Shopifyマイページ住所入力欄の郵便番号から住所自動入力とフォームのローカライズ方法
マイページの住所入力欄ですが、デフォルトの状態では少々実用性が低いものになっています。 無料テーマDawnを例にマイページのローカライズの方法を紹介したいと思います! 今回やるべきことは以下3つです。
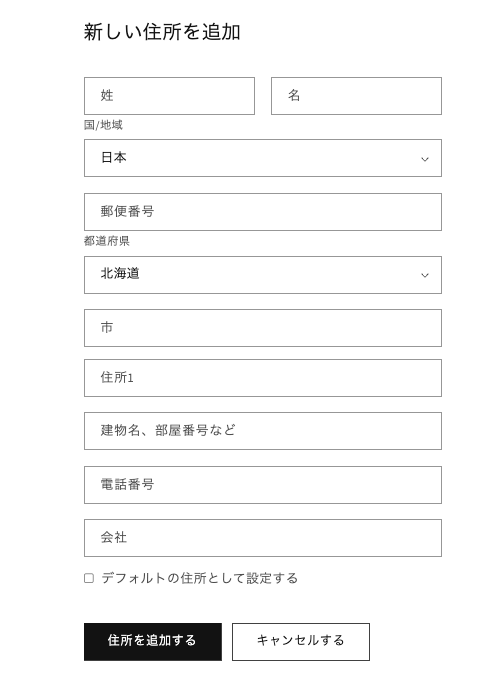
- フォームの並びを日本で馴染みのある順番にする。
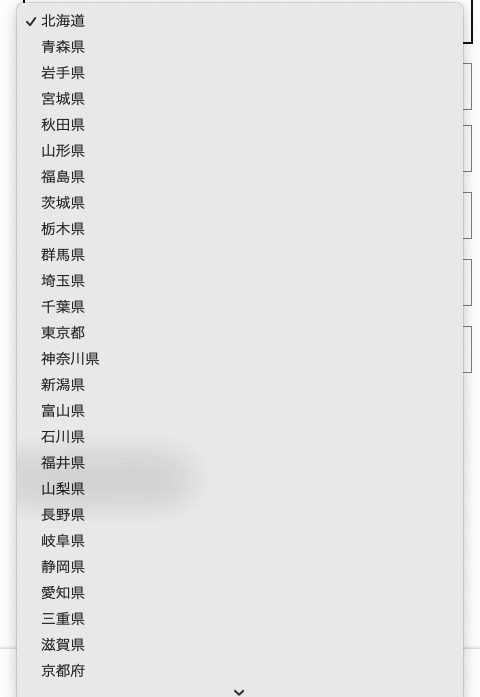
- 都道府県のセレクトのプルダウンをデフォルト順ではなく、北海道-沖縄の位置順にする。
- 郵便番号が入力されると住所が補完入力されるようにする。
1. フォームの並びを日本で馴染みのある順番にする。
sections > main-address.liquidを編集します。
formタグのcustomer.new_addressを見つけ、中身の順番を変更していきます。
<div class="field">…</div>が一つのフィールドのラッパーとなっているので、ここを丸ごとコピーしてFirstNameとLastNameの順番を入れ替えます。他のフィールドも同じように入れ替えて、好みの順番にします。
入れ替えた結果が変更後の写真の状態となります。
日本のみの場合は国の選択肢は非表示にしてしまっても良いかもしれませんね。
main-address.liquid
{%- form 'customer_address', customer.new_address -%}
<div class="field">
<input
type="text"
id="AddressFirstNameNew"
name="address[first_name]"
value="{{ form.first_name }}"
autocomplete="given-name"
placeholder="{{ 'customer.addresses.first_name' | t }}"
>
<label for="AddressFirstNameNew">{{ 'customer.addresses.first_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressLastNameNew"
name="address[last_name]"
value="{{ form.last_name }}"
autocomplete="family-name"
placeholder="{{ 'customer.addresses.last_name' | t }}"
>
<label for="AddressLastNameNew">{{ 'customer.addresses.last_name' | t }}</label>
</div>

2. 都道府県のセレクトのプルダウンをデフォルト順ではなく、北海道-沖縄の位置順にする。
{{ all_country_option_tags }}をreplaceフィルターを使用して置き換えます。 all_countory_option_tagsは国のプルダウンの選択状態によってShopifyから出力される情報で直接の変更はできないので、Stringフィルターを使用して置換します。
{{ all_country_option_tags | replace: '["Aichi","愛知県"],["Akita","秋田県"],["Aomori","青森県"],["Chiba","千葉県"],["Ehime","愛媛県"],["Fukui","福井県"],["Fukuoka","福岡県"],["Fukushima","福島県"],["Gifu","岐阜県"],["Gunma","群馬県"],["Hiroshima","広島県"],["Hokkaidō","北海道"],["Hyōgo","兵庫県"],["Ibaraki","茨城県"],["Ishikawa","石川県"],["Iwate","岩手県"],["Kagawa","香川県"],["Kagoshima","鹿児島県"],["Kanagawa","神奈川県"],["Kumamoto","熊本県"],["Kyōto","京都府"],["Kōchi","高知県"],["Mie","三重県"],["Miyagi","宮城県"],["Miyazaki","宮崎県"],["Nagano","長野県"],["Nagasaki","長崎県"],["Nara","奈良県"],["Niigata","新潟県"],["Okayama","岡山県"],["Okinawa","沖縄県"],["Saga","佐賀県"],["Saitama","埼玉県"],["Shiga","滋賀県"],["Shimane","島根県"],["Shizuoka","静岡県"],["Tochigi","栃木県"],["Tokushima","徳島県"],["Tottori","鳥取県"],["Toyama","富山県"],["Tōkyō","東京都"],["Wakayama","和歌山県"],["Yamagata","山形県"],["Yamaguchi","山口県"],["Yamanashi","山梨県"],["Ōita","大分県"],["Ōsaka","大阪府"]', '["Hokkaidō","北海道"],["Aomori","青森県"],["Iwate","岩手県"],["Miyagi","宮城県"],["Akita","秋田県"],["Yamagata","山形県"],["Fukushima","福島県"],["Ibaraki","茨城県"],["Tochigi","栃木県"],["Gunma","群馬県"],["Saitama","埼玉県"],["Chiba","千葉県"],["Tōkyō","東京都"],["Kanagawa","神奈川県"],["Niigata","新潟県"],["Toyama","富山県"],["Ishikawa","石川県"],["Fukui","福井県"],["Yamanashi","山梨県"],["Nagano","長野県"],["Gifu","岐阜県"],["Shizuoka","静岡県"],["Aichi","愛知県"],["Mie","三重県"],["Shiga","滋賀県"],["Kyōto","京都府"],["Ōsaka","大阪府"],["Hyōgo","兵庫県"],["Nara","奈良県"],["Wakayama","和歌山県"],["Tottori","鳥取県"],["Shimane","島根県"],["Okayama","岡山県"],["Hiroshima","広島県"],["Yamaguchi","山口県"],["Tokushima","徳島県"],["Kagawa","香川県"],["Ehime","愛媛県"],["Kōchi","高知県"],["Fukuoka","福岡県"],["Saga","佐賀県"],["Nagasaki","長崎県"],["Kumamoto","熊本県"],["Ōita","大分県"],["Miyazaki","宮崎県"],["Kagoshima","鹿児島県"],["Okinawa","沖縄県"]' }}

3. 郵便番号が入力されると住所が補完入力されるようにする。
YubinBangoライブラリを使用します。基本的な使用方法はREADMEに記載の通りですが、県のセレクトを自動選択するには{{ all_country_option_tags }}のvalue値に合わせて、ライブラリの中身を変更する必要があります。
そのため、今回はCDNではなくライブラリーをassetsに保存して、変更を加えた上で使用していきたいと思います。
this.g=[]の配列の中身を日本語から英語に変更しています。これで県の情報は自動選択されるようになります。
theme.liquidのheadタグ内でyubinbango.jsを読み込みます。 該当セレクターにREADME通りclass名を追加すると住所補完が機能しました!
