【GO SUB Tips】テーマへのGoSubブロック挿入と旧テーマでの対応について詳しく解説!
ShopifyのサブスクリプションアプリGO SUBを提供しているGO RIDEです!
今回はShopifyテーマへのGoSubブロックの挿入方法について詳しくご説明します。また、オンラインストア2.0対応外の旧テーマへのGoSub追加について、流れを紹介します。
GoSubを始めてみたがテーマへの反映でつまずいている…という方は是非ご確認ください!
ストアがオンラインストア2.0に対応しているか確認する
まず、GoSubが推奨している環境であるオンラインストア2.0について、ご自身のストアが対応しているかどうかを確認する方法をお伝えします。
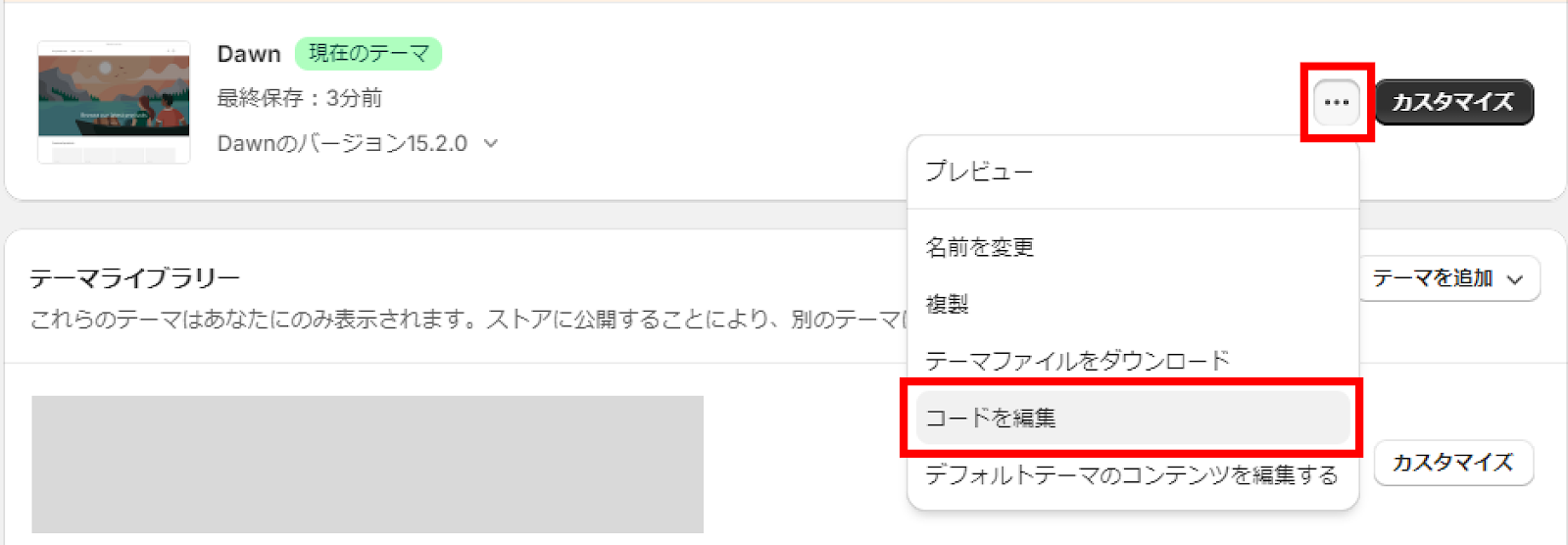
Shopify>オンラインストア から、ご利用中のテーマでコードの編集を開きます。

検索ボックスで「index」と検索、templates内にあるファイルが 「index.json」であればご利用中のテーマはオンラインストア2.0対応 です。
検索結果が 「index.liquid」であればオンラインストア2.0に対応していない ため、カスタマイザからのブロック追加ができません。
後述する旧テーマへの追加についてをご確認ください。
※こちらが「index.json」の場合でもまれにブロックが追加できない場合があります。その際は旧テーマへの追加についてをご確認ください。

カスタマイザでのGoSubブロック追加
上記でご利用中のテーマがオンラインストア2.0対応であることが確認できた場合は、カスタマイザから簡単にGoSubブロックを追加することができます。
まず、ご利用中のテーマでカスタマイズをクリックしカスタマイザを開きます。

