The long -awaited Japanese compatible 🇯🇵 Designer must read! What is Apple Human Interface Guidelines?
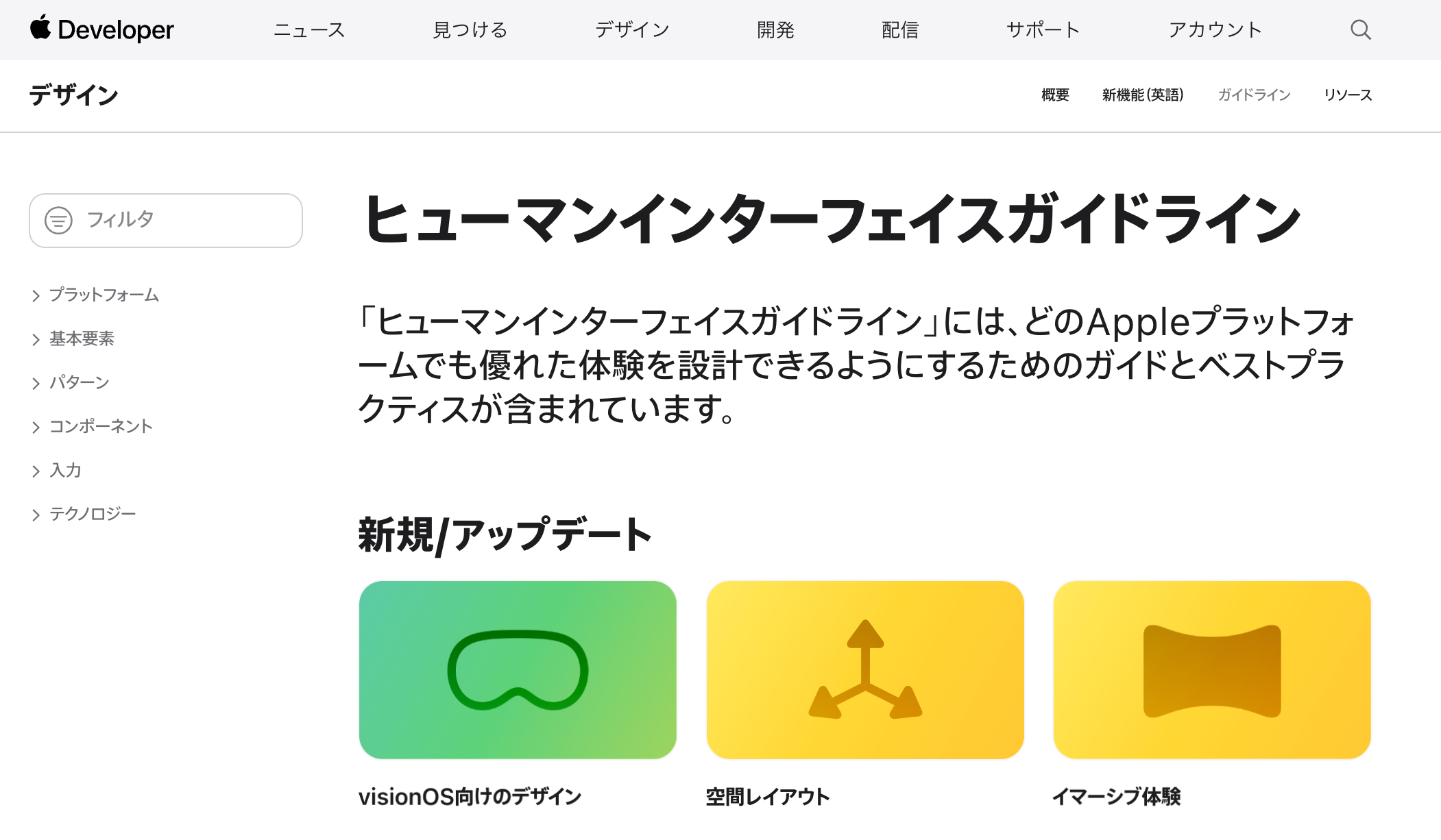
Human Interface Guidelinesとは?
Human Interface Guidelines (HIG)は、Appleの製品(iPhone、iPad、Macなど)でユーザーフレンドリーなUIを作成するためのデザイン規則や推奨事項のことです。ソフトウェアやハードウェアの視覚的なデザインや、ユーザーエクスペリエンスに関することがまとめられています。Human Interface Guidelinesの目的は、Apple製品間の一貫性と品質を確保し、ユーザーが理解しやすく使いやすいようにすることです。
デザイナーだけでなく、エンジニアにとっても必読といえる内容になっており、1978年の初版から現在までアップデートされています。

