【GO RIDEエンジニアが解説!】Liquidを利用したShopify自作セクションの作り方
Shopifyセクションとは?
Shopifyセクションとは、テーマに機能を追加したり、拡張したりするliquidファイルです。
例えば、画像を追加したり、テキストを追加したり、Youtubeの埋め込みなど、あらゆるセクションを追加することができます。
デフォルトのShopifyセクションを表示する
デフォルトでは、ほとんどのテーマには画像やテキスト、商品ブロックなどを表示できるセクションがあります。
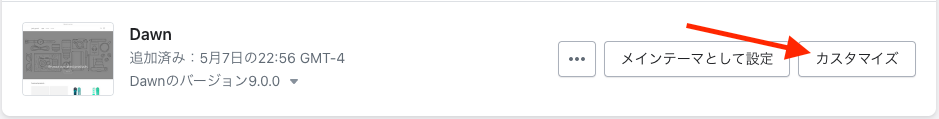
テーマがすでに持っているセクションを確認するためには、Shopify管理者のオンラインストアセクションに移動し、テーマ上で「カスタマイズ」をクリックします。

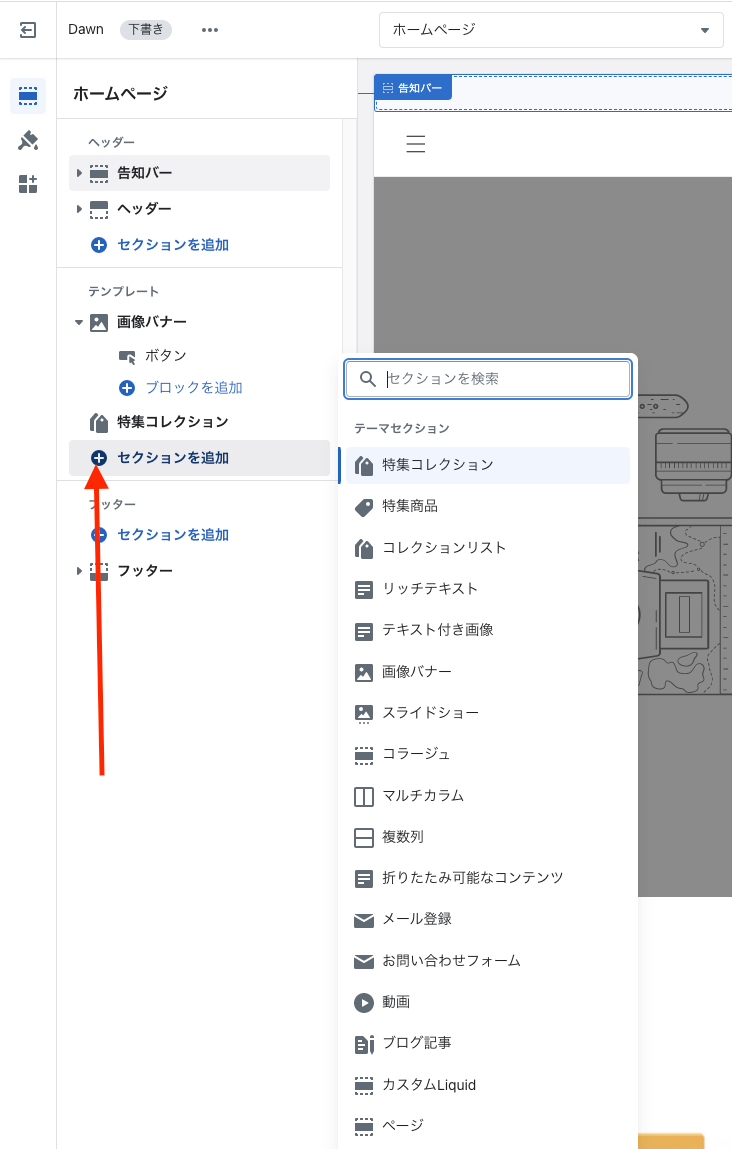
そこから、「セクションを追加」をクリックすると、利用できるセクションのリストが表示されます。
テーマによっては、自分が表示したいことにマッチしたセクションが見つからないかもしれません。
その場合、セクションを自分で作成することが可能です。

オリジナルのセクションを作成する
オリジナルのセクションを作成することで、様々なセクションを作成することができます。まずは、タイトルと共に画像を表示するシンプルなセクションを作成してみましょう。
そして、今回は画像を円形にするオプションを設けてみます。