商品ページへの追加
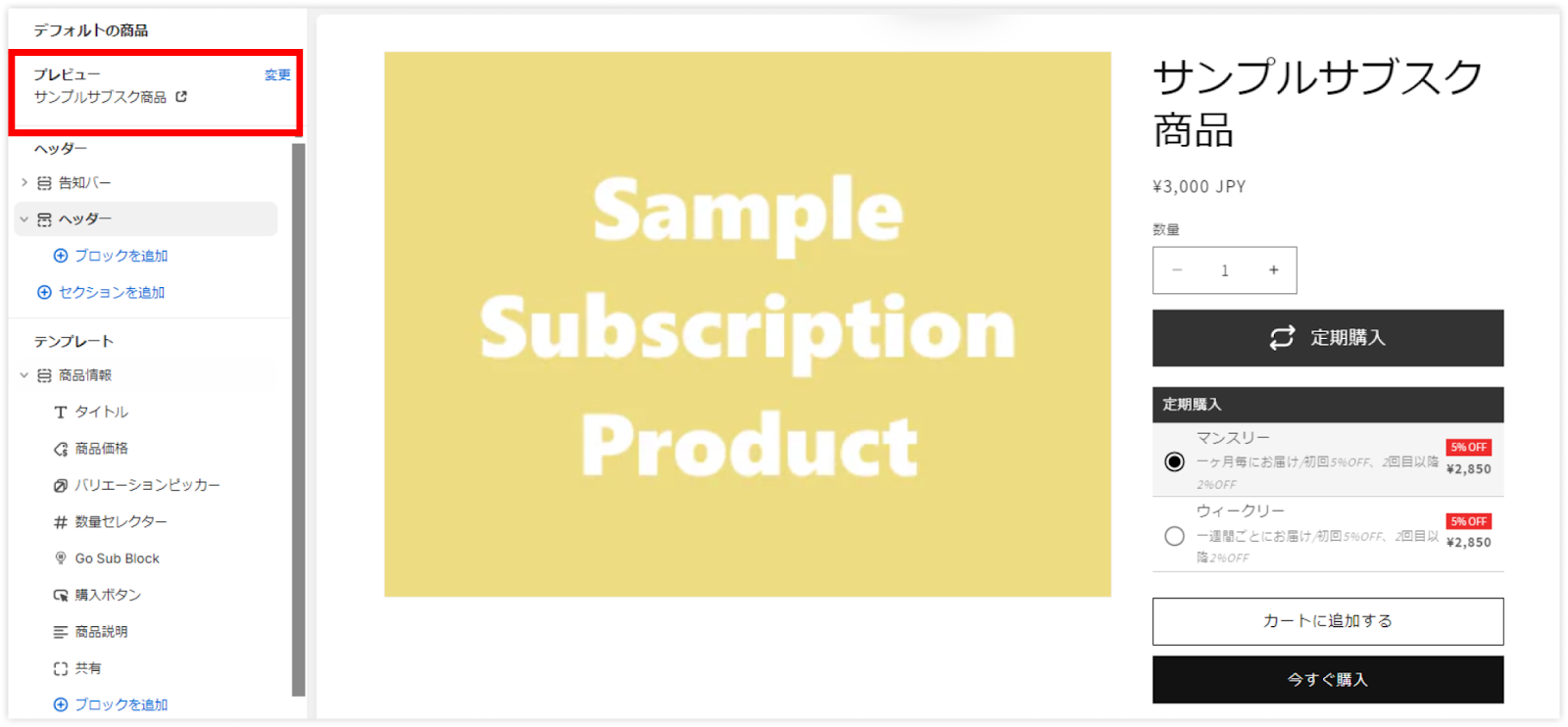
ページ上部「ホームページ」と記載のある箇所から、商品→デフォルトの商品を選択します。
(必要に応じてデフォルト以外の商品に設定いただくことも可能です)

商品情報内の「ブロックを追加」からアプリを選択し、「Go Sub Block」を探し、追加します。
配置するのは購入ボタンの上がおすすめです!
※サンプルはDawnテーマを使用しています。ご使用のテーマでは各ブロック名が異なっている場合もあります。

商品ページに追加したのに表示がされない場合に確認すること
上記の通りGoSubブロックを追加して保存を押したのにカスタマイザ上でサブスクリプションの表示が確認できない場合は、 表示されている商品がGoSubのサブスクリプションプラングループに設定されている商品かどうかを確認 してください。
表示商品の変更 は画面右上から行うことができます。

アカウントページへの追加
お客様がご自身のアカウントページにからサブスクリプションを確認、変更できるようブロックを追加します。
事前にお客様アカウントの種類を確認
アカウントページへのブロック追加はShopifyの設定上で「従来のお客様アカウント」である必要があります。
Shopify設定>お客様アカウント内で「従来」が選択されていることを確認してください。

従来アカウント設定になっていることを確認出来たらブロックを追加します。
カスタマイザから「従来のお客様アカウント」>「お客様アカウント」と進みます。

カスタマイザ上でログインする

アカウントの「セクションを追加」からアプリを選択しGoSubセクションを追加します。

サブスクリプション契約がある場合のみ表示される
GoSubでのサブスクリプション契約がない場合は、ブロックを追加した場合も画面には表示されません。
表示の確認を行いたい場合は、テスト注文を登録いただくかGoSub Demo Storeにてご確認ください。
Go Sub Demo Store
Shopify Paymentのダミークレジットカードを用いて注文処理を行います。
実際の決済、発送は行われないためご自由に様々な商品をテスト購入いただけます。また、アカウント画面での表示や変更も行えます。
旧テーマへの追加
旧テーマへのGoSubセクション追加は、GO RIDEでのテーマコード編集で対応します。
オンラインストア2.0対応外のテーマをご利用中であることをご確認の上、下記のフォームよりお申し込みください。
まとめ
今回はテーマへのGoSubブロック追加についてご説明しました。
今後もGoSub関連の情報をTipsとしてどんどん配信していきますので楽しみにしていてください!
GoSubの操作方法やShopifyの運用でお困りのことがありましたら是非GO RIDEまでお問い合わせくださいませ!
【GoSubについて】
弊社ではGoSubの新機能や活用法についても日々記事を更新中です!