressFirstNameNew"
name="address[first_name]"
value="{{ form.first_name }}"
autocomplete="given-name"
placeholder="{{ 'customer.addresses.first_name' | t }}"
>
<label for="AddressFirstNameNew">{{ 'customer.addresses.first_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressLastNameNew"
name="address[last_name]"
value="{{ form.last_name }}"
autocomplete="family-name"
placeholder="{{ 'customer.addresses.last_name' | t }}"
>
<label for="AddressLastNameNew">{{ 'customer.addresses.last_name' | t }}</label>
</div>

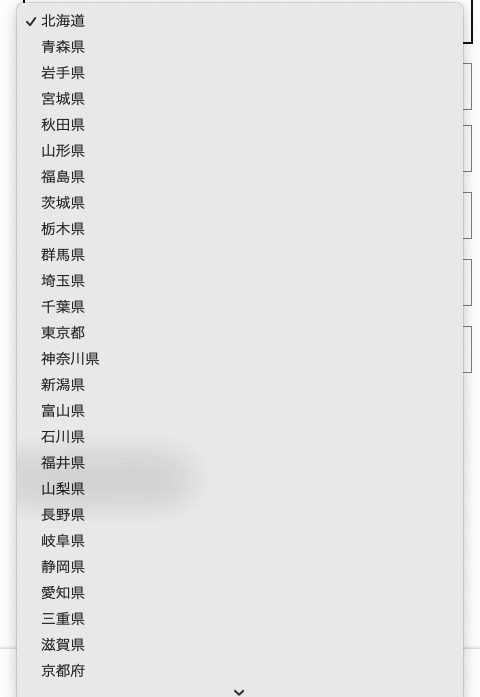
2. The pick-down of the prefectural selection is not in the default order, but in the order of Hokkaido-Okinawa.
{{ all_country_option_tags }}Use the Replace filter to replace. ALL_COUNTORY_OPTION_TAGS cannot be changed directly with information output from SHOPIFY depending on the state of the country pull -down, so it is replaced using a string filter.
{{ all_country_option_tags | replace: '["Aichi","愛知県"],["Akita","秋田県"],["Aomori","青森県"],["Chiba","千葉県"],["Ehime","愛媛県"],["Fukui","福井県"],["Fukuoka","福岡県"],["Fukushima","福島県"],["Gifu","岐阜県"],["Gunma","群馬県"],["Hiroshima","広島県"],["Hokkaidō","北海道"],["Hyōgo","兵庫県"],["Ibaraki","茨城県"],["Ishikawa","石川県"],["Iwate","岩手県"],["Kagawa","香川県"],["Kagoshima","鹿児島県"],["Kanagawa","神奈川県"],["Kumamoto","熊本県"],["Kyōto","京都府"],["Kōchi","高知県"],["Mie","三重県"],["Miyagi","宮城県"],["Miyazaki","宮崎県"],["Nagano","長野県"],["Nagasaki","長崎県"],["Nara","奈良県"],["Niigata","新潟県"],["Okayama","岡山県"],["Okinawa","沖縄県"],["Saga","佐賀県"],["Saitama","埼玉県"],["Shiga","滋賀県"],["Shimane","島根県"],["Shizuoka","静岡県"],["Tochigi","栃木県"],["Tokushima","徳島県"],["Tottori","鳥取県"],["Toyama","富山県"],["Tōkyō","東京都"],["Wakayama","和歌山県"],["Yamagata","山形県"],["Yamaguchi","山口県"],["Yamanashi","山梨県"],["Ōita","大分県"],["Ōsaka","大阪府"]', '["Hokkaidō","北海道"],["Aomori","青森県"],["Iwate","岩手県"],["Miyagi","宮城県"],["Akita","秋田県"],["Yamagata","山形県"],["Fukushima","福島県"],["Ibaraki","茨城県"],["Tochigi","栃木県"],["Gunma","群馬県"],["Saitama","埼玉県"],["Chiba","千葉県"],["Tōkyō","東京都"],["Kanagawa","神奈川県"],["Niigata","新潟県"],["Toyama","富山県"],["Ishikawa","石川県"],["Fukui","福井県"],["Yamanashi","山梨県"],["Nagano","長野県"],["Gifu","岐阜県"],["Shizuoka","静岡県"],["Aichi","愛知県"],["Mie","三重県"],["Shiga","滋賀県"],["Kyōto","京都府"],["Ōsaka","大阪府"],["Hyōgo","兵庫県"],["Nara","奈良県"],["Wakayama","和歌山県"],["Tottori","鳥取県"],["Shimane","島根県"],["Okayama","岡山県"],["Hiroshima","広島県"],["Yamaguchi","山口県"],["Tokushima","徳島県"],["Kagawa","香川県"],["Ehime","愛媛県"],["Kōchi","高知県"],["Fukuoka","福岡県"],["Saga","佐賀県"],["Nagasaki","長崎県"],["Kumamoto","熊本県"],["Ōita","大分県"],["Miyazaki","宮崎県"],["Kagoshima","鹿児島県"],["Okinawa","沖縄県"]' }}

3. When the postal code is entered, the address is complemented.
YUBINBANGO libraryUse the. The basic usage is as described in Readme, but to automatically select the selection of the prefecture.{{ all_country_option_tags }}It is necessary to change the contents of the library according to the value value of.
