【GO SUB Tips】お客様アカウントから契約情報が変更された際に通知を受け取る方法
ShopifyのサブスクリプションアプリGO SUB を提供しているGO RIDEです!
今回はサブスクリプション契約変更時の店舗への通知に関する内容です。Shopify Flowを用いて通知を設定します。
詳細な手順をご説明しますのでGO SUBをご利用中のマーチャント様はぜひご確認ください!
GO SUBってなに?どんな機能があるの?という方はぜひ以下のボタンから資料をご請求ください。
こちらの記事もおすすめ!
Go SubのFlowトリガー
Go Subが用意しているFlowのトリガーは下記のとおりです。
-
お客様が契約をキャンセルしたとき
-
お客様がサブスクリプションプランを変更したとき
-
お客様がサブスクリプションのステータスを変更したとき
-
お客様がお届け日時を変更したとき
-
お客様がサブスクリプション商品を追加・削除・変更したとき
-
2回目以降のサブスクリプション注文が作成されたとき
-
サブスクリプション契約の決済が失敗したとき
-
サブスクリプション契約の決済が成功したとき
-
次の注文に関するメールがお客様に送信されたとき
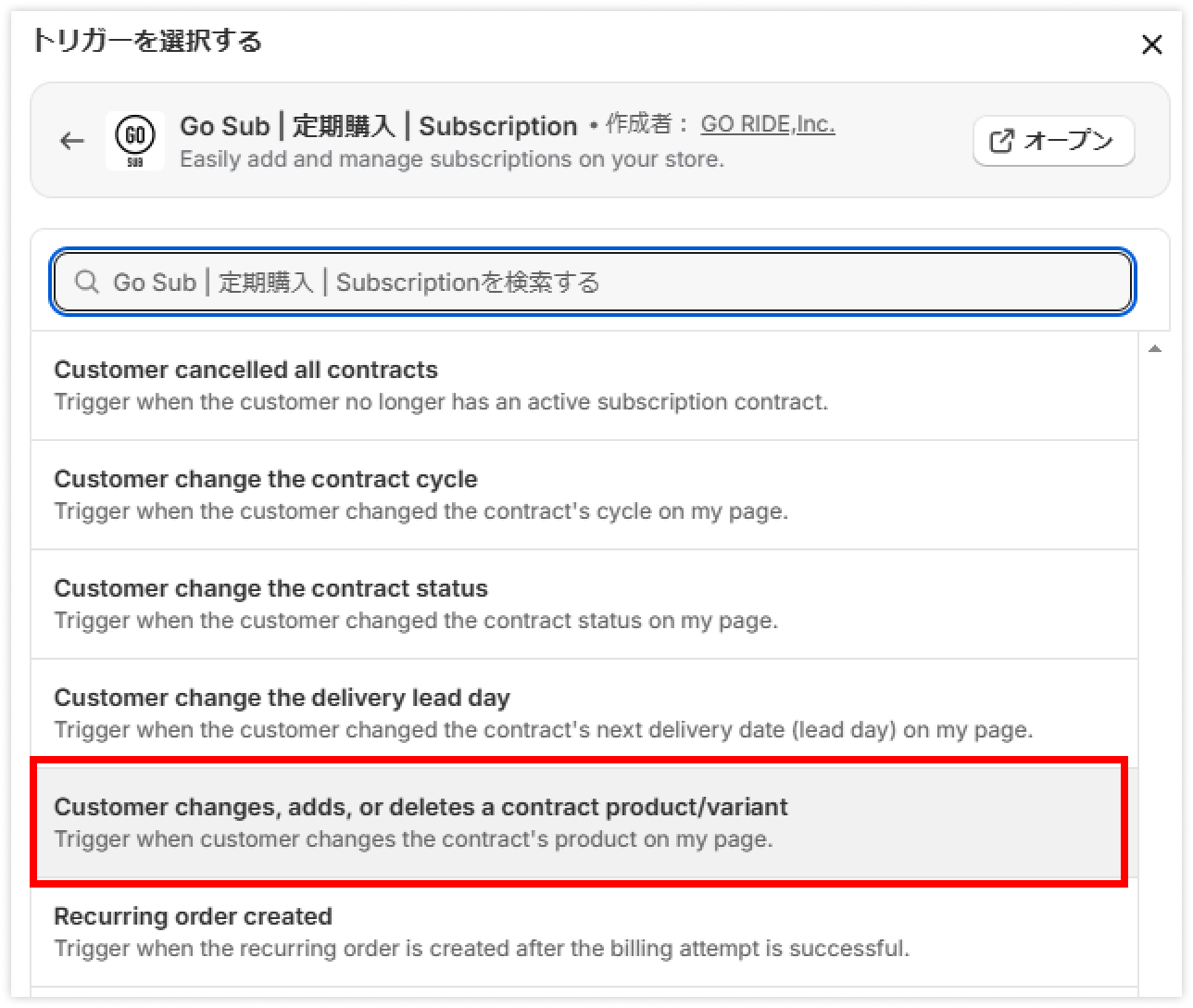
今回の記事では、この中から「お客様がサブスクリプション商品を変更・追加・削除したとき(Customer changes, adds, or deletes a contract product/variant)」についてご説明します。
お客様ご自身での商品変更追加などを許可している場合はぜひご設定ください。
新規Flowを作成する
Flowアプリをまだお持ちでない場合は、Shopifyが公式で出している無料アプリなのでインストールしておきましょう!
「ワークフローを作成」をクリックし、構築を始めていきましょう!

