Shopifyで「Snapppt」を簡単に設定する方法
 ※某大手下着ブランドのオンラインストアに投稿されているインスタ画像
そんな中、インスタグラムに投稿した画像をインスタフィードのように最新の投稿が並べられるのではなく、投稿した画像を任意で表示選択でき、かつオンラインサイトの商品画像のように画像をクリックすると直接ストア内の購入ページに遷移するウィジェットがあったら、どうでしょう?
そこでご紹介するのがウィジェットから商品の購入が可能になる無料ツール「Snapppt」。
以前GORIDEニュースでも取り上げましたが、今回は弊社がShopifyを利用して制作した某ブランドションプのオンラインストアにてSnappptを設定した内容や方法についてご紹介いたします。
Snappptについての前回の記事はこちら
※某大手下着ブランドのオンラインストアに投稿されているインスタ画像
そんな中、インスタグラムに投稿した画像をインスタフィードのように最新の投稿が並べられるのではなく、投稿した画像を任意で表示選択でき、かつオンラインサイトの商品画像のように画像をクリックすると直接ストア内の購入ページに遷移するウィジェットがあったら、どうでしょう?
そこでご紹介するのがウィジェットから商品の購入が可能になる無料ツール「Snapppt」。
以前GORIDEニュースでも取り上げましたが、今回は弊社がShopifyを利用して制作した某ブランドションプのオンラインストアにてSnappptを設定した内容や方法についてご紹介いたします。
Snappptについての前回の記事はこちら
目次
オンラインストアにSnappptを設定してみました
弊社が対応させていただいた某ブランドショップのオンラインストアにてSnappptを設定したのがこちら。 1つのブランドに固執せず複数の商品を扱っており、ブランド力とその魅力を伝えるためにインスタグラムへの投稿を頻繁に行っている会社様です。
そのため写真のセンスやクオリティがかなり高いですよね。おかげでサイト自体もとても華やかにみえます。
サイトを直接確認されたい方はこちら
これなら普通の商品画像とは違った良さが出ていますよね。
このように自社商品をSNSツール(インスタグラム)を利用してアピールし、かつ自社オンラインストアにてインスタグラムで投稿した画像を掲載することで、商品の魅力を別目線でユーザーに伝えることができるのです。
またインスタフィードとは違い、最新のインスタグラムの投稿が自動で並べられるのではなく、アピールしたい商品や購入率の高そうな投稿画像を任意で選べ、好きな数だけ掲載できます。
以下よりShopifyでの設定方法についてご紹介いたします。
1つのブランドに固執せず複数の商品を扱っており、ブランド力とその魅力を伝えるためにインスタグラムへの投稿を頻繁に行っている会社様です。
そのため写真のセンスやクオリティがかなり高いですよね。おかげでサイト自体もとても華やかにみえます。
サイトを直接確認されたい方はこちら
これなら普通の商品画像とは違った良さが出ていますよね。
このように自社商品をSNSツール(インスタグラム)を利用してアピールし、かつ自社オンラインストアにてインスタグラムで投稿した画像を掲載することで、商品の魅力を別目線でユーザーに伝えることができるのです。
またインスタフィードとは違い、最新のインスタグラムの投稿が自動で並べられるのではなく、アピールしたい商品や購入率の高そうな投稿画像を任意で選べ、好きな数だけ掲載できます。
以下よりShopifyでの設定方法についてご紹介いたします。