Therefore, this time, I would like to save the library to assets instead of CDN, add changes, and use it.
The contents of this.g = [] array have been changed from Japanese to English. The information of the prefecture is now automatically selected.
Read yubinbango.js in the Head tag of Theme.liquid. Adding the CLASS name on the Readme Street to the selector functions!
yubinbango.js
var t=[],YubinBango;!function(YubinBango){var n=function(){function n(t,n){if(void 0===t&&(t=""),this.URL="https://yubinbango.github.io/yubinbango-data/data",this.g=[null,"Hokkaidō", "Aomori", "Iwate", "Miyagi", "Akita", "Yamagata", "Fukushima", "Ibaraki", "Tochigi", "Gunma", "Saitama", "Chiba", "Tōkyō", "Kanagawa", "Niigata", "Toyama", "Ishikawa", "Fukui", "Yamanashi", "Nagano", "Gifu", "Shizuoka", "Aichi", "Mie", "Shiga", "Kyōto", "Ōsaka", "Hyōgo", "Nara", "Wakayama", "Tottori", "Shimane", "Okayama", "Hiroshima", "Yamaguchi", "Tokushima", "Kagawa", "Ehime", "Kōchi", "Fukuoka", "Saga", "Nagasaki", "Kumamoto", "Ōita", "Miyazaki", "Kagoshima", "Okinawa"],t){var e=t.replace(/[0-9]/g,function(t){return String.fromCharCode(t.charCodeAt(0)-65248)}),r=e.match(/\d/g),o=r.join(""),i=this.h(o);i?this.i(i,n):n(this.j())}}return n.prototype.h=function(t){if(7===t.length)return t},n.prototype.j=function(t,n,e,r,o){return void 0===t&&(t=""),void 0===n&&(n=""),void 0===e&&(e=""),void 0===r&&(r=""),void 0===o&&(o=""),{k:t,region:n,l:e,m:r,o:o}},n.prototype.p=function(t){return t&&t[0]&&t[1]?this.j(t[0],this.g[t[0]],t[1],t[2],t[3]):this.j()},n.prototype.q=function(t,n){window.$yubin=function(t){return n(t)};var e=document.createElement("script");e.setAttribute("type","text/javascript"),e.setAttribute("charset","UTF-8"),e.setAttribute("src",t),document.head.appendChild(e)},n.prototype.i=function(n,e){var r=this,o=n.substr(0,3);return o in t&&n in t[o]?e(this.p(t[o][n])):void this.q(this.URL+"/"+o+".js",function(i){return t[o]=i,e(r.p(i[n]))})},n}();YubinBango.Core=n}(YubinBango||(YubinBango={}));var n=["Japan","JP","JPN","JAPAN"],e=["p-region-id","p-region","p-locality","p-street-address","p-extended-address"],YubinBango;!function(YubinBango){var t=function(){function t(){this.s()}return t.prototype.s=function(){var n=this,e=document.querySelectorAll(".h-adr");[].map.call(e,function(e){if(n.t(e)){var r=e.querySelectorAll(".p-postal-code");r[r.length-1].addEventListener("keyup",function(e){t.prototype.u(n.v(e.target.parentNode))},!1)}})},t.prototype.v=function(t){return"FORM"===t.tagName||t.classList.contains("h-adr")?t:this.v(t.parentNode)},t.prototype.t=function(t){var e=t.querySelector(".p-country-name"),r=[e.innerHTML,e.value];return r.some(function(t){return n.indexOf(t)>=0})},t.prototype.u=function(t){var n=this,e=t.querySelectorAll(".p-postal-code");new YubinBango.Core(this.A(e),function(e){return n.B(t,e)})},t.prototype.A=function(t){return[].map.call(t,function(t){return t.value}).reduce(function(t,n){return t+n})},t.prototype.B=function(t,n){var r=[this.C,this.D];r.map(function(r){return e.map(function(e){return r(e,t,n)})})},t.prototype.C=function(t,n,e){if(e){var r=n.querySelectorAll("."+t);[].map.call(r,function(t){return t.value=""})}},t.prototype.D=function(t,n,e){var r={"p-region-id":e.k,"p-region":e.region,"p-locality":e.l,"p-street-address":e.m,"p-extended-address":e.o},o=n.querySelectorAll("."+t);[].map.call(o,function(n){return n.value+=r[t]?r[t]:""})},t}();YubinBango.MicroformatDom=t}(YubinBango||(YubinBango={})),document.addEventListener("DOMContentLoaded",function(){new YubinBango.MicroformatDom},!1);
//# sourceMappingURL=./yubinbango.js.mapTheme.liquid
<script src="{{ 'yubinbango.js' | asset_url }}" charset="UTF-8" defer></script>Main-address.liquid
{%- form 'customer_address', customer.new_address, aria-labelledBy: 'AddressNewHeading', class: 'h-adr' -%}
<div class="select">
<select
id="AddressCountryNew"
name="address[country]"
data-default="{{ form.country }}"
autocomplete="country"
class="p-country-name"
>summary
I introduced the Foam Low Colors method of My Page.
In the SHOPIFY theme default state, it is global conscious, and there are some parts that require customization for Japan.
It is often solved by using theme customization and apps.
If you have any problems with SHOPIFY, please contact Go Ride, SHOPIFY EXPERT.