まず、分かりやすい名前を付けておきましょう。

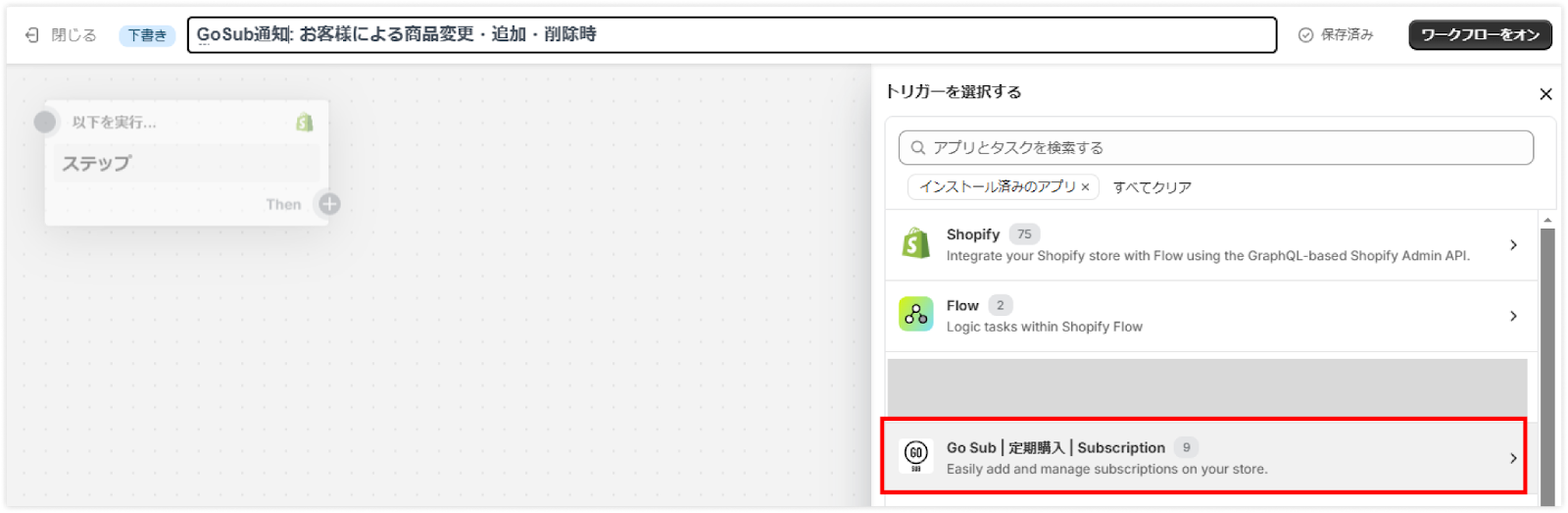
トリガーを選択
トリガーの中からGo Subを選び、その次に「Customer changes, adds, or deletes a contract product/variant」を選択します。


アクションを設定する(Internal mail)
次にアクションを追加します。
Thenの右にある「+」を押し、その後「アクション」をクリックします。

Shopify Flowには様々なアクションが備わっていますが、今回はInternal mail(内部メール)を選択し、任意のメールアドレスに通知を送信するように設定します。
検索ボックスから「internal mail」と検索するか、Flowの中から「Send internal mail」を探し、アクションを追加してください。

Internal mailの内容設定
今回、通知メールの内容は下記のように設定しました。
【Email address】
こちらは管理用のメールアドレス(ご自身が確認できるもの)を設定してください。
【Subject】
件名を指定します。メールフィルタやラベル付けなど、後から管理しやすい件名を付けるとよいかと思います。
今回の例は
【GoSub変更通知】お客様が商品を変更しました({{productChangeType}})
としました。
{{productChangeType}}
の部分は変数と呼ばれる箇所で、GoSubの変更内容が反映されます。種類は下記の3つとなります。
-
added
-
delete
-
change
【Message】
メール本文を指定します。件名にも挿入した変数を使っています。
このまま使用していただいても構いませんし、お好み合わせてメールの内容を変更してくださいね。
契約ID:{{contractId}}<br>
お客様名: {{customer.displayName}}<br>
<br>
変更タイプ:{{productChangeType}}<br>
バリアントId:{{variantIDs}}<br>
数量:{{quantity}}<br>
<br>
{% assign shopName = shop.myshopifyDomain | replace: ".myshopify.com", ""%}<br>
https://admin.shopify.com/store/{{shopName}}/apps/local-subscription-dev/subscription-contracts/{{contractId}}
お客様に関する情報
-
契約ID:{{contractId}} → Go Subの契約IDが表示されます
-
お客様名: {{customer.displayName}} → Shopifyに登録されているお客様のお名前が表示されます。
契約変更に関する情報
-
変更タイプ:{{productChangeType}} → 前項の件名でご説明した変更タイプが表示されます。
-
バリアントId:{{variantIDs}} → 商品のバリアントIDが表示されます。このIDで商品情報から検索することが可能です。
-
数量:{{quantity}} → 変更された数量が表示されます。
GoSub契約情報へのリンク
-
{% assign shopName = shop.myshopifyDomain | replace: ".myshopify.com", ""%}
-
shopNameという変数にストアの管理画面IDを設定しています。
-
-
https://admin.shopify.com/store/{{shopName}}/apps/local-subscription-dev/subscription-contracts/{{contractId}}
-
GoSubの契約情報へのリンクを作成するため、admin.shopify.com/storeに上の行で設定したshopNameを紐づけます。
-
apps/local-subscription-dev/subscription-contracts に契約IDを紐づけ、メールから直接GoSubの契約情報ページへ遷移できるように設定しています。
-
ワークフローをオンにして終了
設定が全て完了したらワークフローをオンにして終了します。

