3Dデザインを取り入れる!Photoshop・Dimensionで実践
Adobe Dimensionとは
Adobe Dimension
 https://www.adobe.com/jp/products/dimension.html
3Dモデル・マテリアル・背景・ライティング・デカールを組み合わせて作成できるので、専門的な技術も必要なく直感的に3Dが作成できるツールです。
素材はデフォルトで用意されているものの他にAdobe Stockからダウンロード(有料・無料)や外部からの取り込みも可能です。
https://www.adobe.com/jp/products/dimension.html
3Dモデル・マテリアル・背景・ライティング・デカールを組み合わせて作成できるので、専門的な技術も必要なく直感的に3Dが作成できるツールです。
素材はデフォルトで用意されているものの他にAdobe Stockからダウンロード(有料・無料)や外部からの取り込みも可能です。
Adobe Dimensionでできる事
主にロゴやラベル・パッケージデザインなどの可視化などには使いやすい仕様になっています。 実際に写真がなくてもリアルに近い画像を作成する事ができます。 また2D画像に3D効果を追加した画像作成ができます。 PSDやPNGで書きだし可能です。今回やってみた事
オリジナルの3DモデルをPhotoshopで作成してDimensionに取り込みました。〇 Photoshopで3Dモデル作成
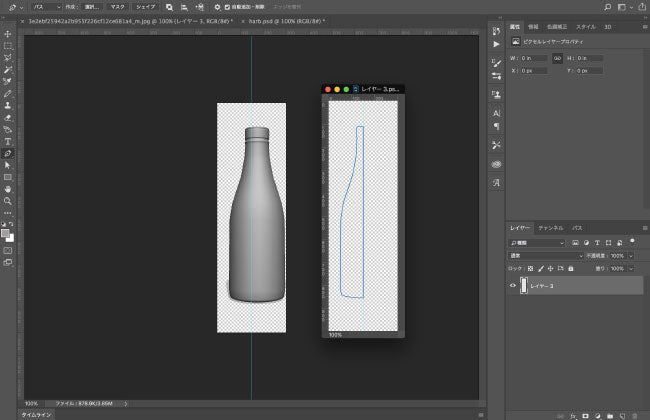
 今回は左右対称のモデルなのでペンツールで半分だけパスを作成します。
レイヤーを選択して3Dパネル内の「新規3Dオブジェクト作成」のソース:作業用パス、3D押し出しをクリックして作成ボタンを押します。
今回は左右対称のモデルなのでペンツールで半分だけパスを作成します。
レイヤーを選択して3Dパネル内の「新規3Dオブジェクト作成」のソース:作業用パス、3D押し出しをクリックして作成ボタンを押します。
 3Dの断片が作成されました。
3Dの断片が作成されました。
 属性パネルでカーブを選択、水平角度を360℃に設定する。
円形の3Dが作成されます。
属性パネルでカーブを選択、水平角度を360℃に設定する。
円形の3Dが作成されます。
 変形軸や押し出しの深さで好みの形に調整する。
変形軸や押し出しの深さで好みの形に調整する。
 属性パネルの上部左の星マーク(メッシュ)をクリック、ソースを編集ボタンを押す。
属性パネルの上部左の星マーク(メッシュ)をクリック、ソースを編集ボタンを押す。
 パスのレイヤーが作成され、パスを移動すると形が反映されます。
パスのレイヤーが作成され、パスを移動すると形が反映されます。
 3Dモデルが完成。
3D→3Dレイヤーを書き出し→3Dファイル形式Wavefront|OBJで書き出しします。
3Dモデルが完成。
3D→3Dレイヤーを書き出し→3Dファイル形式Wavefront|OBJで書き出しします。
〇Dimensionで画像作成
 Dimensionツアー開始画面。「初めてでも簡単です。」と記載があります。
ツアーで一通り触ってから作業するとよりスムーズに作業できると思います。
Dimensionツアー開始画面。「初めてでも簡単です。」と記載があります。
ツアーで一通り触ってから作業するとよりスムーズに作業できると思います。
 新規作成で今回はファイル→読み込み→3DモデルでPhotoshopで作成したデータを開きます。
新規作成で今回はファイル→読み込み→3DモデルでPhotoshopで作成したデータを開きます。
 3Dモデル・マテリアル・ライティング・デカールが見やすいパネル状になっています。
操作画面上の3Dモデルを選択してパネルをクリックすると実装されます。
3Dモデル・マテリアル・ライティング・デカールが見やすいパネル状になっています。
操作画面上の3Dモデルを選択してパネルをクリックすると実装されます。
 完成したものがこちら!
完成したものがこちら!
まとめ
今回はオリジナルの3Dモデル作成までしましたが、DimensionはAdobe Stockの無料素材も多くありますので手軽に3D作成できます。 他のAdobe製品同様、無料の試用期間もあります。 CCを契約しているけど使った事ないという方はぜひ1度使ってみてください。GO RIDEではサイト制作・運用を行っております。 是非お気軽にお問い合わせください。 お問い合わせはこちら