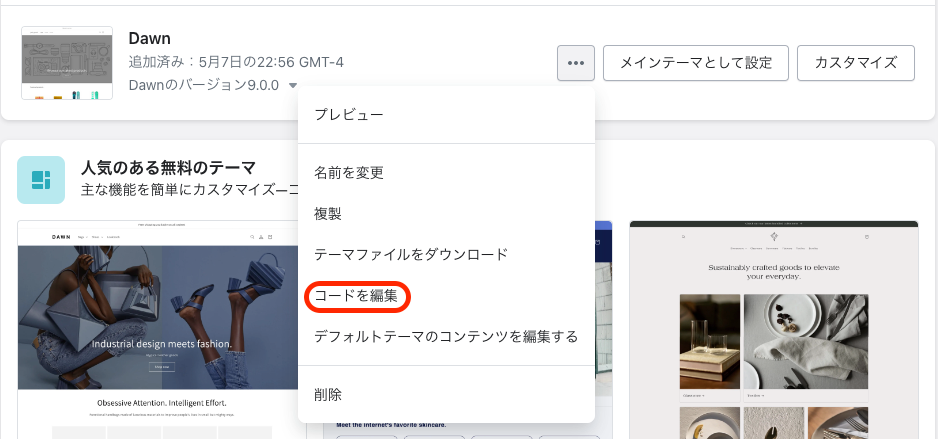
まず、オンラインストアに戻り、「カスタマイズ」の隣にある三つの点をクリックして「コードを編集」を選択します。

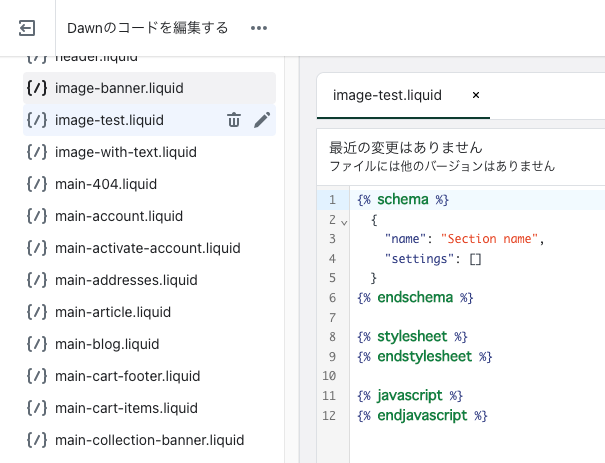
次に、左側のセクションフォルダまでスクロールし、「新しいセクションを追加」をクリックします。ファイルには好きな名前を付けることができますが、今回はファイル名をimage-test.liquidとしました。
これで、{%schema %} タグ、{% stylesheet %} タグ、{% javascript %} タグを持つファイルが作成されるはずです。
これらのタグはそれぞれ異なる目的を持っています。
- {%schema %} タグはセクションの設定とカスタマイズ可能なフィールドを定義
- {% stylesheet %} タグはCSSスタイリングを設定
- {% javascript %} タグはJavaScriptを設定

次に、以下のコードをコピーして貼り付けてください。
設定で、schema内に二つのタイプがあります。シンプルなテキストタイプとimage_pickerタイプ(画像を選択するセクション)があります。
上には、各セクションタイプを表示するhtmlとliquidがあります。これはセクション設定のidによって行われます。
