ShopifyとGitHubを連携する方法について解説!
ShopifyとGitHubの統合を利用すると、Gitを使用してテーマコードの変更を行い、追跡することができます。このチュートリアルでは、Shopify GitHubアプリのインストール方法、ブランチをテーマとして接続する方法、接続のテスト方法、そしてテーマの公開方法について説明します。
開始前に
ShopifyとGitHubの統合を利用する前に、以下の手順を行ってください:
テーマを構築するための開発ストアを使用したい場合は、Shopifyパートナーアカウントを作成またはログインし、開発ストアを作成します。
作業を行いたいストアの「テーマを管理する」権限または「テーマ」権限を持つアカウントが必要です。または、そのストアの所有者である必要があります。
接続したいGitHubのリポジトリとブランチを確認してください。ブランチはデフォルトのShopifyテーマフォルダ構造と一致している必要があります。Shopifyの管理画面からリポジトリやブランチを作成することはできません。
テーマがまだない場合は、Shopify CLIで初期化することを検討してみてください。
既存のストアからテーマを使用したい場合は、テーマのZIPファイルをダウンロードし、その内容を使ってリポジトリを作成できます。
リポジトリがあなたがアプリをインストールする権限を持たない組織に属している場合は、テーマを接続する前に管理者にインストールの承認を求める必要があります。また、組織のために管理者にアプリのインストールを依頼することもできます。
ステップ1: GitHubの組織またはアカウントに接続する
ShopifyとGitHubの統合を始めるためには、まずGitHubの組織またはアカウントをShopifyに接続する必要があります。
新しい開発ストアを使用している場合、ストアが作成された直後の初回ログイン時にはGitHubとの統合を設定することはできません。GitHubに正常に接続するには、ストアからログアウトしてから、パートナーダッシュボード経由で再度ログインする必要があります。
注: SSOを有効にしたGitHubの組織では、組織を接続する前にアクティブなSAMLセッションが必要です。
Shopifyの管理画面から、「オンラインストア」>「テーマ」に移動します。
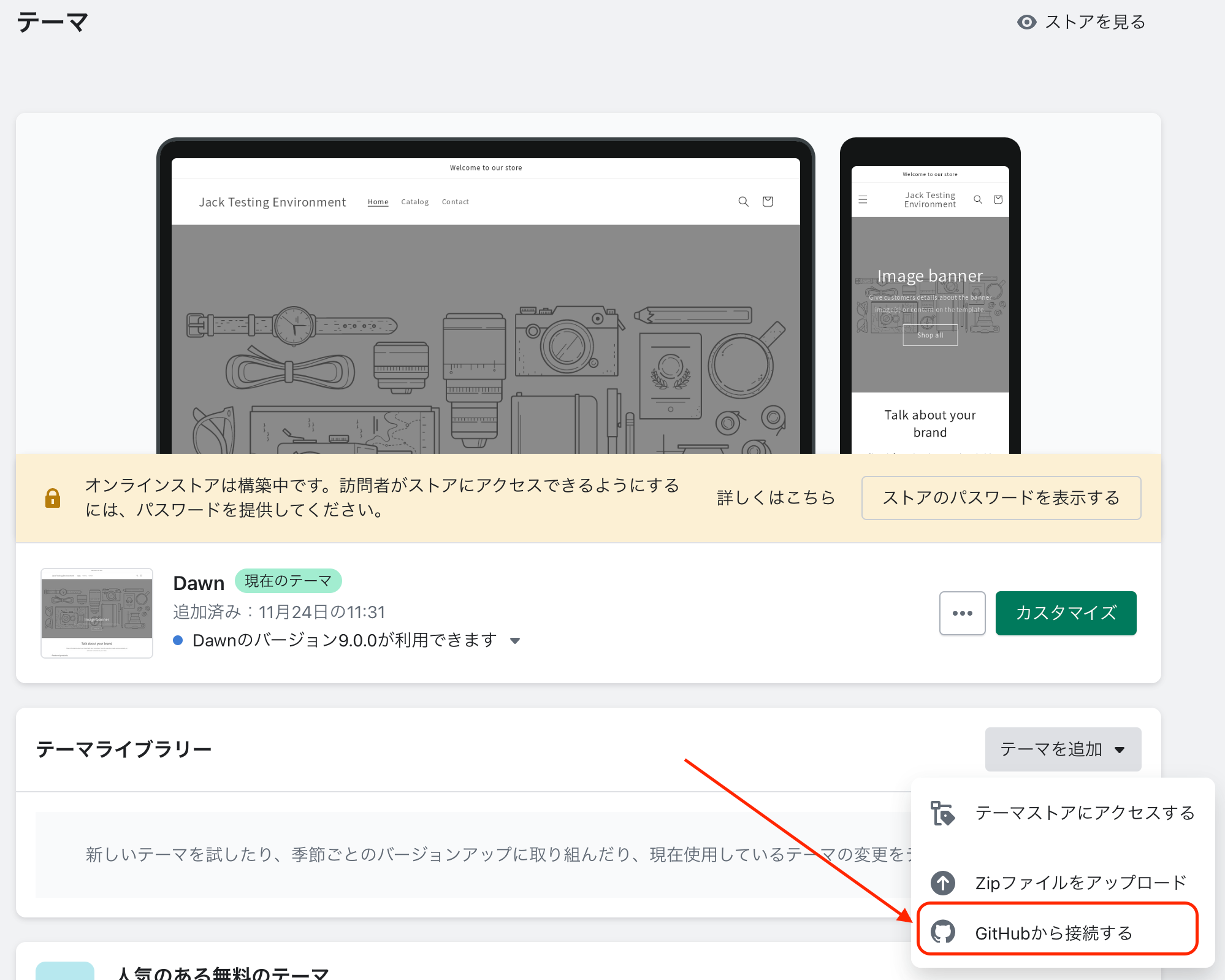
「テーマライブラリ」セクションで、「テーマを追加」>「GitHubから接続」をクリックします。
「テーマを接続」から、「GitHubにログイン」をクリックします。
GitHubの認証情報を入力します。
Shopify GitHubアプリの認証とインストールを求められます。アプリを個人アカウントにインストールするか、または組織のためにインストールするかを選択します。