yubinbango.js
var t=[],YubinBango;!function(YubinBango){var n=function(){function n(t,n){if(void 0===t&&(t=""),this.URL="https://yubinbango.github.io/yubinbango-data/data",this.g=[null,"Hokkaidō", "Aomori", "Iwate", "Miyagi", "Akita", "Yamagata", "Fukushima", "Ibaraki", "Tochigi", "Gunma", "Saitama", "Chiba", "Tōkyō", "Kanagawa", "Niigata", "Toyama", "Ishikawa", "Fukui", "Yamanashi", "Nagano", "Gifu", "Shizuoka", "Aichi", "Mie", "Shiga", "Kyōto", "Ōsaka", "Hyōgo", "Nara", "Wakayama", "Tottori", "Shimane", "Okayama", "Hiroshima", "Yamaguchi", "Tokushima", "Kagawa", "Ehime", "Kōchi", "Fukuoka", "Saga", "Nagasaki", "Kumamoto", "Ōita", "Miyazaki", "Kagoshima", "Okinawa"],t){var e=t.replace(/[0-9]/g,function(t){return String.fromCharCode(t.charCodeAt(0)-65248)}),r=e.match(/\d/g),o=r.join(""),i=this.h(o);i?this.i(i,n):n(this.j())}}return n.prototype.h=function(t){if(7===t.length)return t},n.prototype.j=function(t,n,e,r,o){return void 0===t&&(t=""),void 0===n&&(n=""),void 0===e&&(e=""),void 0===r&&(r=""),void 0===o&&(o=""),{k:t,region:n,l:e,m:r,o:o}},n.prototype.p=function(t){return t&&t[0]&&t[1]?this.j(t[0],this.g[t[0]],t[1],t[2],t[3]):this.j()},n.prototype.q=function(t,n){window.$yubin=function(t){return n(t)};var e=document.createElement("script");e.setAttribute("type","text/javascript"),e.setAttribute("charset","UTF-8"),e.setAttribute("src",t),document.head.appendChild(e)},n.prototype.i=function(n,e){var r=this,o=n.substr(0,3);return o in t&&n in t[o]?e(this.p(t[o][n])):void this.q(this.URL+"/"+o+".js",function(i){return t[o]=i,e(r.p(i[n]))})},n}();YubinBango.Core=n}(YubinBango||(YubinBango={}));var n=["Japan","JP","JPN","JAPAN"],e=["p-region-id","p-region","p-locality","p-street-address","p-extended-address"],YubinBango;!function(YubinBango){var t=function(){function t(){this.s()}return t.prototype.s=function(){var n=this,e=document.querySelectorAll(".h-adr");[].map.call(e,function(e){if(n.t(e)){var r=e.querySelectorAll(".p-postal-code");r[r.length-1].addEventListener("keyup",function(e){t.prototype.u(n.v(e.target.parentNode))},!1)}})},t.prototype.v=function(t){return"FORM"===t.tagName||t.classList.contains("h-adr")?t:this.v(t.parentNode)},t.prototype.t=function(t){var e=t.querySelector(".p-country-name"),r=[e.innerHTML,e.value];return r.some(function(t){return n.indexOf(t)>=0})},t.prototype.u=function(t){var n=this,e=t.querySelectorAll(".p-postal-code");new YubinBango.Core(this.A(e),function(e){return n.B(t,e)})},t.prototype.A=function(t){return[].map.call(t,function(t){return t.value}).reduce(function(t,n){return t+n})},t.prototype.B=function(t,n){var r=[this.C,this.D];r.map(function(r){return e.map(function(e){return r(e,t,n)})})},t.prototype.C=function(t,n,e){if(e){var r=n.querySelectorAll("."+t);[].map.call(r,function(t){return t.value=""})}},t.prototype.D=function(t,n,e){var r={"p-region-id":e.k,"p-region":e.region,"p-locality":e.l,"p-street-address":e.m,"p-extended-address":e.o},o=n.querySelectorAll("."+t);[].map.call(o,function(n){return n.value+=r[t]?r[t]:""})},t}();YubinBango.MicroformatDom=t}(YubinBango||(YubinBango={})),document.addEventListener("DOMContentLoaded",function(){new YubinBango.MicroformatDom},!1);
//# sourceMappingURL=./yubinbango.js.maptheme.liquid
<script src="{{ 'yubinbango.js' | asset_url }}" charset="UTF-8" defer></script>main-address.liquid
{%- form 'customer_address', customer.new_address, aria-labelledBy: 'AddressNewHeading', class: 'h-adr' -%}
<div class="select">
<select
id="AddressCountryNew"
name="address[country]"
data-default="{{ form.country }}"
autocomplete="country"
class="p-country-name"
>まとめ
マイページのフォームローカラーズ方法について紹介しました。
Shopifyのテーマデフォルトの状態ではグローバルを意識されており、日本向けにカスタマイズが必要な部分もあります。
テーマカスタマイズ、アプリの使用によって解決できることが多いです。
Shopifyでお困りのことがありましたら、Shopify ExpertであるGO RIDEにお問い合わせください。