例えば、テキストタイプが'id: text_heading'を持っているならば、htmlとliquidで {{ section.settings.text_heading }} と呼び出すことで、これを表示できます。
<div class="image-test">{{ section.settings.text }}
</div><img src="{{ section.settings.image_box | img_url: 'master' }}" width="380px" height="380px">
{% schema %}
{
"name": "画像テスト",
"settings": [
{
"type": "text",
"id": "text",
"label": "テキスト",
"default": "テキスト"
},
{
"type": "image_picker",
"id": "image",
"label": "画像を選ぶ"
}
],
"presets": [
{
"name": "画像テスト",
"category": "画像"
}
]
}
{% endschema %}
{% stylesheet %}
.image-test {
max-width: 600px;
margin-left: auto;
margin-right: auto;
}`
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
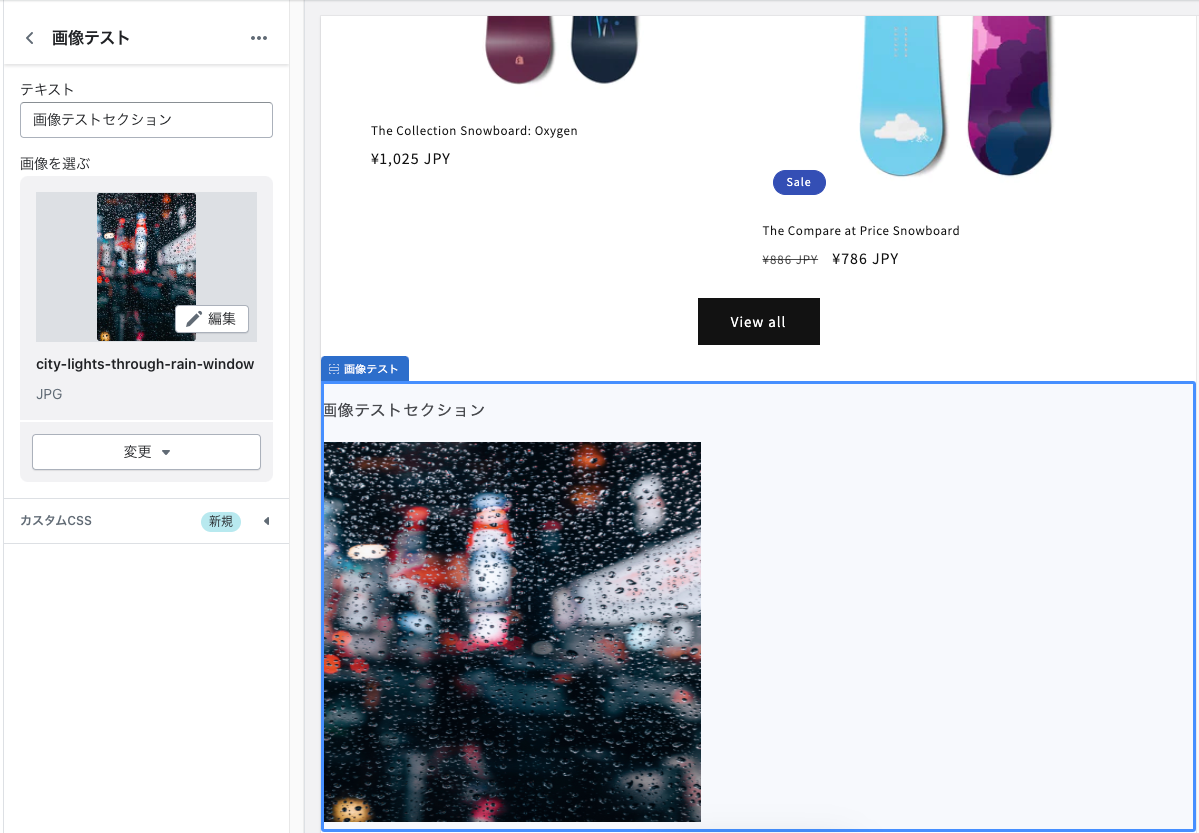