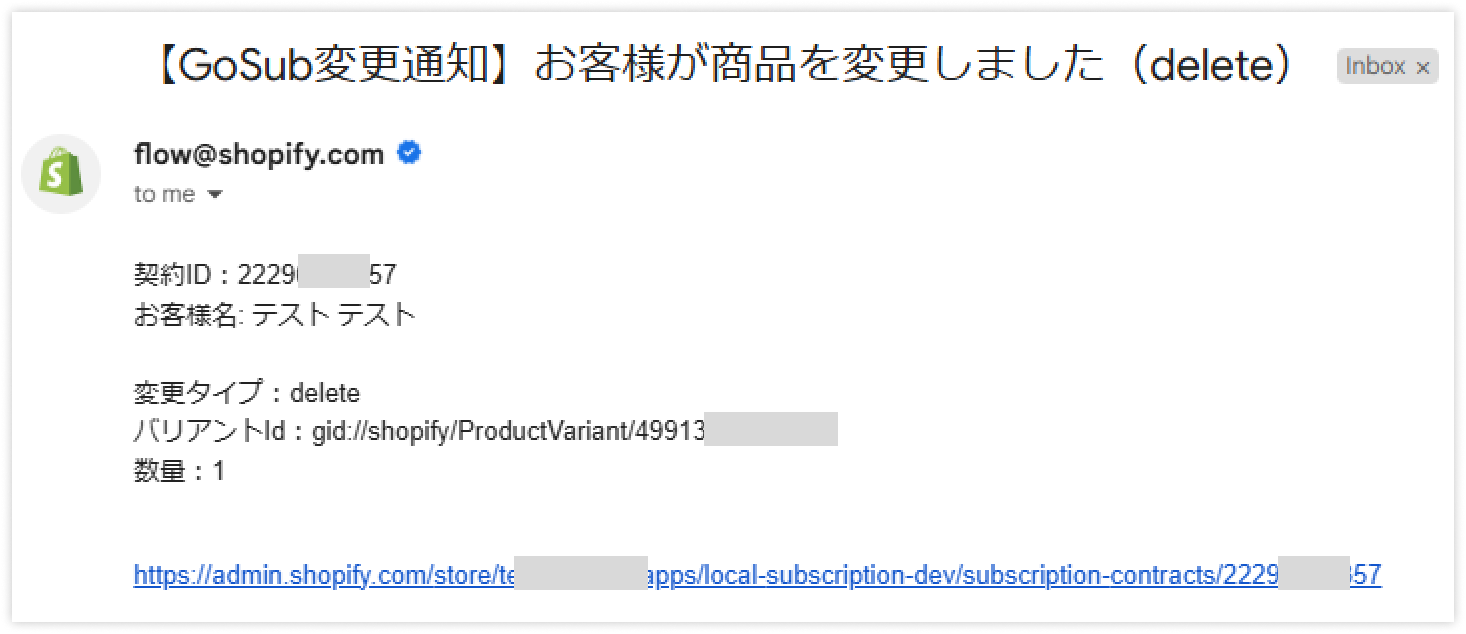
受信メールサンプル
上記の通りに設定し、実際に受信したメールは下記のとおりです。
内部メールであり管理用での使用のため、本文や件名はお好きな設定に変更してくださいね。

まとめ
今回はお客様アカウント時の管理側へのメール通知設定についてご説明しました。
基本通知(契約開始時・解約時など)はGoSubの基本設定に備わっています。
ヘルプページの店舗への通知メールについてをご確認ください。
https://goriderep.com/pages/gosub-help-settings-notification#notify-shop
今後もGoSub関連の情報をTipsとしてどんどん配信していきますので楽しみにしていてください!
Go Subの操作方法やShopifyの運用でお困りのことがありましたら是非GO RIDEまでお問い合わせくださいませ!
【GoSubについて】
弊社ではGoSubの新機能や活用法についても日々記事を更新中です!