ShopifyからSnappptをインストール
まず自社オンラインストア(Shopify)にログインします。 ログイン後左メニューより『アプリの管理』をクリックして遷移し、右上の『Shopifyアプリストアにアクセスする』ボタンをクリック。 ShopifyのApp Storeにて下図のように検索ボックスにて”Snapppt”と入力し検索。 Instagram shop by Snapppt画面を確認できたら『Get』ボタンをクリック。
Instagram shop by Snappptをインストールする画面が表示されますので、右下の『インストールapp』ボタンをクリック。
するとインスタグラムのアカウント入力画面が表示されますので、自身のアカウントを入力してください。
次の画面でSnapppt管理画面用のアカウント情報を任意で設定し、完了すると下図のようにSnappptの管理画面に遷移されるのでこれでインストールは完了となります。
ここで表示するインスタグラムの投稿写真の選択や削除の管理を行います。
Instagram shop by Snapppt画面を確認できたら『Get』ボタンをクリック。
Instagram shop by Snappptをインストールする画面が表示されますので、右下の『インストールapp』ボタンをクリック。
するとインスタグラムのアカウント入力画面が表示されますので、自身のアカウントを入力してください。
次の画面でSnapppt管理画面用のアカウント情報を任意で設定し、完了すると下図のようにSnappptの管理画面に遷移されるのでこれでインストールは完了となります。
ここで表示するインスタグラムの投稿写真の選択や削除の管理を行います。

Snapppt側の設定
Snapppt管理画面のハンバーガーメニューより『Account details』をクリック。 『Account details』ページに遷移し、”FULL NAME”や”PROFILE LINK(オンラインサイトのリンク)”、”TIME ZON”Eや”CURRENCY”を入力し、コネクトするツールの選択などの設定を行います。
インスタグラムとコネクトする
Snapppt管理画面のハンバーガーメニューより『EDIT PAGE』をクリックします。 下図赤枠のコネクトアイコンをクリックすると、インスタグラムとコネクトするためにパブリックリンクが表示されるためURLをコピーします。 次にインスタグラムに直接ログインし、プロフィール編集画面にて
ウェブサイトのURLを上記コピーしたURLに差し替えて完了となります。
次にインスタグラムに直接ログインし、プロフィール編集画面にて
ウェブサイトのURLを上記コピーしたURLに差し替えて完了となります。

オンラインストアに掲載するインスタグラムの画像を選択
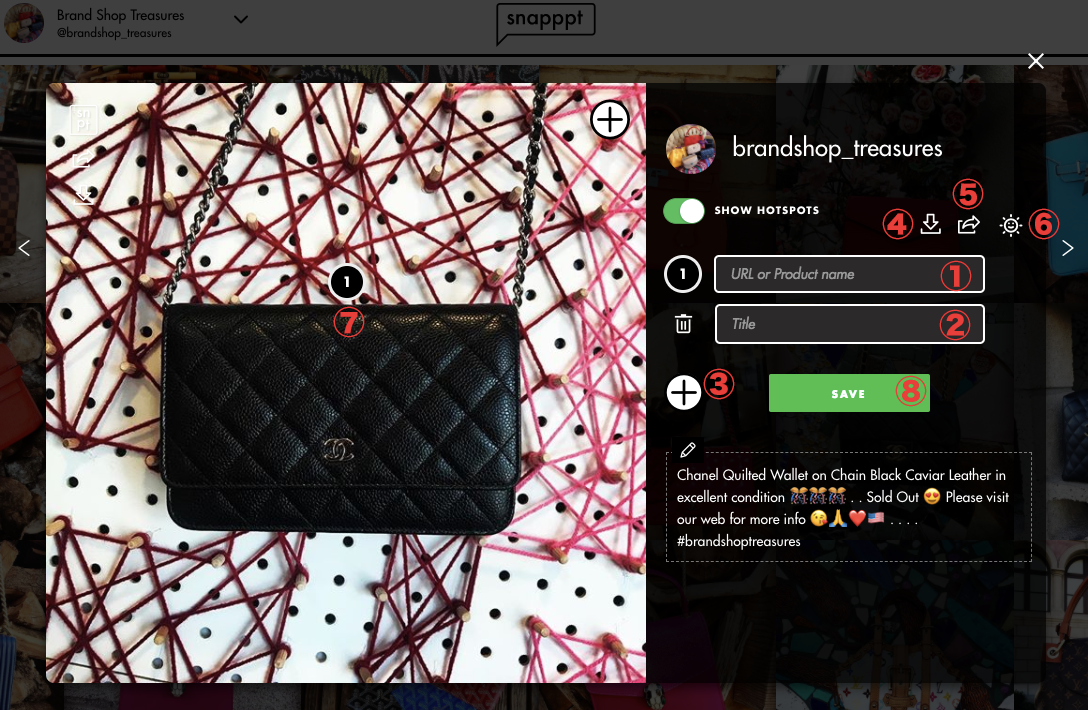
Snapppt管理画面のハンバーガーメニューより『EDIT PAGE』をクリックして遷移し、タブの『INSTAGRAM FEED』を選択。 掲載したい画像にマウスを当てると『REMOVE』と『ADD』画像リンクが表示され、該当の画像を掲載設定する場合、『ADD』をクリックし下図を参考に情報を入力します。 ① 投稿写真に該当する商品ページURL
② 商品タイトル
③ リンクの追加(画像内に複数商品が写っている場合)
④ 画像のインストール
⑤ 表示スタイル設定
⑥ リンクやタイトルを記載せず投稿
⑦ 数字アイコンのリンク。オンマウスで好きな場所に移動できます
⑧ SAVEボタン