カスタマイザーに戻り、「セクションを追加」をクリックします。
今作成したセクションが表示されるはずです。コードをコピーした場合、デフォルトのテキストが表示されますが、画像はありません。
テキストフィールドには好きな内容を書き込むことができ、自分でアップロードした画像を使用するか、Shopifyから選択することができます。

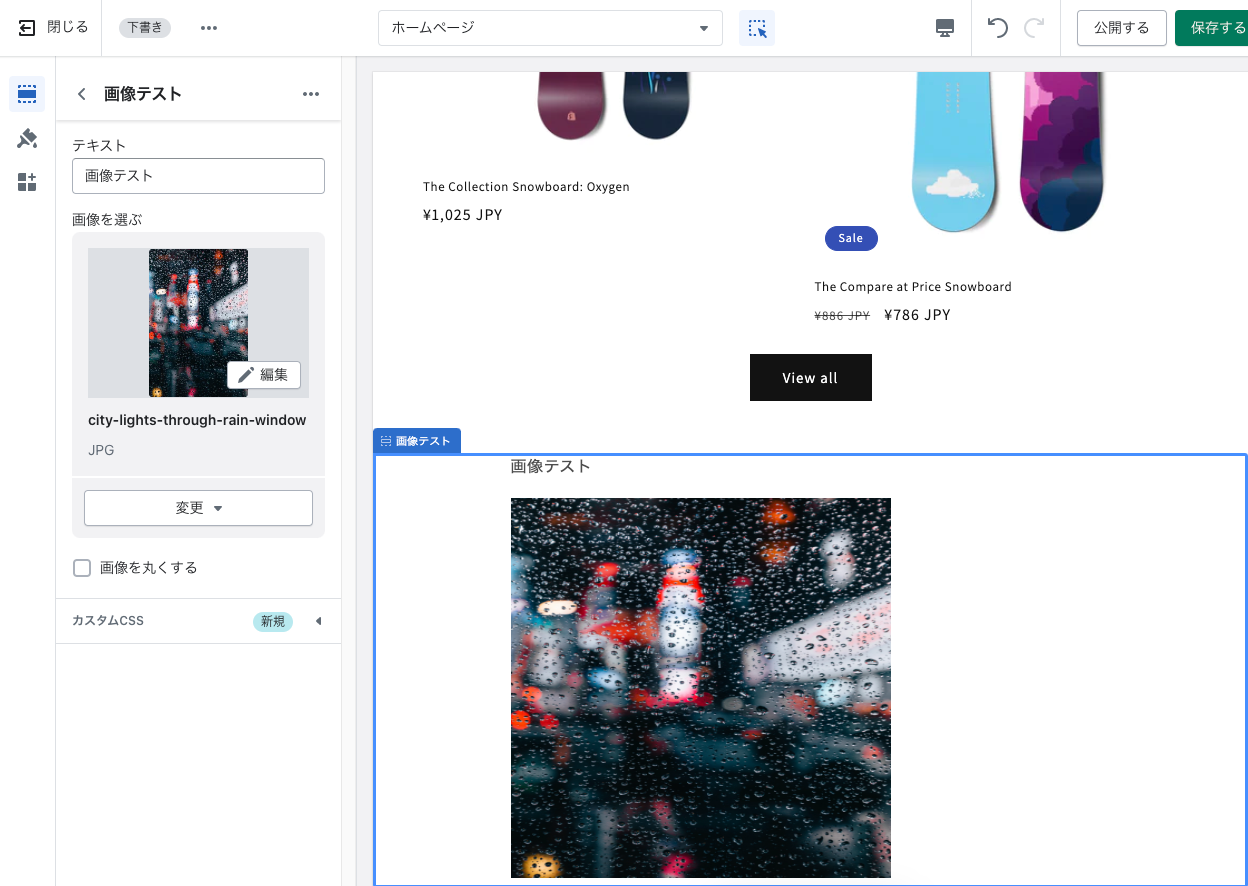
ホームページにそれが表示されるはずです。次に、セクションファイルにチェックボックスを追加して、さらに一歩進めてみましょう。チェックされている場合、これは写真を四角形ではなく円形にします。img タグに以下のコードを追加してください。
<img {% if section.settings.round_image == true %} class="round" {% endif %} src="{{ section.settings.image_box | img_url: 'master' }}" width="380px" height="380px">
次に、 {%schema %} タグと {%stylesheet %} タグに以下を追加してください。
{% schema %}
{
"name": "画像テスト",
"settings": [
{
"type": "text",
"id": "text",
"label": "テキスト",
"default": "テキスト"
},
{
