How to create an LP using Metaobject in Shopify
This section describes how to create a custom landing page using meta objects in SHOPIFY.
The simple differences between metaFields and metaobject are as follows:
METAFIELDS: Grant information to existing data.
It is an image of adding a database column.
ETC. Define the release date information for each product information and display it on the product details page.
For detailed explanations of MetafieldHere
METAOBJECT: Define the master of the information itself.
It is an image of creating a database table.
Change the contents of the contents of etc. LP dynamically. Define the store information of the store list information.
I think the following two benefits to use Metropolics in LP.
・The content of the LP content can be edited without changing the code. It is also possible to edit the contents directly from the customizer using the SECTIONS EVERYWHERE, but if you do that, you may automatically update the setting JSON, so it may cause the conflict of the work, so prevent it from that. Can do.
・Reuse of templates. If you want to create multiple LPs by changing the contents with the same design, you can not replicate the template and create it.
Introducing the procedure to create LP with no -code using the existing section and metao must -go of the free theme Down.
1: Imagine a completed system from an existing section
Since the existing section is used, the design and contents are limited. Check what you can and use three sections this time.
・Image banner
・Image with text
・collage

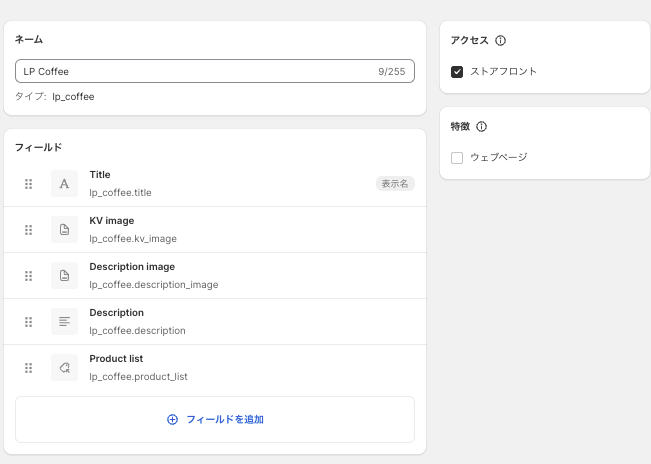
2: Define the metao must -do so that the content of the section can be changed dynamically and enter the contents.
SHOPIFY Management Screen> Content> Create a definition of metao must be created from the addition.
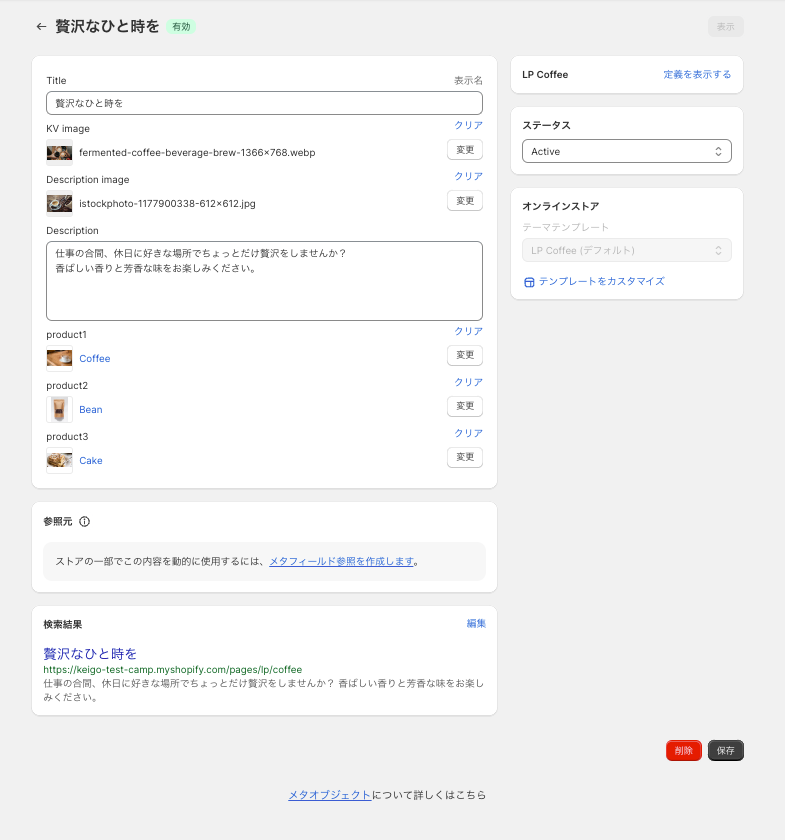
Enter and select the content content you want to change dynamically.


