Go Sub Dev Log
Shopify 2.0では、商品、商品バリアント、コレクションに直接メタフィールドを簡単に追加できます。たとえば、商品に長さ、幅、高さなどを追加することができます。しかし、これらのメタフィールドをストアフロントの商品ページに表示する方法はどうすればよいでしょうか?今回の記事ではメタフィールドの実装方法を紹介します!
Shopify 2.0テーマを使用している場合は、以下の手順に従って、メタフィールド(長さ、幅、高さなど)を商品ページに表示できます:
1. Shopifyの管理画面から、オンラインストア > テーマを選択します。
2. ライブテーマセクションで、カスタマイズを選択します。他のテーマをカスタマイズする場合は、テーマライブラリから選択します。
3. 編集モードで、商品ページに移動します。左サイドバーの「製品情報」タブを探します。
4. 「製品情報」タブから、ブロックを追加して、「テキスト」を選択します。
5. 新しいテキストブロックに、挿入ダイナミックソースアイコンを使用して、一つずつメタフィールドを追加できます。
ビンテージテーマを使ってる場合
ヴィンテージテーマがメタフィールドをサポートしていなかったり、ストアでの表示方法を変更したい場合はどうすればよいでしょうか。その場合、もう一つの簡単な解決策があります:テーマコードを編集することです。少し技術的な知識が必要ですが、数分で完了できます。
手順は以下の通りです:
1. Shopifyの管理画面から、オンラインストア > テーマを選択します。
2. ライブテーマセクションで、アクション > コードを編集を選択します。
3. 左サイドバーで、product.liquidファイルを見つけます。このファイルは、テンプレート、セクション、またはスニペットタブの中にあります。
4. メタフィールドを表示したい位置を見つけたら、以下のコードを挿入します。

5. 保存をクリックします。これで、メタフィールドが商品ページに正しく表示されます。
まとめ
Shopify 2.0では、商品、商品バリアント、コレクションにメタフィールドを簡単に追加できますし、テーマをカスタマイズしてこれらのメタフィールドを商品ページに表示することも可能です。もしヴィンテージテーマを使用している場合や表示方法を変更したい場合は、テーマコードを編集することで解決できます。この記事の手順に従って設定すれば、メタフィールドを商品ページにスムーズに表示できるでしょう。問題が発生した場合は、Go Ride Repまでお気軽にお問い合わせください。
商品ページにも表示するテキストと翻訳をカスタマイズできるようになりました。示す言語は、お客様が使用するストア言語に基づきます。デフォルトの言語と有効な翻訳も設定ページ>翻訳の設定ページから設定いただけます。
商品ページに示す通常購入オプション、定期購入オプション、割引率、割引価格のテキストを自由にご変更できるようになりました。

- 今すぐ購入完了次回注文日変更完了プラン変更完了
- 商品変更完了
- 商品追加完了
- 商品削除完了
- BOX商品変更完了
- BOX商品追加完了
- BOX商品削除完了
- お届け日時変更完了
- 配送先住所変更完了
- 支払方法変更のメールが送信した
- 次回注文をスキップ完了
- 契約を一時停止完了
- 契約を再開完了
- 契約を解約完了
- お客様アカウントページ
- Boxページ
翻訳とテキストカスタマイズ機能
お客様アカウントページやBOXページに表示するテキストと翻訳をカスタマイズできるようになりました。示す言語は、お客様が使用するストア言語に基づきます。デフォルトの言語と有効な翻訳も設定ページ>翻訳の設定ページから設定いただけます。

サポート言語や、翻訳詳細箇所はヘルプページをご覧ください。
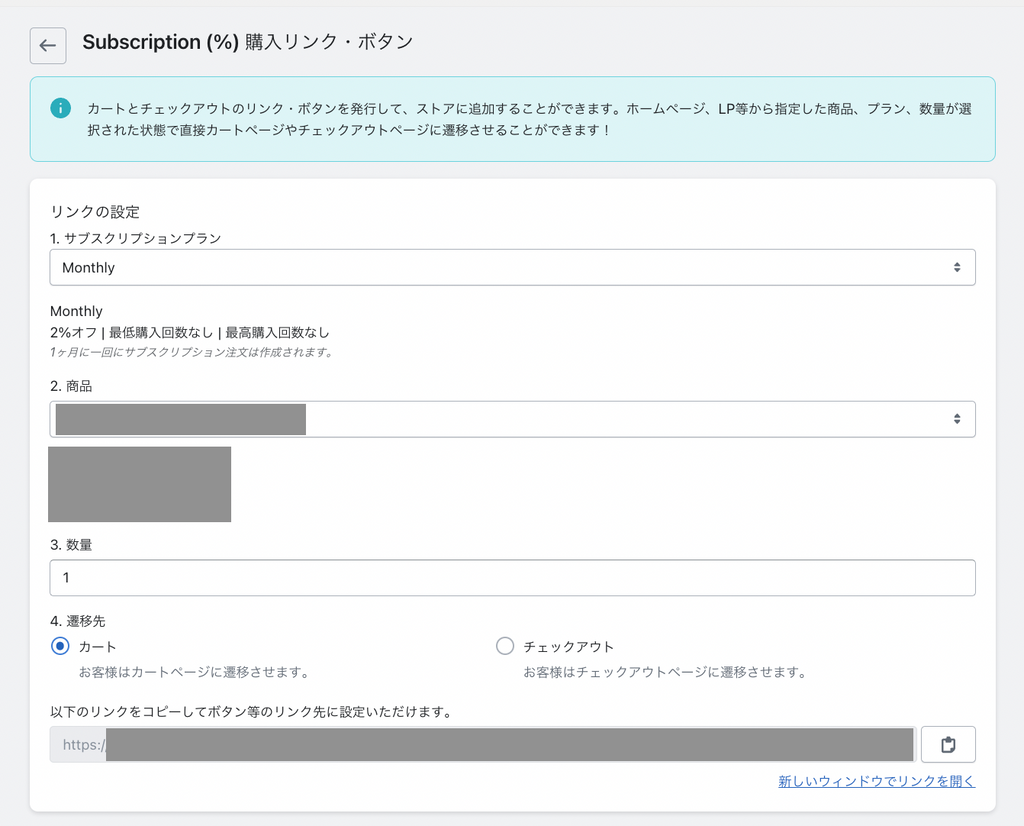
各サブスクリプショングループにはカートとチェックアウトのリンク・ボタンを発行して、ストアに追加することができるようになりました!商品、サブスクリプションプラン、数量、飛ぶページ等選択して、カスタマイズされたリンクを発行して、ホームページ、LP等から指定した商品、プラン、数量が選択された状態で直接カートページやチェックアウトページに遷移させることができます!