"type": "image_picker",
"id": "image",
"label": "画像を選ぶ"
},
{
"type": "checkbox",
"id": "round_image",
"label": "画像を丸くする",
"default": false
}
],
"presets": [
{
"name": "画像テスト",
"category": "画像"
}
]
}
{% endschema %}
{% stylesheet %}
.image-test {
max-width: 600px;
margin-left: auto;
margin-right: auto;
}
.round {
border-radius: 50%;
}
{% endstylesheet %}
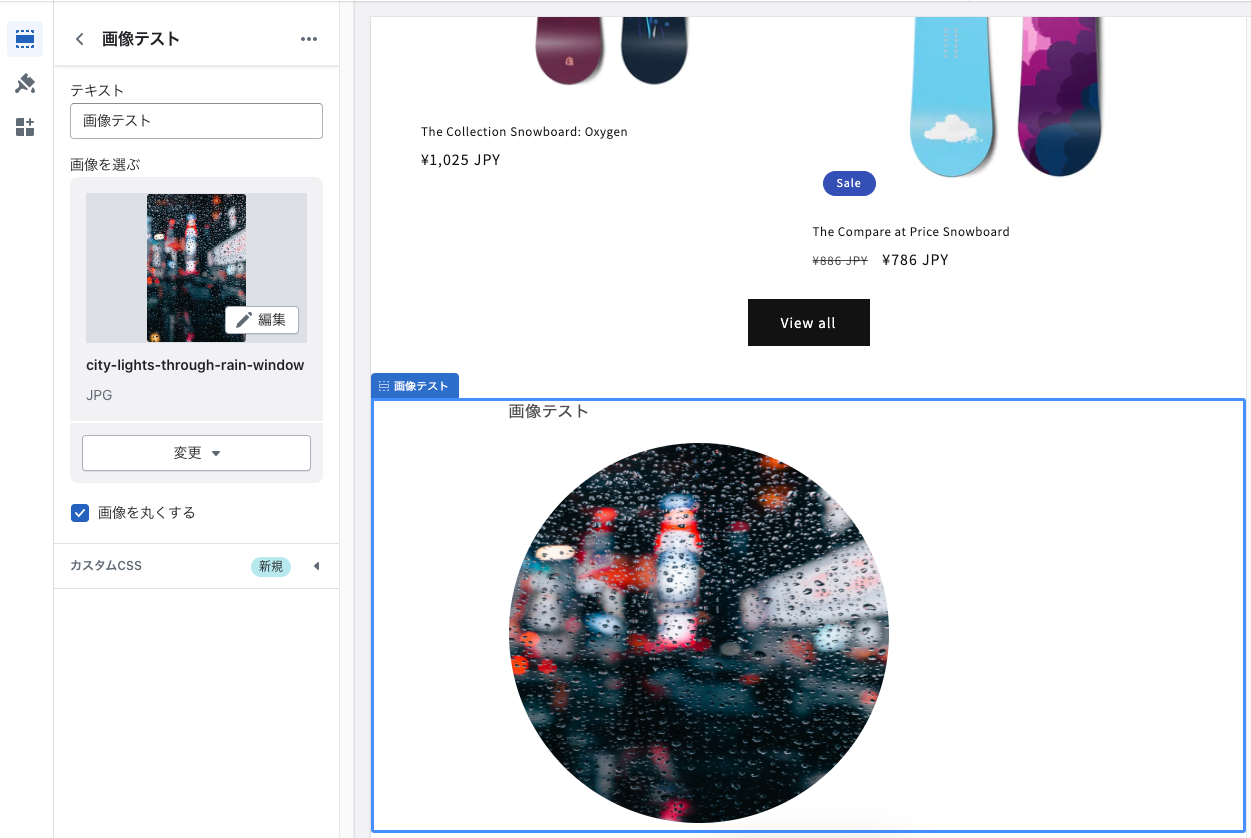
上のコード入れたらカスタマイザーでチェックボックスを表示されると思います。

カスタマイザーでチェックボックスをクリックすると、画像が円形になるのが確認できるはずです。

今回ご紹介した自作セクションは非常にシンプルな例ですが、様々なタイプのセクションを作成できます。
ぜひ試してみてください!
ただし、ショップが運用中の場合は公開テーマでテストを行わないことをおすすめします。
GO RIDEではさまざまなテーマカスタマイズをご提供することが可能です。
既存のセクションでは対応できないことなど、お気軽にお問い合わせください!