掲載選択、設定した画像は『ADDED』タブより確認ができます。
また、『ADDED』タブより掲載選択・設定した画像にオンマウスすると、画像の再設定(リンクの変更など)や掲載を取り消す『REMOVE』をすることができます。
① 投稿写真に該当する商品ページURL
② 商品タイトル
③ リンクの追加(画像内に複数商品が写っている場合)
④ 画像のインストール
⑤ 表示スタイル設定
⑥ リンクやタイトルを記載せず投稿
⑦ 数字アイコンのリンク。オンマウスで好きな場所に移動できます
⑧ SAVEボタン
掲載選択、設定した画像は『ADDED』タブより確認ができます。
また、『ADDED』タブより掲載選択・設定した画像にオンマウスすると、画像の再設定(リンクの変更など)や掲載を取り消す『REMOVE』をすることができます。
オンラインストアにSnappptのウィジェットを表示させる
最後に掲載設定した画像の表示作業を行います。 以下Snapppt管理画面のハンバーガーメニューより『Shoppable galleries』リンクをクリック。 ページ中央部にて『Shoppable gallery code』のスクリプトをコピーし、オンラインストアの管理画面より任意の位置に貼り付けて表示確認をします。
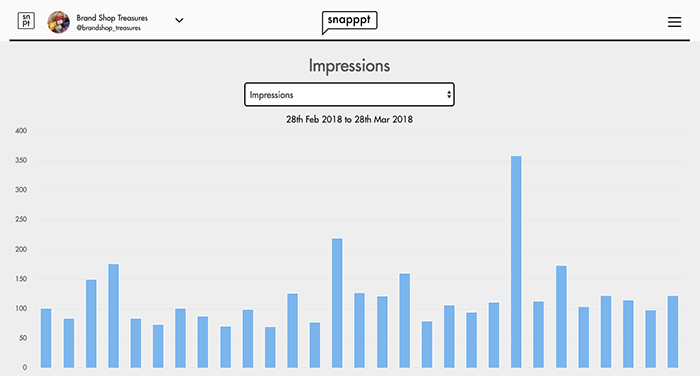
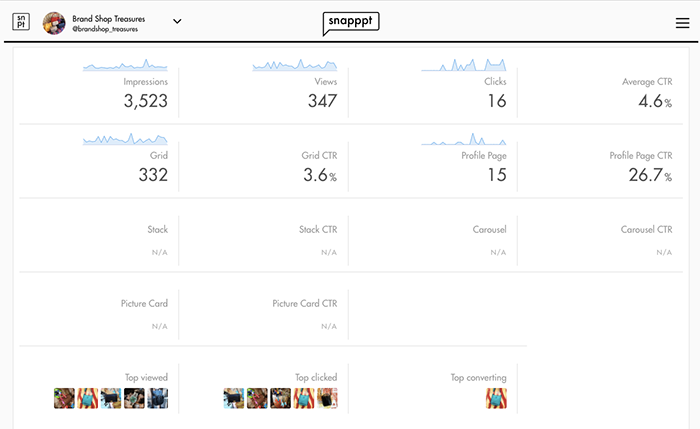
Snapppt管理画面からアナリティクスが確認できる
Snapppt管理画面のハンバーガーメニューより『Analytics』をクリックし、アナリティクス画面に遷移します。 Snappptではオンラインストアに掲載したインスタグラムの画像がどれくらいのインプレッション数だったのか、また1日どれくらいのコンバージョンだったのかを確認できます。 これを確認しつつ、掲載する画像を変更してみたり、どの商品がどれくらい需要があるのかを確認できるのでわざわざアナリティクスで確認するより便利ですよね。


おまけ
今回はSnappptの初期設定や主に使う機能、弊社の導入事例をご紹介させていただきました。 最初の設定は少しややこしく感じるかもしれませんが、設定さえしてしまえばとても視覚的なのですぐに運用できるかと思います。 そしてFreeのアプリなのでSNS(インスタグラム)へ商品投稿を頻繁に行っていたり、今後1つのマーケティングとして活用していきたいと検討されていれば、これを活用しない手はないですよね。なんせFreeですし。。(←しつこい) また商品を扱う企業だけでなく、インスタグラムの投稿を活性化させSnappptを利用して自社コーポレートサイトと投稿写真リンクさせることで、社風などを伝えることができたりブログ機能としても利用できますよね。今国内では月間のアクティブユーザー数が8億人以上と、日々拡大しつづけているインスタグラム。 今回オンラインストアのリニューアルをお手伝いさせていただいたお客様でしたが、インスタグラムを始めた当初は数人のフォロワー数だったそうですが、地道に毎日の投稿と商品の魅力を伝え続けた結果、今では1000人以上のフォロワー数で毎月100人づつ増えるほどになったそうです。すごいですね。 お客様ではありますが、 ”継続は力なり” ということを改めて教えていただきました。 弊社インスタグラム: @go_ride_republic
GO RIDEではShopifyでECサイト制作・運用を行っております。 是非お気軽にお問い合わせください。 お問い合わせ・取材依頼はこちらから