Foundations

ユーザーインターフェイスの設計に基づく基本的な原則が示されています。これらの原則は、視認性、一貫性、そして操作性を重視することを推奨しています。使いやすいテキストの使用、適切なユーザーインターフェイス要素の配置、そして直感的な操作性を提供することなどについて記載されています。
Platforms

様々なプラットフォーム向けにユーザーインターフェースを設計するためのガイドラインです。iOS、iPadOS、macOS、tvOS(Apple TV)、watchOS(Apple Watch)などの各プラットフォームには、固有のUI要素、コントロール、パターン、直感的で使いやすく、視覚的にインターフェースを作成するためのガイドライン。ガイドラインに従うことで、特定のプラットフォームでシームレスで一貫したユーザー体験を提供するインターフェースを作成することについて記載されています。
Patterns

一般的なユーザーインターフェース要素やインタラクションを作成するためのデザインパターンが記載されています。デザインパターンは、設計上の問題に対する解決策であり、設計者が一貫性のある使いやすいインターフェースを作成するための指針となるものです。ナビゲーションバー、タブ、ボタン、テーブルなどの一般的なインターフェース要素や、スクロール、スワイプ、タップなどのインタラクションに関する情報が含まれます。要素やインタラクションのデザインや動作に関するガイドラインを提供し、プラットフォーム間に一貫性があり、使いやすくなるようにすること。ガイドラインに従うことで、直感的でユーザーに親しまれるインターフェイスを作成することができます。
Components

Human Interface Guidelinesで定義された汎用的なUI要素(タブ、ナビゲーションバー、テキストフィールドなど)について記載されています。このセクションでは、これらのUI要素がどのように使用され、人々に親しみやすく、一貫性のある体験を提供し、どのようにデザインされるべきかが記載されています。
Inputs

ユーザーがアプリケーションに情報を入力するための方法に関するガイドラインが記載されています。このセクションでは、テキストフィールド、ピックリスト、データピッカー、スイッチなどのUI要素に関する指定が含まれます。このガイドラインに従うことで、アプリケーションが一貫して使いやすく、直感的なUIが作成することができます。
Technologies

Appleのプラットフォームに関連する技術に関するガイドラインが記載されています。このセクションでは、タッチベースのインタラクション、Dynamic Typeなどのテクノロジーに関連する指定が含まれます。アプリケーションがAppleのユーザーエクスペリエンスの期待値に沿って正確に動作するように設計することができます。
最後に
今回ご紹介したのは一部でしたが、Human Interface Guidelinesはたくさんのカテゴリがあり、常にアップデートされています。
デザインのトレンドは時代と共に変化していきますが、トレンドを押さえつつ、デザインのベースとなる考え方について知ることができる非常に有用な資料になっていると思います。
弊社は日本で14社しか認定されていないShopify公認Shopify Plus Partnerです。デザインはもちろん、ECサイトに関するお悩みをワンストップで支援します。
下記お問い合わせページより、お気軽にご相談ください。
お問い合わせはこちら







![[Time-saving x High efficiency] Create the](http://goriderep.com/cdn/shop/articles/notebooklm_b8a61076-7b0b-43a6-9ed9-c22df6a30022.jpg?v=1767760344&width=600)
![[2026 Update] What are DDU and DDP on Shopify? Explaining the differences in customs handling for cross-border e-commerce and how to set it up](http://goriderep.com/cdn/shop/articles/ddp.jpg?v=1767687833&width=600)