 また、カスタマイズされたリンクを使用するボタンもカスタマイズして、作成できます。ボタンの下記のCSSのスタイルはカスタマイズできます。
また、カスタマイズされたリンクを使用するボタンもカスタマイズして、作成できます。ボタンの下記のCSSのスタイルはカスタマイズできます。- フォントサイズ
- フォントの太さ
- ボーダーの角丸
- ボタンのテキスト
- 高さ
- 幅さ
 アプリがボタンのLiquidとJavascriptコードが自動的に作成され、開発者が自由にボタンコードを使用して、自分で直接テーマに追加いただけます。※各テーマのファイルが違いますので、下記はただの例になります。Liquidのコードをご希望のテーマのLiquidファイルに入れます。
アプリがボタンのLiquidとJavascriptコードが自動的に作成され、開発者が自由にボタンコードを使用して、自分で直接テーマに追加いただけます。※各テーマのファイルが違いますので、下記はただの例になります。Liquidのコードをご希望のテーマのLiquidファイルに入れます。 Javascriptコードをご希望のJavascriptがファイルに入れます。Javasciptファイルの下の方に入れることをお勧めします。
Javascriptコードをご希望のJavascriptがファイルに入れます。Javasciptファイルの下の方に入れることをお勧めします。

お客様のアカウントページの契約詳細のセクションのカラーをアプリ管理画面から変更できるようになりました!
 アプリ管理画面>設定ページ>カラー設定ページから設定いただけます。
アプリ管理画面>設定ページ>カラー設定ページから設定いただけます。 カラーをカスタマイズ可能なものは下記になります。
カラーをカスタマイズ可能なものは下記になります。- ボタンカラー
- ボタンテキストカラー
- アイコンカラー
- ステータスバーカラー
- テキストボタンカラー
- モーダルテキストカラー
- モーダルバックグランドカラー

 ※ バックグランドカラーとテキストカラーは使用中のテーマのカラー設定を使用されています。カラーのカスタマイズが反映するようにボタンホバーのカラーとサブテキストのカラーも修正いたしました。
※ バックグランドカラーとテキストカラーは使用中のテーマのカラー設定を使用されています。カラーのカスタマイズが反映するようにボタンホバーのカラーとサブテキストのカラーも修正いたしました。- 契約の通貨がお客様の国のマーケット設定の通貨と異なる場合、お客様アカウントページからプランや商品の変更等はできなくなります。ストアで通貨選択のようなアドオンの使用、顧客が希望する通貨を自由に選択できるのはお勧めしません。
- マルチカレンシーのストアではストアのメイン通貨以外にサブスクリプションプランの価格割引は正しく機能しない場合がございますので、その代わりにパーセントの割引をご利用ください。
- ダッシュボードは、ストアのメイン通貨と同じ通貨の契約のみ表示されます。今後、複数通貨のストアをさらにサポートする機能を追加する予定です。
Go SubはサブスクリプションBOX機能を追加いたしました!サブスクリプションBOXとは複数の商品を定期的に顧客に発送する商品キッティングの一形態になります。指定された商品の中から顧客が商品を選択して、BOXをカスタマイズすることができます。
機能詳細や設定方法はこちらをご覧ください。
- 契約の初回注文では、もしお客様がデジタル商品のみ購入された場合、初回注文以降にはデジタル商品しか追加・変更できません。デジタル商品のみ購入する際に、契約に住所が付かないため、発送する商品の追加・変更等はできなくなります。
- 契約の初回注文ではデジタル商品と(通常購入又は定期購入の)発送する商品を同時に購入する場合、契約に住所が付きます。この場合はお客様アカウントページの契約詳細にはご住所、お届け日時等の詳細も表示されます。また、初回注文以降にはデジタルと発送商品を両方ご自由に追加・変更できます。