組織のためにアプリをインストールする場合は、すべてのリポジトリに対してアプリをインストールするか、または特定のリポジトリを選択します。この統合を使用したい特定のリポジトリのみにアクセスを許可することをShopifyは推奨します。
ヒント: 同じ手順を繰り返し、"組織を追加"を選択することで、追加のアカウントと組織を接続することができます。
ステップ2: ブランチをテーマとして接続する
Shopifyの管理画面でブランチをテーマに接続するには、ブランチを選択する必要があります。選択したブランチの内容は新しいテーマとしてテーマライブラリに追加されます。
50MB以上のブランチはShopifyに接続することはできません。
Shopifyの管理画面から、「オンラインストア」>「テーマ」に移動します。
「テーマライブラリ」セクションで、「テーマを追加」>「GitHubから接続」をクリックします。

組織が所有するリポジトリを接続する場合は、リポジトリが所属する組織を選択します。
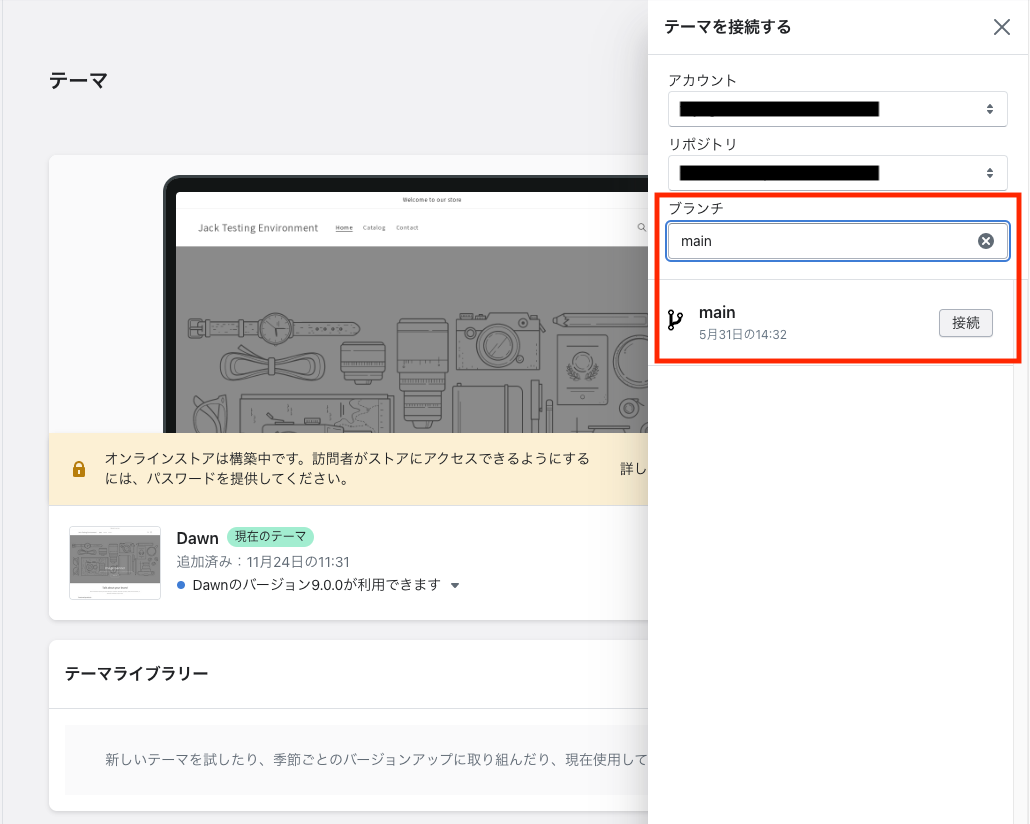
接続したいリポジトリを選択し、接続したいブランチを選択します。

テーマはテーマライブラリに表示されます。GitHubに接続されたテーマは、テーマカード上にリポジトリ、ブランチ名、最後のコミット時間が表示されます。
最初の接続が完了した後、選択したブランチへのすべてのコミットはテーマにプルされ、Shopifyの管理画面から行うすべての変更はブランチにプッシュされます。
ステップ3: 接続をテストする
ブランチとリポジトリの間の接続が正常に動作していることを確認するために、テーマに小さな変更を加えて、ブランチにコミットが行われたことを確認できます。
Shopifyの管理画面から、「オンラインストア」>「テーマ」に移動します。
GitHubに接続されているテーマをクリックし、「カスタマイズ」をクリックします。
テーマの任意の設定を変更します。例えば、Dawnでは、アナウンスメントバーのテキストを変更するなど、小さな変更をおすすめします。
「保存」をクリックし、テーマエディターを終了します。
テーマライブラリで、テーマのカード上のブランチ名をクリックしてGitHubに移動します。
最新のコミットを確認します。Shopify botというコミットがリストされているはずです。
必要に応じて、ローカルマシンからブランチに変更をプッシュすることもできます。ブランチにコミットをプッシュすると、テーマの「最終保存日」が更新され、変更がテーマで表示されます。
まとめ
このチュートリアルでは、ShopifyとGitHubの統合について詳しく解説しました。この統合により、開発者はコードの変更を簡単に追跡し、テーマのバージョン管理を効果的に行うことができます。