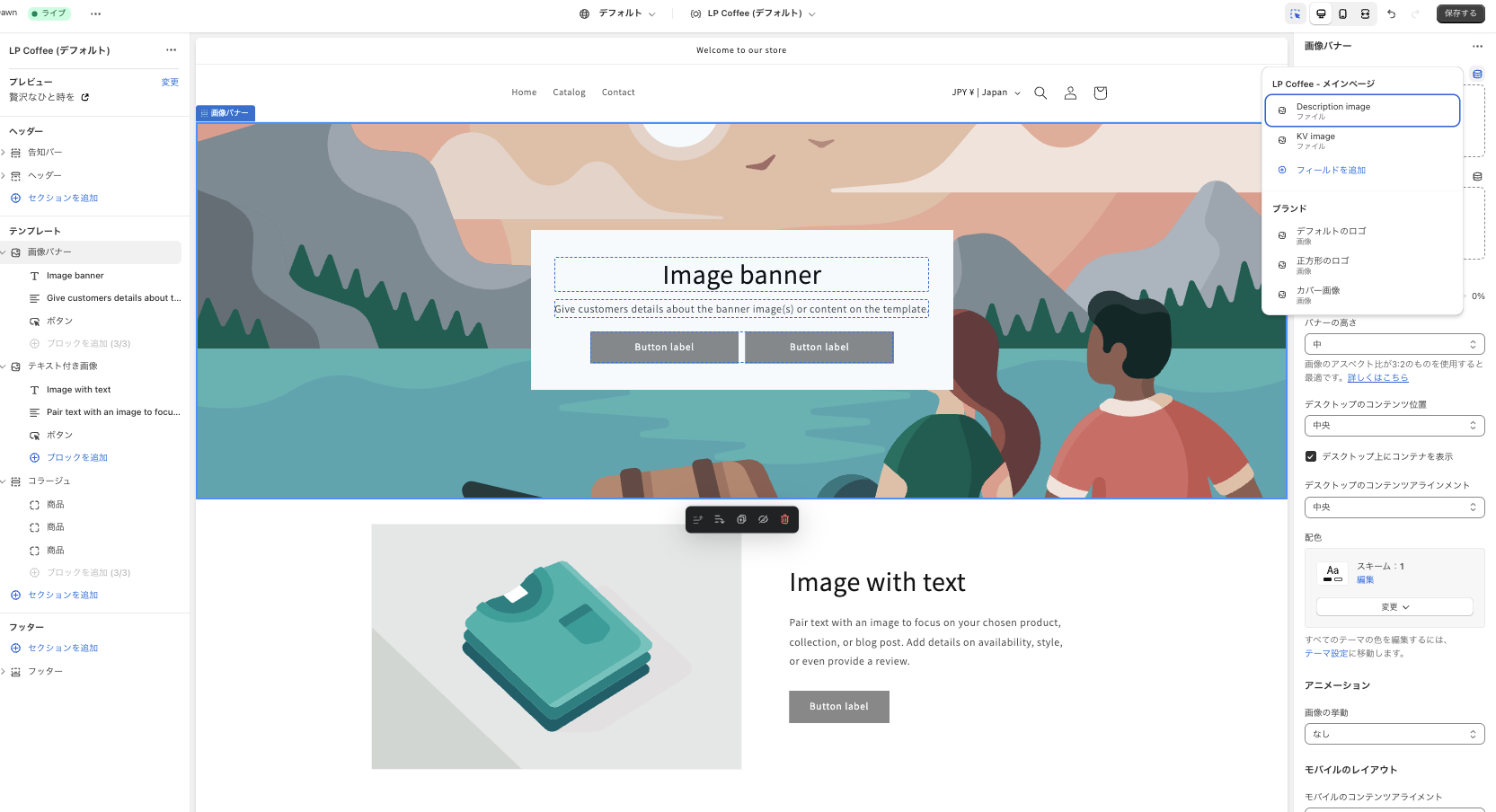
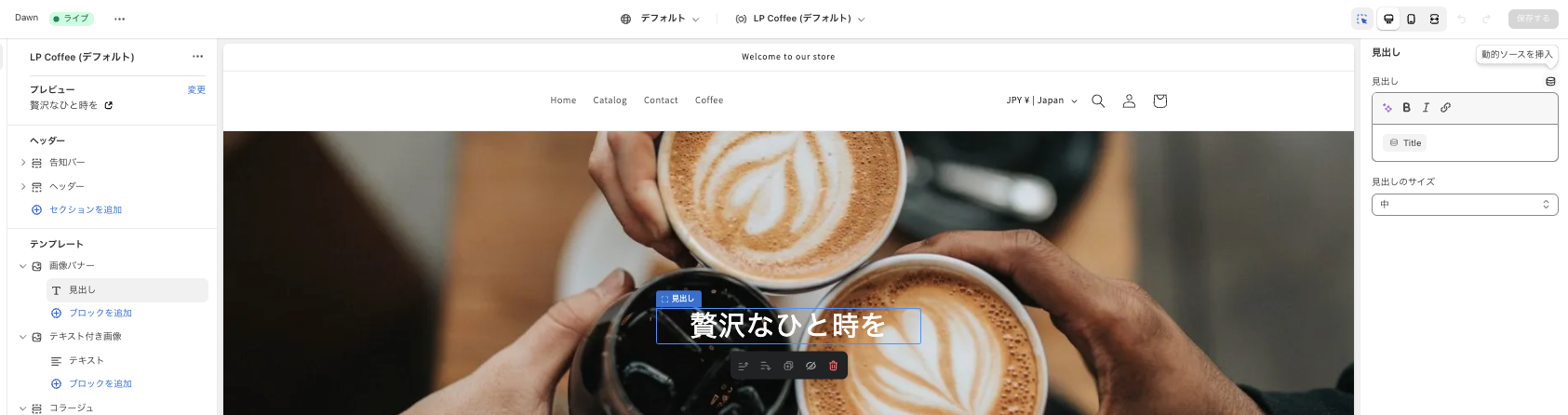
3: Create a metao must -do template from the theme customizer, place the selected section, and use the metao -do gect value.
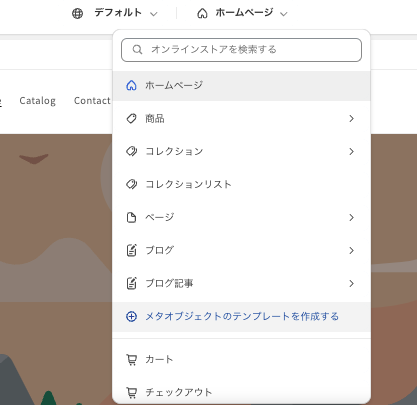
3.1: Click the homepage below to create a template that displays a metao -do gect template.
3.2: Add the three sections selected in step 1 by adding the section.
3.3: Select the metao -do gect defined from "Insert dynamic sources" where you want to display the contents of the metao must -do.


4: Added conductor to the created page
When you create a template, I think that the URL will be displayed at the bottom of the entry definition of the metao must -do, so copy it and add it to the main menu. The completion system is here.

summary
This time, we introduced a no -code implementation method about how to create a custom landing page using a metao must -do.
By combining a custom section and a metao -do gect, you can create an LP that can be edited freely with high design.
In addition, I think that it is a good way to define a metao -part Gut as a master that manages store information such as store list pages.
It seems that you can use it in various ways depending on the idea.






